導(dǎo)航系統(tǒng)所遭遇的挑戰(zhàn)
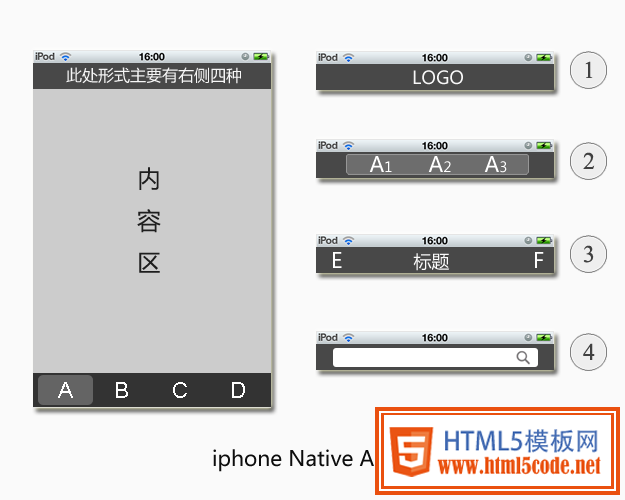
iphone Native App較常見的導(dǎo)航如下圖所示:

手機(jī)屏幕底端:A、B、C、D四個(gè)tab組成該Native App的全局導(dǎo)航,這是我們經(jīng)常見到的tab導(dǎo)航欄。
手機(jī)屏幕頂端:主要有四種形式。第①種形式是在該位置中心顯示產(chǎn)品的logo;也可以將logo適當(dāng)調(diào)整位置,將常用操作或快捷入口放在該位置的右側(cè)。第②種形式是在該位置有兩或三個(gè)tab選項(xiàng)。第③種形式是在該位置中間顯示當(dāng)前任務(wù)標(biāo)題,在左右兩側(cè)放置導(dǎo)航控件或功能控件。第④種形式是在該位置放置搜索框。
與以上的Native App導(dǎo)航方式相比,Web App導(dǎo)航方式有著巨大的不同,如下圖所示:

Safari瀏覽器的工具欄將一直占據(jù)著屏幕的底端位置,全局導(dǎo)航只能被動(dòng)移動(dòng)到屏幕的頂端位置。這是影響Web App導(dǎo)航設(shè)計(jì)的最重要因素。
如果產(chǎn)品的功能比較少,且沒有特別要突出的功能的時(shí)候,可以設(shè)計(jì)成上圖中第①種導(dǎo)航方式。此時(shí)存在的問題是如何表現(xiàn)出產(chǎn)品的品牌,畢竟在Safari瀏覽器登錄某網(wǎng)站比運(yùn)行一個(gè)Native App給人的品牌認(rèn)同感弱很多。
如果將產(chǎn)品logo表現(xiàn)出來,且產(chǎn)品需要將用戶常用功能突出(比如刷新功能或者發(fā)布入口),就需要設(shè)計(jì)成上圖中的第②種導(dǎo)航方式。
如果在A功能板塊下,還需要設(shè)置子類別選項(xiàng),則導(dǎo)航欄中又多一組tab。此時(shí)的導(dǎo)航方式就如同上圖中的第③種了。
當(dāng)然,在執(zhí)行某一項(xiàng)任務(wù)的時(shí)候,全局導(dǎo)航可以暫時(shí)"歸隱",只保留一行標(biāo)題欄和左右兩側(cè)的導(dǎo)航控件或功能控件。如上圖中第④種導(dǎo)航方式所示。
在該產(chǎn)品設(shè)計(jì)中,為方便用戶在各功能板塊之間快速省力地切換,設(shè)計(jì)師希望全局導(dǎo)航欄可以保持長久懸停,不要像一般wap網(wǎng)頁似的讓導(dǎo)航隨網(wǎng)頁滾動(dòng)消失。這樣的話,基于瀏覽器的Web App 導(dǎo)航系統(tǒng)便捷性就和Native App相媲美了。
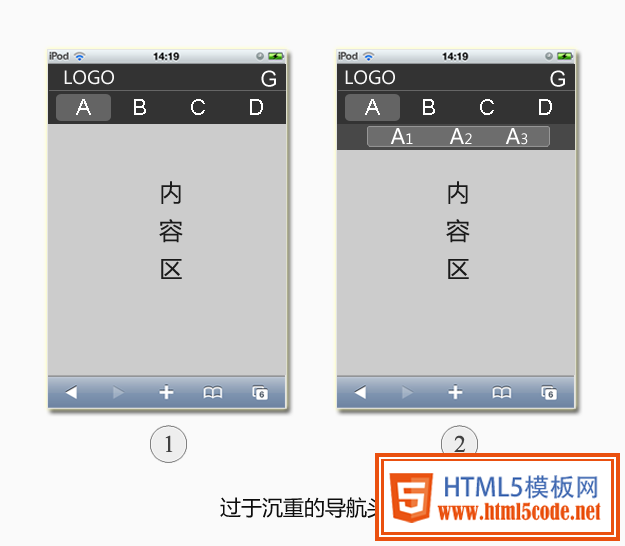
然而,瀏覽器工具欄將全局導(dǎo)航逼到了屏幕的頂端,卻又造成了導(dǎo)航頭部過于沉重的問題。如下圖所示:

如果將logo欄中的常用功能(例如刷新或發(fā)布入口)和全局導(dǎo)航都設(shè)計(jì)為懸浮停留的形式,內(nèi)容區(qū)的信息展示空間就比Native App減少了一行的高度,如上圖中的①。而且,某些頁面需要在全局導(dǎo)航的下方出現(xiàn)二級(jí)導(dǎo)航;懸停不動(dòng)的3行導(dǎo)航大大吞噬了屏幕本來就很寶貴的內(nèi)容顯示空間,如上圖中的②。
讓用戶在如此狹小的空間不得不頻繁滑動(dòng)屏幕瀏覽信息,這樣的體驗(yàn)太糟糕了。這個(gè)嚴(yán)重的問題很讓設(shè)計(jì)師困擾,因此需要重新設(shè)計(jì)一下導(dǎo)航系統(tǒng)。設(shè)計(jì)過程主要包括:優(yōu)秀競(jìng)品分析、方案遴選。
優(yōu)秀競(jìng)品分析
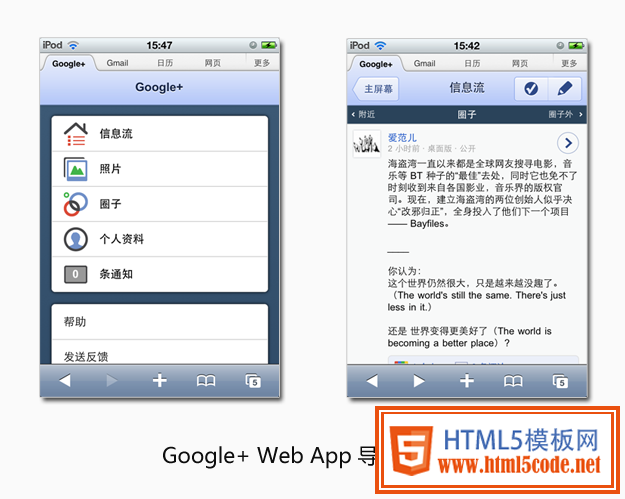
首先,分析對(duì)比了三款優(yōu)秀的Web App:Google+、FT Web App、Twitter的導(dǎo)航方式。瀏覽環(huán)境均為iphone Safari瀏覽器。
1.Google+