
瀑布流式布局,想必設(shè)計(jì)師們已不再陌生,隨著pinterest自2011年開(kāi)始走紅,瀑布流式的布局被越來(lái)越多的網(wǎng)站所使用。花瓣網(wǎng)、堆糖網(wǎng)、布兜、發(fā)現(xiàn)啦,美麗說(shuō),蘑菇街,人人逛街,凡客達(dá)人等,復(fù)制Pinterest的網(wǎng)站在中國(guó)蜂擁而現(xiàn),粗略估計(jì)已有幾十家之多。
為什么選擇瀑布流?
既然pinterest式蜂擁而現(xiàn),我們先從體驗(yàn)角度看,瀑布流布局為什么好?
筆者淺見(jiàn)。隨著讀圖時(shí)代快餐式消費(fèi)的來(lái)臨,瀑布流對(duì)于圖片的展現(xiàn),是高效而具有吸引力的,用戶(hù)一眼掃過(guò)的快速閱讀模式可以在短時(shí)間內(nèi)獲得更多的信息量,而瀑布流里懶加載模式又避免里用戶(hù)鼠標(biāo)點(diǎn)擊的翻頁(yè)操作,這么瀏覽起來(lái),隨著鼠標(biāo)的滾動(dòng),是不是最小的操作成本能獲得做多的內(nèi)容體驗(yàn),是不是比較容易沉浸其中,不被打斷。有沒(méi)有逛起街來(lái)邊走邊看,被琳瑯滿(mǎn)目的商品吸引的感覺(jué)呢?
除此之外,瀑布流的主要特性便是錯(cuò)落有致,定寬而不定高的設(shè)計(jì)讓頁(yè)面區(qū)別于傳統(tǒng)的矩陣式圖片布局模式,巧妙的利用視覺(jué)層級(jí),視線(xiàn)的任意流動(dòng)又緩解了視覺(jué)疲勞。

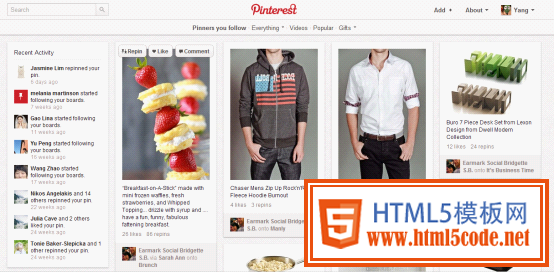
Pinterest于2011年誕生,如今每月獨(dú)立訪問(wèn)用戶(hù)數(shù)量已突破1100萬(wàn),平均每位用戶(hù)每月在網(wǎng)站上逗留98分鐘,這一時(shí)長(zhǎng)在諸多社交平臺(tái)中僅次于Tumblr和Facebook。Pinterest作為瀑布流布局的鼻祖,必然引導(dǎo)瀑布流設(shè)計(jì)的方向。
1.吸頂式導(dǎo)航

為什么使用吸頂式導(dǎo)航呢?用戶(hù)在瀑布流模式下一目十行去瀏覽,如果快速切換到分類(lèi),又要回到頂部,然后再選取分類(lèi),吸頂式導(dǎo)航可以讓用戶(hù)輕松切換分類(lèi),設(shè)計(jì)要點(diǎn),吸頂式導(dǎo)航不可以太寬,色彩上不可以太搶眼,只需要保證用戶(hù)在需要時(shí),它悄悄的在就可以。
2.評(píng)論的錨點(diǎn)定位

pinterest起初設(shè)計(jì)是評(píng)論框全部默認(rèn)展示的, 意在鼓勵(lì)用戶(hù)輸入評(píng)論。而在最近的改版中,pinterest的評(píng)論框的設(shè)計(jì)改為:當(dāng)圖片和已有評(píng)論長(zhǎng)度較小時(shí),評(píng)論框默認(rèn)收起,點(diǎn)擊評(píng)論的操作button后,錨點(diǎn)定位到評(píng)論框,同時(shí)光標(biāo)閃動(dòng),提示用戶(hù)輸入文字。而圖片和已有評(píng)論較長(zhǎng)時(shí)(接近或大于一屏的高度),默認(rèn)評(píng)論框打開(kāi),因?yàn)橛脩?hù)如果靠評(píng)論的button打開(kāi)評(píng)論框需要回滾較多距離,成本太高。
3.輕巧的點(diǎn)擊查看大圖設(shè)計(jì)

點(diǎn)擊空白區(qū)域收起,再次點(diǎn)擊大圖跳轉(zhuǎn)到圖片來(lái)源網(wǎng)站。非常適合輕松隨意的閱讀尤其是當(dāng)用戶(hù)適應(yīng)此處的設(shè)計(jì)邏輯后,很容易產(chǎn)生沉浸式瀏覽,同時(shí)又滿(mǎn)足了查看細(xì)節(jié)的需要。
4.占位加載,保持視覺(jué)體驗(yàn)的順暢

用戶(hù)在不斷滾動(dòng)鼠標(biāo)滾輪瀏覽的過(guò)程中,網(wǎng)速并不總是盡如人意的,因此采用占位加載形式(預(yù)加載出圖片高度的灰度圖),不讓加載過(guò)程中畫(huà)面過(guò)于跳動(dòng),
可以讓用戶(hù)視覺(jué)體驗(yàn)平緩些,視覺(jué)過(guò)度流暢,盡量小的干擾用戶(hù)瀏覽的行為。
5.Pin it 工具的便捷
Pinterest模式為首的瀑布流網(wǎng)站另一利器便為Pin it 工具。用戶(hù)在各式網(wǎng)站的瀏覽中,用Pin it先為自己收藏內(nèi)容,其次為網(wǎng)站創(chuàng)造內(nèi)容。而且可以將pinterest作為用戶(hù)的一個(gè)在線(xiàn)圖片收藏夾,當(dāng)用戶(hù)喜歡的內(nèi)容在這兒了,流量也就不用擔(dān)心了。
Huaban
花瓣網(wǎng)是較早的"類(lèi)Pinterest"網(wǎng)站之一,定位是基于興趣的社交分享網(wǎng)站,網(wǎng)站為用戶(hù)提供了一個(gè)簡(jiǎn)單地采集工具,幫助用戶(hù)將自己喜歡圖片重新組織和收藏。花瓣在設(shè)計(jì)與體驗(yàn)上與Pinterest十分相似,但是也有一些自己的貼心細(xì)節(jié)設(shè)計(jì)。
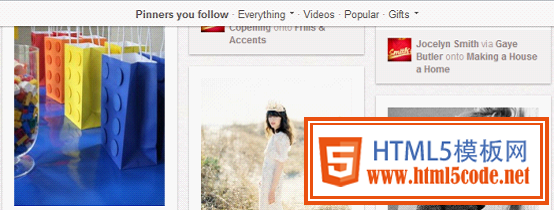
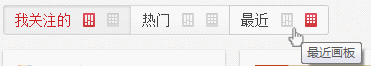
1.Icon+Title的配合,讓導(dǎo)航更簡(jiǎn)潔。

title 屬性為:規(guī)定關(guān)于元素的額外信息。這些信息通常會(huì)在鼠標(biāo)移到元素上時(shí)顯示一段工具提示文本(tooltip text)。 也就是鼠標(biāo)懸停的時(shí)候,通過(guò)title的提示可以帶給用戶(hù)更多信息。
由于內(nèi)容主導(dǎo)的網(wǎng)站,框架大多采取輕設(shè)計(jì),因此花瓣的導(dǎo)航也極簡(jiǎn)化,能用icon的地方便不用文字。于是icon+title最大限度的節(jié)約了版面,減輕了架構(gòu),同時(shí)也不讓用戶(hù)迷惑。
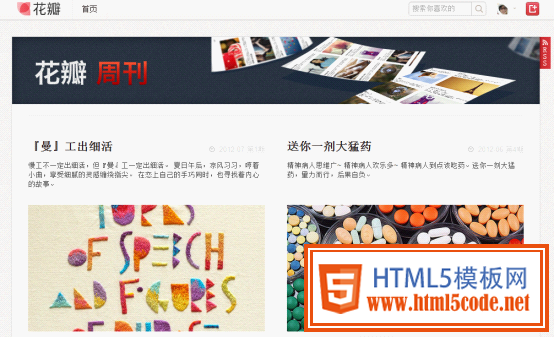
2.時(shí)效性的專(zhuān)題頁(yè)設(shè)計(jì)-花瓣周刊

如何給用戶(hù)以最新最熱的內(nèi)容呢,花瓣周刊是方式之一。通過(guò)一個(gè)簡(jiǎn)單的頁(yè)面聚合最流行的內(nèi)容,也是幫用戶(hù)發(fā)掘興趣的手段之一。
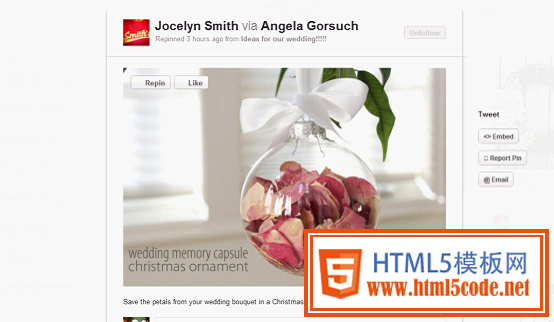
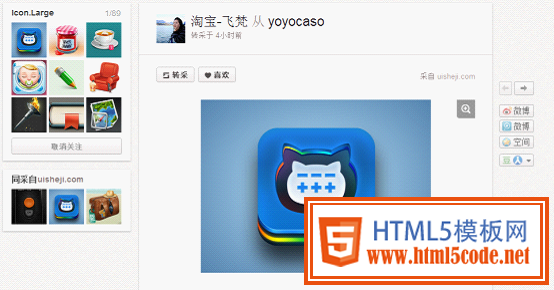
3.右翻頁(yè)大一些

在首頁(yè)中,查看某個(gè)圖的詳情的時(shí)候,與Pinterest不同,花瓣采取的是落地頁(yè)面的形式,右側(cè)的左右翻頁(yè)可以幫用戶(hù)查看該畫(huà)板下的其它內(nèi)容,而右箭頭更大些,展示了更多的點(diǎn)擊區(qū)域。通過(guò)差異化,下意識(shí)里幫助用戶(hù)去選擇點(diǎn)擊右箭頭實(shí)現(xiàn)右翻頁(yè),可以讓用戶(hù)在該畫(huà)板停留更久些。
Guang
Guang.com2012年初誕生,網(wǎng)站致力于幫助用戶(hù)發(fā)現(xiàn)喜歡,推薦更適合自己的消費(fèi)。雖然它沒(méi)有類(lèi)似于Pin it 這樣典型的類(lèi)pinterest網(wǎng)站里的收藏工具,但是瀑布流也是它主體展現(xiàn)模式之一。
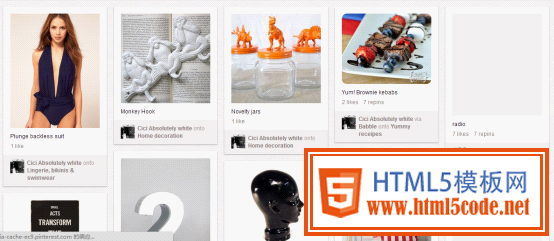
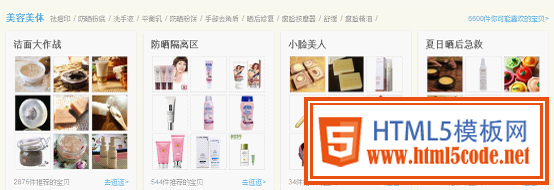
1.數(shù)字的魅力

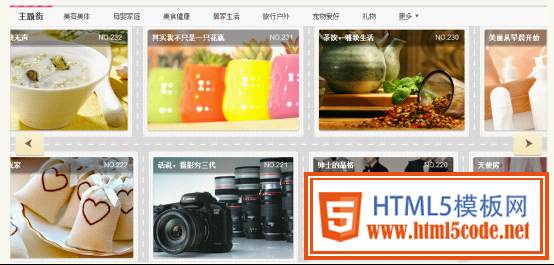
從設(shè)計(jì)的整體感覺(jué)來(lái)講,guang是家熱鬧的網(wǎng)站,琳瑯滿(mǎn)目的商品像個(gè)大商場(chǎng),而里面通過(guò)一些精確數(shù)字的體現(xiàn),更加烘托了這種氛圍。"6600件你可能喜歡的寶貝","2876件推薦的寶貝",精確的數(shù)字可以讓用戶(hù)清晰的意識(shí)到這兒有很多內(nèi)容,進(jìn)來(lái)可以得到更多。
2.擬物化設(shè)計(jì)增加情趣感

主題街里慢悠悠的滾動(dòng),加上道路感的間隔線(xiàn),是不是有邊走邊逛的感覺(jué)。
小火箭式的返回頂部,是不是有"噌"一下快速的感覺(jué)?
網(wǎng)頁(yè)設(shè)計(jì)里適當(dāng)利用些情趣化的小元素可以增添網(wǎng)站的趣味性,讓用戶(hù)覺(jué)得這是有愛(ài)的設(shè)計(jì),有愛(ài)的網(wǎng)站。
3.功能型操作簡(jiǎn)單。

在瀑布流中,Guang里唯一的操作"喜歡"。喜歡承載了收藏,收集和整理的作用。簡(jiǎn)單的操作也方便了用戶(hù)對(duì)內(nèi)容的管理。越簡(jiǎn)單的操作,用戶(hù)學(xué)習(xí)成本越低,則貢獻(xiàn)的內(nèi)容就越多。
小結(jié):
俗話(huà)說(shuō),細(xì)節(jié)決定成敗,用戶(hù)體驗(yàn)為王的時(shí)代里,用一些溫馨的小細(xì)節(jié),打動(dòng)你的用戶(hù),留住你的用戶(hù),可以讓用戶(hù)下意識(shí)里在你的網(wǎng)站呆的時(shí)間更久,使用更愜意。
當(dāng)然,每個(gè)細(xì)節(jié)的產(chǎn)生都取決于場(chǎng)景,使用的人群及設(shè)計(jì)目的三個(gè)方面。回到本源,設(shè)計(jì)最終是產(chǎn)品需求的實(shí)現(xiàn)而服務(wù)的,而在產(chǎn)品一整個(gè)生命周期里,需求是在不斷優(yōu)化和變動(dòng)的。網(wǎng)站隨著用戶(hù)群的變化及數(shù)據(jù)的體現(xiàn)也在不斷的修正細(xì)節(jié),互聯(lián)網(wǎng)產(chǎn)品用戶(hù)體驗(yàn)設(shè)計(jì)經(jīng)驗(yàn)的積累永遠(yuǎn)是要無(wú)止境體驗(yàn)和不斷的實(shí)驗(yàn)及探索。這種更新迭代是此類(lèi)分析文章無(wú)法企及的,拋出此小稿,全當(dāng)獻(xiàn)丑了,歡迎大家隨意拍磚!
作者:
文章來(lái)源:微博UDC
