閱讀此文需具備基本數學知識:圓心角、弧度制、三角函數。
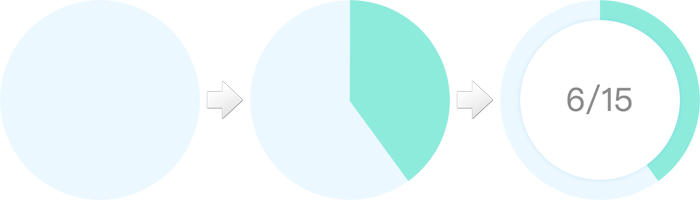
為實現如下效果嘔心瀝血:

當然你可以擁抱 Svg...在此分享如何純 Css 打造圓環進度條,只需三步!

此物乃 2 + 1 夾心餅干,藍綠色部分為果醬。顯而易見餅干為兩個削成了圓形的 div,我們重點演示果醬是怎么制作的:

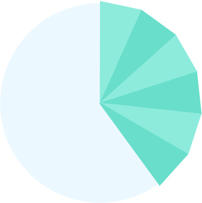
如圖所示,大扇形由 6 個小扇形構成,每一小扇形占整個圓餅的 1/15,大扇形占整個圓餅的 6/15。我們只需構造一個扇形單元,將其復制 6 份后旋轉相應角度連接至一起即可。
如何構造扇形?用三角形偽裝...

三角形的寬高如何計算?假定圓半徑 $radius 為 100px,等分數 $count 為 15。則小扇形的圓心角為 360deg / 15,三角形的高為 100px,寬為 2 * 100px * tan(360deg / 15 / 2)。其中 360deg / 15 / 2 轉化弧度制為 PI / 15(PI == 360deg / 2)。
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
數學欠佳的同學請自行科普...
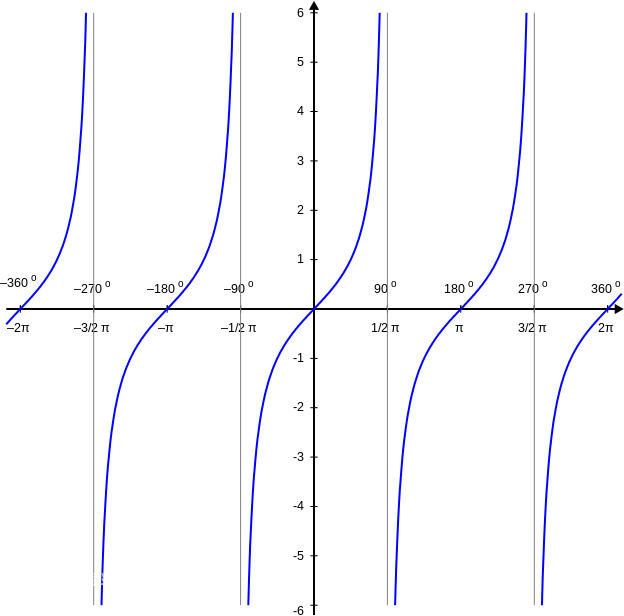
對于 $count 為 1 或 2 的情況需特殊處理,因為 tan(PI) 及 tan(PI / 2) 為無窮值,不了解的同學請研究正切函數圖像:

相關代碼(其中 $diameter = 2 * $radius 為圓直徑):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}
最后,復制并逐一旋轉扇形單元:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}
果醬制作完畢,其它點綴請自行添加嘍...本例完整代碼在此。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
