格式塔原理——圖形與背景、接近、相似、閉合、連續、簡單、均衡
——格式塔心理學科是認知心理學中的一個重要理論,在視覺設計中已經有較大的影響。若去深究格式塔原理,可能需要相當長的時間來學習理解,作為交互設計師和界面設計師,其實只要理解這幾個原理的含義和使用方法,就可以對自己的設計做出指導和支撐了。
下面來談談我自己對這些原理的理解:
圖形與背景原理
——知覺幫助我們把圖形從背景中分離出來。圖形與背景的對比越大,圖形的輪廓越明顯,則圖形越容易被發覺。
圖例:當白色方塊越來越大,它就漸漸的退居為背景,而橙色方塊從背景漸漸的變為了圖形。通過面積、顏色、輪廓等等,我們可以較好的把握圖形與背景的關系。

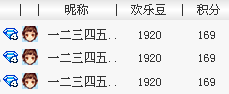
實例:將簽名檔文字灰化,降低與背景的對比,使得簽名檔文字比昵稱和頭像更接近背景,起到了弱化的作用。

接近原理
——距離(位置)相近的各部分趨于組成整體。這是最簡單、也是最常用的原理。
圖例,知覺上更傾向于意識到“3組圓”,而不是“6個圓”:

一個最簡單的應用實例:6個一排的按鈕看上去有點多,而且“過”也混在其中了,將6個按鈕的距離分開一點點,就可以將按鈕分為兩組,從而解決了問題。

另一個案例,產品想要在獎狀面板上加一個分享按鈕,交互建議按鈕放在獎狀外,因為獎狀上加大按鈕容易破壞獎狀原本的整體感(從而可能要修改獎狀),而分享按鈕可能在除獎狀外的多個圖形上用到,導致對按鈕的適應度要求變高:
方案1——需求(請忽略按鈕顏色和質感,這并不是視覺稿)

方案2——交互方案(策劃擔心此方案會導致在較花的游戲界面中,按鈕和獎狀看上去不是一個整體)(請忽略按鈕顏色和質感,這并不是視覺稿)

實際效果——還是覺得“分享給好友”是針對獎狀的,對嗎?這正是“接近原理的力量”(如果再通過程序,給兩塊都加上一些陰影,就更整體了——相似原理)

相似原理
——在某一方面相似的各部分趨于組成整體。
圖例,知覺上更傾向于意識到“3組圓(接近)”或“2種圓(相似)”,而不是“6個圓”:
實例:想想看,如果第二排按鈕也是彩色…^_^

實例:利用相似的樣式,使知覺自己將其編組。這個原理其實已經用的很多,就不多說啦。

閉合原理
——彼此相屬、構成封閉實體的各部分趨于組成整體。
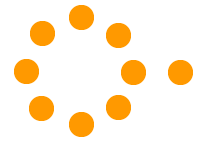
圖例:知覺上更傾向于意識到“1個圈和1個點”,而不是“9個圓”:

實例:左右兩個方案哪個看上去更簡潔生動呢?

連續原理
——在知覺過程中人們往往傾向于使知覺對象的直線繼續成為直線,使曲線繼續成為曲線。
圖例:知覺上會弱化這些分割所帶來的“塊”,而依然意識到“直線、圓、曲線”。

實例:最常見的就是表格了:

有時候為了簡化界面,會去掉一些分隔線,導致“連續感”變弱,而“接近感”變強,使得知覺上更傾向于意識到“列”,而用戶理智上當然會想要去看成 “行”,這種理智與情感背道而馳的時候,就會帶來不舒適的感受。此時我們通常會建立一個“連續感“,一個起“引導、學習、輔助閱讀”作用的條狀背景,建立了一個“連續的規律“,當知覺意識到這個規律,不舒適的感受就會大大降低。

當然“連續“我們也可以解讀為”當知覺輕松的發現一個視覺規律后,傾向于主動的將對象按照規律延續下去“,例如”一排點“
簡單原理
——具有對稱、規則、平滑的簡單圖形特征的各部分趨于組成整體。
圖例1:知覺上更傾向于意識到“1個對稱的圖案”,而不是“7個符號”:

圖例2:下面四個圖形的認知難度大約是“圓≈方≤星<多邊形”。

個人認為,簡單原理還可以解釋為“與過去學習到的規律一樣的、相似的對象更容易認知”,當然這其中也有“連續原理”的知覺連續性。
均衡原理
——知覺傾向于尋求視覺組合中的秩序或平衡。
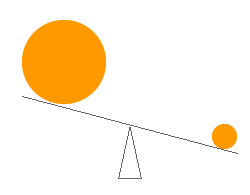
圖例:有沒有覺得很不舒服呢?因為知覺會認為大圓更重,而圖形給我們的理解與知覺正好相反。

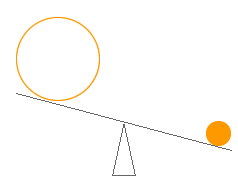
如果改成這樣,似乎好了很多,因為“空心“降低了大圓的”重量“。

實例:圖1中,知覺給我們的感受是“一個整體的小人站在背景上(QQGAME中最多的就是這種Avatar)“,而圖2毫無征兆的”肢解“,打破了圖1帶給我們的整體感,知覺上就會覺得不舒適。圖三則做了一個窗戶,讓角色從窗戶中鉆出來,隱藏了一部分身體,巧妙地滿足了知覺要求的和諧感。

文章來源:騰訊GDC
