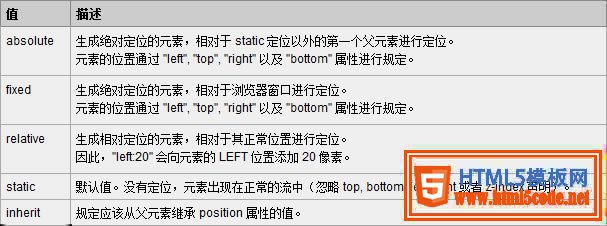
目前幾乎所有主流的瀏覽器都支持position屬性("inherit"除外,"inherit"不支持所有包括IE8和之前版本IE瀏覽器,IE9、IE10還沒測試過),以下是w3school對position五個值的解釋:

其中absolute和relative是最常用的,fixed用得也比較多(其中IE6并不支持fixed)。
1、absolute(絕對定位)
absolute是生成覺對定位的元素,脫離了文本流(即在文檔中已經(jīng)不占據(jù)位置),參照瀏覽器的左上角通過top,right,bottom,left(簡稱TRBL) 定位。可以選取具有定位的父級對象(下文將說到relative與absolute的結合使用)或者body坐標原點進行定位,也可以通過z-index進行層次分級。absolute在沒有設定TRBL值時是根據(jù)父級對象的坐標作為始點的,當設定TRBL值后則根據(jù)瀏覽器的左上角作為原始點。具體案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.div1{
width:200px;
height:200px;
background:#0099FF;
/*設定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.div2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:absolute定位測試</div>
</div>
</body>
</html>
這段代碼產(chǎn)生的效果如下:

這是設定TRBL之后的效果(設置TRBL以瀏覽器左上角為原點),當沒有設置TRBL時(沒有設置TRBL是以父級對象的坐標為原點),即將div1改成如下代碼時
.div1{
width:200px;
height:200px;
background:#0099FF;
/*沒有設定TRBL*/
position:absolute;
}
則效果如下:

2、relative(相對定位)
relative是相對的意思,顧名思義就是相對于元素本身在文檔中應該出現(xiàn)的位置來移動這個元素,可以通過TRBL來移動元素的位置,實際上該元素依然占據(jù)文檔中原有的位置,只是視覺上相對原來的位置有移動。具體案例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.div1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.div2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<div class="center">
<div class="div1"></div>
<div class="div2">position:relative定位測試</div>
</div>
</body>
</html>
代碼產(chǎn)生的效果如下:

3、relative與absolute的結合使用
【網(wǎng)站聲明】本站除付費源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學習交流,請勿用于商業(yè)用途。如損害你的權益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
