
圖片,是構(gòu)成網(wǎng)頁(yè)的基本元素之一。圖片不僅能夠增加網(wǎng)頁(yè)的吸引力,傳達(dá)給用戶(hù)更加豐富的信息,同時(shí)也大大地提升了用戶(hù)在瀏覽網(wǎng)頁(yè)的體驗(yàn)。圖片的展示形式豐富多樣,不同形式的圖片展現(xiàn)也讓瀏覽網(wǎng)頁(yè)的樂(lè)趣變得更加多樣化。
跟隨我們分別來(lái)體驗(yàn)一下目前存在的各種圖片展現(xiàn)形式,讓我們的眼睛去旅行吧。
一.多圖展現(xiàn)


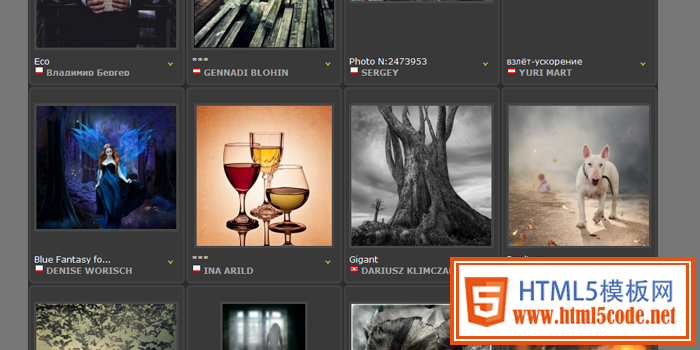
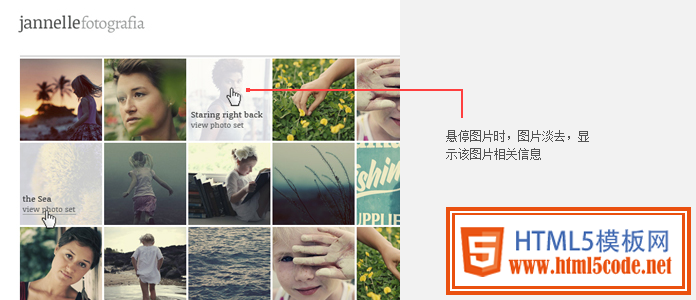
圖片限制最大高度或?qū)挾炔⑦M(jìn)行矩陣平鋪展現(xiàn),這是最常見(jiàn)的多張圖片展現(xiàn)形式。不同的邊距與距離可產(chǎn)生不同的風(fēng)格,用戶(hù)一掃而過(guò)的快速瀏覽可以在短時(shí)間獲得更多的信息。同時(shí),鼠標(biāo)懸浮時(shí)顯示更多信息或功能按鈕,既避免過(guò)多的重復(fù)性元素干擾用戶(hù)瀏覽,又讓交互形式帶有樂(lè)趣。但傳統(tǒng)的矩陣平鋪展現(xiàn)版式略微拘謹(jǐn),瀏覽體驗(yàn)略顯枯燥。

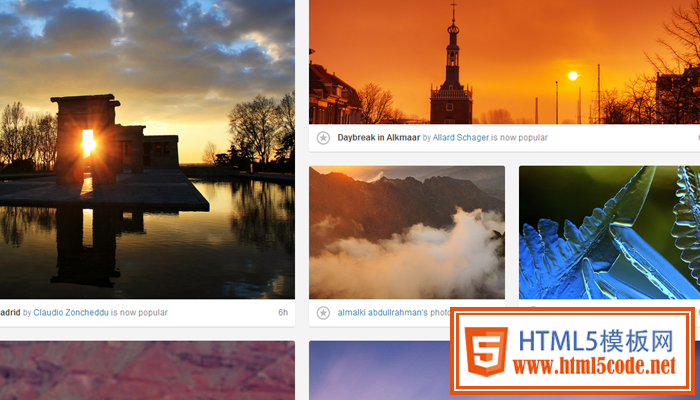
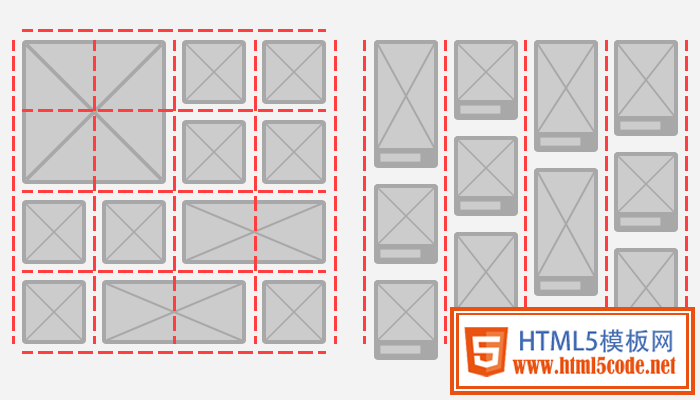
500px.com在傳統(tǒng)矩陣式平鋪布局基礎(chǔ)上掙脫圖片尺寸一致性束縛,圖片以基礎(chǔ)面積單元的1倍、2倍、4倍尺寸展現(xiàn)。大小不一致的圖片展現(xiàn)打破重復(fù)帶來(lái)的密集感,卻仍按照基礎(chǔ)面積單元進(jìn)行排列布局,為流動(dòng)的信息增加動(dòng)感。不規(guī)則的圖片為瀏覽帶來(lái)樂(lè)趣,但由于視線的不規(guī)則流動(dòng),這樣的展現(xiàn)形式并不利于信息的查找。


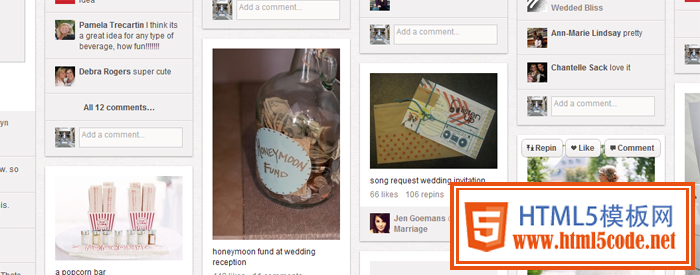
Pinterest的瀑布流錯(cuò)落有致,定寬而不定高的設(shè)計(jì)讓頁(yè)面突破于傳統(tǒng)的矩陣式圖片展現(xiàn)布局,巧妙的利用視覺(jué)層級(jí),視線的任意流動(dòng)又緩解了視覺(jué)疲勞。用戶(hù)可以在眾多圖片中快速地掃視,然后選擇其中自己感興趣的部分。但這樣也讓用戶(hù)在瀏覽時(shí),容易錯(cuò)過(guò)部分內(nèi)容。
二.下一張預(yù)覽

在最大化展示某張圖片的同時(shí),讓用戶(hù)看到相冊(cè)中其他內(nèi)容。下一張的部分預(yù)覽,更吸引用戶(hù)進(jìn)行繼續(xù)點(diǎn)擊瀏覽。下一張縮略顯示,下一張模糊顯示,或下一張部分顯示,不同的預(yù)覽呈現(xiàn)方式都在挑戰(zhàn)用戶(hù)的好奇心。

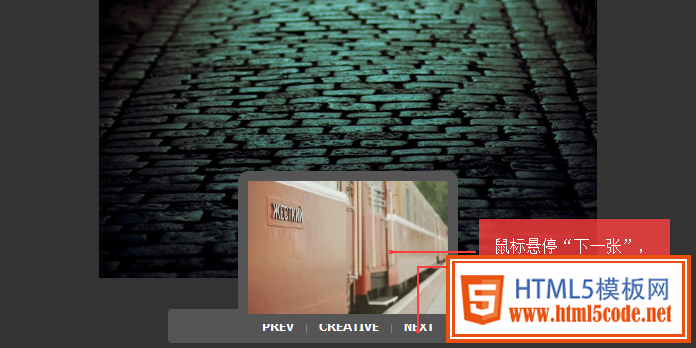
在Photodom中,用戶(hù)瀏覽具體圖片時(shí)并不提供下一張的預(yù)覽,只有等用戶(hù)將鼠標(biāo)懸停在"下一張"按鈕時(shí)才出現(xiàn)下一張的縮略圖。雖然出現(xiàn)縮略圖的動(dòng)畫(huà)效果并不能讓用戶(hù)理想地實(shí)現(xiàn)預(yù)覽,但曇花一現(xiàn)的刺激更促使用戶(hù)去進(jìn)行"下一張"的點(diǎn)擊。

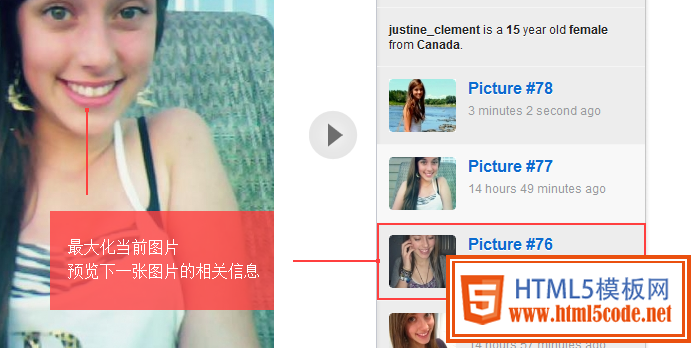
Dailybooth在可以進(jìn)行下一張圖片預(yù)覽的同時(shí),還可以預(yù)覽下一張圖片的相關(guān)信息。這種更多內(nèi)容的展現(xiàn)形式,用戶(hù)不僅會(huì)被下一張圖片的內(nèi)容所吸引,或許更好奇下一張圖片其他信息的內(nèi)容。
三.訪客及成員頭像


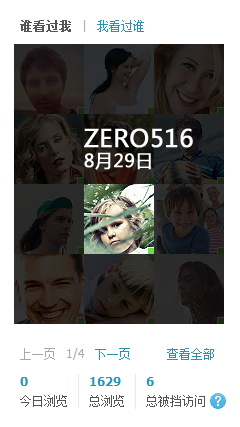
訪客或成員頭像本身也是圖片,不同于用戶(hù)所展示的圖片,頭像更多展示的是歷史互動(dòng)信息,并可進(jìn)行延伸互動(dòng)。頭像懸停時(shí)可顯示更多信息及功能按鈕,或顯示更大尺寸的頭像。

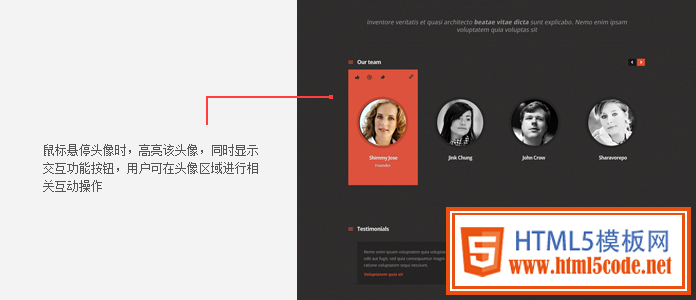
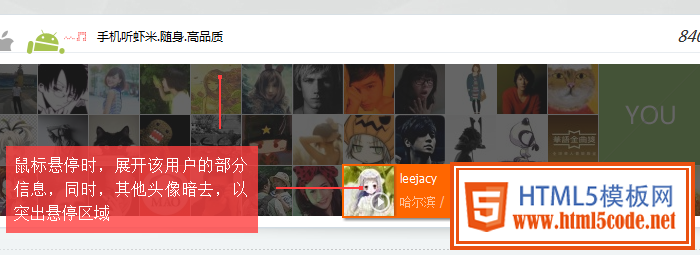
蝦米音樂(lè)網(wǎng)的用戶(hù)頭像以平鋪的方式展示,鼠標(biāo)懸停時(shí)展開(kāi)該用戶(hù)的部分信息。有趣的交互方式讓這部分區(qū)域不僅僅是展示區(qū)域,動(dòng)態(tài)效果吸引用戶(hù)去懸停的同時(shí)也加強(qiáng)了用戶(hù)的點(diǎn)擊欲望。
四.QQ空間圖片展現(xiàn)優(yōu)化探索
通過(guò)上文的視覺(jué)體驗(yàn),我們可以大致了解到,圖片展現(xiàn)的重點(diǎn)在于:
1.便于用戶(hù)進(jìn)行瀏覽,減少視覺(jué)疲勞
2.展現(xiàn)更多圖片信息及圖片相關(guān)信息
3.通過(guò)鼠標(biāo)懸停的小動(dòng)畫(huà),提供體驗(yàn)感強(qiáng)的交互形式
4.吸引用戶(hù)去進(jìn)行點(diǎn)擊,由小圖看大圖,或看下一張
5.吸引用戶(hù)去進(jìn)行圖片的相關(guān)延伸操作,而不是停留在瀏覽
目前QQ空間同樣存在許多圖片元素構(gòu)成的模塊,通過(guò)上面的總結(jié),我們從這些模塊出發(fā),嘗試一下新的圖片呈現(xiàn)及交互方式,希望起到一個(gè)拋磚引玉的作用。
a.多圖動(dòng)態(tài)

當(dāng)前QQ空間在展示好友多圖動(dòng)態(tài)時(shí),首張圖片顯示大圖,其他圖片以縮略圖顯示。假如定義最小面積單元,然后以1倍、2倍、4倍顯示圖片,形式上更具動(dòng)感,有效減少視覺(jué)疲勞,而且可以匹配不同數(shù)量的圖片,用戶(hù)可以看到更多圖片的更多內(nèi)容。
b.訪客頭像


鼠標(biāo)懸停訪客頭像時(shí),該訪客頭像區(qū)域視覺(jué)上強(qiáng)化,并在其他區(qū)域顯示功能或信息。體驗(yàn)感較強(qiáng)的交互形式可以吸引用戶(hù)去進(jìn)行懸停操作從而進(jìn)行點(diǎn)擊。
c.下一張預(yù)覽

瀏覽圖像時(shí),顯示上一張及下一張的部分內(nèi)容,鼠標(biāo)懸停時(shí)顯示全部?jī)?nèi)容的縮略圖,并以此作為上一張及下一張的操作入口。
隨著互聯(lián)網(wǎng)的發(fā)展,將會(huì)有更多創(chuàng)新的圖片呈現(xiàn)形式的出現(xiàn),我們不妨拭目以待,看看互聯(lián)網(wǎng)又會(huì)從視覺(jué)上給我們什么驚奇的體驗(yàn)吧。
文章來(lái)源:騰訊ISUX
