
負(fù)距離指的是換位思考
前言(拋出問題):
產(chǎn)品經(jīng)理把握功能 功能-指事物或方法所發(fā)揮的有利作用 .比如實(shí)用性,操作性。
設(shè)計(jì)師主導(dǎo)品相 品相-用來表示收藏品的完好程度. 但我個(gè)人喜歡拿來這個(gè)詞比作對(duì)美感的追求。
一個(gè)實(shí),一個(gè)虛. 很難攪合. 正因本質(zhì)是相反事物,當(dāng)意見相左的時(shí)候就容易起沖突.堅(jiān)持自身立場(chǎng)呢?還是妥協(xié)?
如果堅(jiān)持自己立場(chǎng) 問題1就來了:你設(shè)計(jì)出來的東西,連面前的這個(gè)人都無法折服,如何讓消費(fèi)者折服與你的設(shè)計(jì)?
問題2: 那如何讓他們折服于你的設(shè)計(jì)呢?
發(fā)散一下:
什么是情商?
自身情緒、管理情緒、自我激勵(lì)、識(shí)別他人情緒、處理人際關(guān)系,這都是情緒智力。
情商決定脾性.,脾性決定為人處事,范圍說小一點(diǎn),就是影響到你與產(chǎn)品的送代過程 (影響有智慧的溝通) 。
出道題大家想:
一男一女相互在夠不到的地方面對(duì)面,在不能往前走的情況下,有什么辦法讓兩個(gè)人也能交合在一起,變成負(fù)距離?
答案很簡(jiǎn)單:
倒退法, 既然不能前進(jìn),那就倒退,以退為進(jìn)的辦法換位思考,走到對(duì)方的立足點(diǎn)或位置上看實(shí)物。
經(jīng)驗(yàn)訴說:
一個(gè)好項(xiàng)目的誕生,肯定會(huì)不小于各種修改,各種優(yōu)化,可能有些項(xiàng)目從你接手開始,有不下10次的大改版和幾十次的小修改小優(yōu),化容易把人性情磨得焦急不安.然后各種抱怨,各種加班。
我們不評(píng)判產(chǎn)品經(jīng)理的能力,先分析一下自己心態(tài)。
接到這個(gè)項(xiàng)目時(shí),你的心態(tài)是否是想著:為任務(wù)而機(jī)械操作,沒任何思考,趕快完成任務(wù),早點(diǎn)做完早點(diǎn)交差,按步照班照著交互圖做。
完成后,發(fā)現(xiàn)越快完成的工作,打回來修改的時(shí)間卻比之前做的時(shí)間還長(zhǎng)。
時(shí)間長(zhǎng)了, 產(chǎn)品就越覺得你只不過是和無大腦的執(zhí)行設(shè)計(jì)師。
試試轉(zhuǎn)變一下心態(tài),接到任務(wù)之后:
思考一下,這個(gè)交互稿這樣何不合理,按鈕放另外一個(gè)地方效果會(huì)不會(huì)更好? 交互稿從左往右分兩塊,那我的設(shè)計(jì)稿已上下分布行不行呢?
(例子1) 數(shù)字商城浮層(簡(jiǎn)單的浮層需求)如果你接到需求,有何想法?
是簡(jiǎn)單做個(gè)浮層即可? 還是思考一下, 做個(gè)有視覺沖擊力的異形?

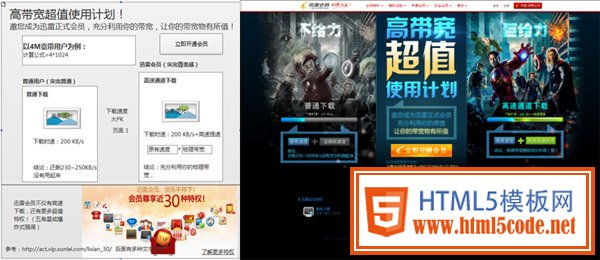
(例子2) 帶寬活動(dòng)頁, 接到需求,你是按著交互稿做平時(shí)很常見排版方式?
還是思考一下,把內(nèi)容整合成一屏顯示完,給用戶帶來超強(qiáng)的視覺效果,給產(chǎn)品帶來個(gè)大更直接的效益呢?
有想法的頁面既美觀,又達(dá)到產(chǎn)品所需要的項(xiàng)目目地。

當(dāng)你做了轉(zhuǎn)變的時(shí)候, 產(chǎn)品看到你的設(shè)計(jì)稿會(huì)有兩種情況:
驚喜 覺得這設(shè)計(jì)師不單單會(huì)做設(shè)計(jì),還有花心思在這設(shè)計(jì)上,很用心.(積累口碑);
驚訝 覺得這設(shè)計(jì)師完成了這個(gè)需求,還添加了些自己的新想法。
結(jié)果: 都是好事
解決辦法:
有自己的想法固然是好事,但當(dāng)意見起沖突的時(shí)候怎么解決?
1. 先思考一下對(duì)方意見合理與否,自己方法是否與產(chǎn)品的目地一致;
2. 用自身想法,語言溝通;
3. 拿數(shù)據(jù)說事或參考物說事(比如同樣的東西,其他網(wǎng)站是怎么怎么做的);
4. 第三方溝通:兩個(gè)人實(shí)在溝通不下去,大家都很堅(jiān)持自己的立場(chǎng),拉上交互設(shè)計(jì)師(導(dǎo)師/lida等) 旁觀者清,聽取第三方意見再做決定;
5. 如果對(duì)方真那么固執(zhí),無法說服,你也努力過了,那就妥協(xié)吧! 品相問題要堅(jiān)持,功能設(shè)計(jì)上要去理解產(chǎn)品目標(biāo)和功能意圖。
做一個(gè)懂產(chǎn)品的設(shè)計(jì)師,不是說要頑固堅(jiān)持自己的觀點(diǎn),而是用能力折服產(chǎn)品經(jīng)理,
所以,提高專業(yè)技能也是是減少爭(zhēng)吵的最好辦法。
專業(yè)技能,(增加多些專業(yè)知識(shí)) 溝通技能。
1. 善于發(fā)現(xiàn)生活中的小設(shè)計(jì),(比如逛宜家) 別人看水牌價(jià)格,你看水牌排版;
2. 不辭辛苦 (一般新人有一個(gè)通病,怕麻煩."這個(gè)效果雖好看,但做起來太麻煩了") 做設(shè)計(jì)的時(shí)候,你腦海是否對(duì)自己說過這樣的話? 越怕麻煩越做不好作品;
3. 預(yù)見性,不要怕麻煩. 永遠(yuǎn)不要抱著僥幸心理,覺得差不多就行了,反正他們也不懂. 避免一些能遇見打回來修改的事情;
4. 接到需求流程只有一個(gè):溝通- 備齊材料 -創(chuàng)作 沒有捷徑可走;
創(chuàng)作的時(shí)候遇到問題怎么處理?
1. 靠自身經(jīng)驗(yàn)判斷 2. 參考物 3. 問第三方
世界上沒有人會(huì)熱心到主動(dòng)教你東西. 遇到不懂虛心的問,不用擔(dān)心面子什么的.真正聰明的人很樂于提問,因?yàn)樗?當(dāng)我弄懂這個(gè)問題之后,這個(gè)技能就是我自己的了.你不問,永遠(yuǎn)都不會(huì)懂.別人永遠(yuǎn)比你領(lǐng)先幾步。
工作流程:
最后和大家交換一下我做需求的流程:
1. 收到任務(wù)郵件,第一件事用RTS提醒這個(gè)星期各個(gè)需求人:"早,明天是你的需求,麻煩準(zhǔn)備一下";
2. 接到需求文檔,先瀏覽一遍,再讓需求方過來當(dāng)面溝通.(當(dāng)面溝通可以免去理解溝通上的誤會(huì)) 溝通期間問清:風(fēng)格、頁面目標(biāo)人群、功能、 重點(diǎn)表達(dá)什么、包括文檔里你看不明白或不合理的東西.還有你自己的想法;
3. 創(chuàng)作過程;
4. 創(chuàng)作完之后,把需求給到需求方:"你好,頁面已做好,看看有沒有調(diào)整修改的";
5. 收到修改意見之后繼續(xù)創(chuàng)作或修改,然后再發(fā)對(duì)方:"你好,頁面修改完畢,請(qǐng)問還有修改的地方嗎?沒有的話就發(fā)重構(gòu)了;"
6. 發(fā)重構(gòu) 再反饋一句給需求方:"你的需求已發(fā)重構(gòu),有什么問題及時(shí)溝通。"
看到這里,或許有些人會(huì)覺得這樣太讓自己委屈了,憑什么要如此客氣對(duì)待;
引用一句老話:"禮多人不怪" 自有他的道理.只有你對(duì)人客氣了,對(duì)方才會(huì)客氣的對(duì)你, 更不會(huì)故意刁難你,合作時(shí)間長(zhǎng),產(chǎn)生默契之后更會(huì)得心應(yīng)手,需求方也對(duì)你有做的東西有信心,你落下的口碑也會(huì)隨著時(shí)間慢慢讓人對(duì)你敬佩起來;
如何讓他們折服于你的設(shè)計(jì)呢?
辦法很簡(jiǎn)單,換位思考,用心設(shè)計(jì),虛心以待。
想要讓人尊重你,先尊重別人.我們還年輕,吃點(diǎn)虧并不是什么壞事!
………………………………… 完 ……………………………….
文章來源:迅雷CUED
