本文作者@子木yoyo 發(fā)布于其個(gè)人博客。無論是在web頁面還是手機(jī)應(yīng)用,信息往往無法在一個(gè)頁面全部展示,這就需要用到一些可以擴(kuò)展頁面信息的交互模式:分頁 (Pagination)和加載(Continuous Scrolling)。分頁和加載都是非常常見的交互模式,我們每天都會(huì)遇到,也正是因?yàn)樘R姡覀兩踔粮杏X不到它們的存在,瀏覽到頁面的底部時(shí),看到分頁就順手點(diǎn)一下,自動(dòng)加載了就繼續(xù)閱讀。
但正是這小小的一點(diǎn),也會(huì)帶給用戶很不同的微妙感受。本文就來聊聊這些小差異帶來的大不同。
分頁
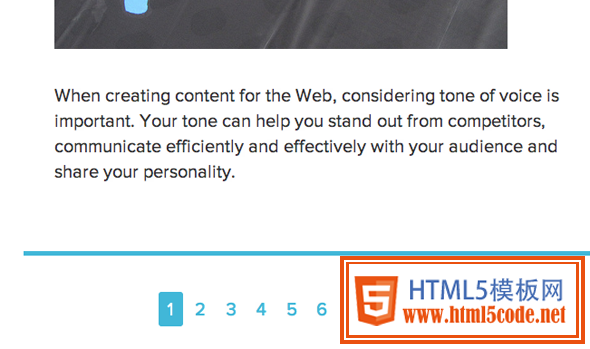
分頁可以將大篇幅的內(nèi)容分成小塊,顯示在單獨(dú)的連續(xù)頁面上,便于用戶理解和查找。可以讓用戶清楚的知道,自己所要瀏覽的內(nèi)容到底有多少、已經(jīng)瀏覽到哪個(gè)部分、還剩余多少。分頁可以使用戶對(duì)所瀏覽的內(nèi)容有清楚的預(yù)期。
篇幅較長的文章是一定會(huì)用到分頁的。一是給用戶內(nèi)容多少的預(yù)期,二是可以給瀏覽者提供一個(gè)停頓。如果用戶看一篇文章已經(jīng)翻了十幾屏,滾動(dòng)條還是停留在瀏覽器中間靠上的位置,那該多絕望。

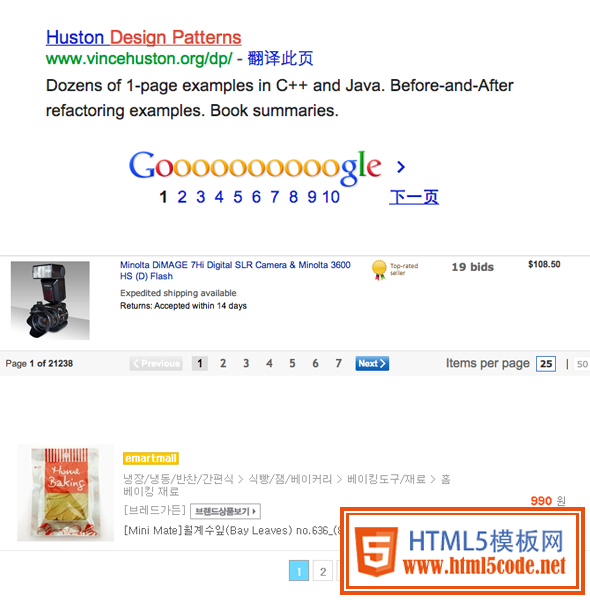
再來看看搜索引擎和電商網(wǎng)站,也一定會(huì)看到分頁控件。

在搜索或是查看商品列表時(shí),內(nèi)容的多少根本無法預(yù)期,分頁的第一個(gè)作用自然還是告訴用戶要瀏覽信息的量。第二,分頁可以讓用戶快速的跳過一些不想看的信息,或是快速跳轉(zhuǎn)到首頁或尾頁,自主的選擇想要瀏覽的內(nèi)容。第三,分頁非常便于定位和回找,也許在搜索一條裙子時(shí),我已經(jīng)翻到了第五頁,突然想起第二頁有條好像還不錯(cuò),可以直接跳轉(zhuǎn)快速找到它。
分頁控件實(shí)際上是給網(wǎng)站的內(nèi)容創(chuàng)造了一個(gè)自然的停頓,這個(gè)停頓運(yùn)用得好的話,可以讓產(chǎn)品更有節(jié)奏感。但是當(dāng)用戶瀏覽完一頁的內(nèi)容時(shí),就必須停下正在進(jìn)行的閱讀,通過點(diǎn)擊進(jìn)行跳轉(zhuǎn)來獲取更多內(nèi)容。不可否認(rèn),這個(gè)停頓會(huì)在一定程度上打斷用戶的思路。在遇到分頁時(shí),用戶很有可能會(huì)去思考,是繼續(xù)瀏覽呢?還是離開網(wǎng)站呢?所以遇到分頁時(shí),往往會(huì)流失一部分用戶。
連續(xù)加載
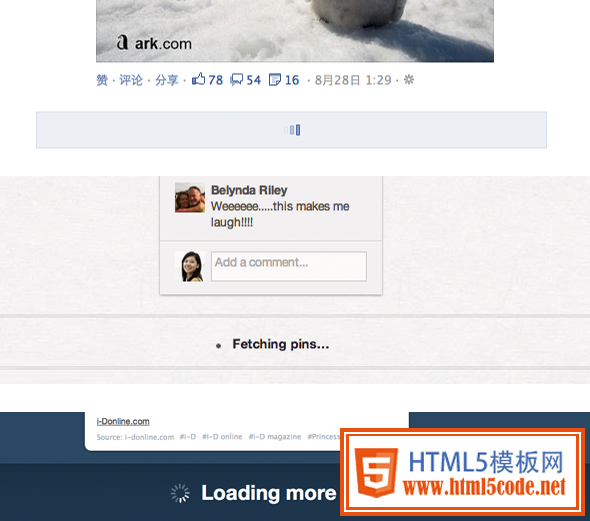
連續(xù)加載是一個(gè)與分頁相反的交互模式,信息之間沒有明顯的界限或是停頓。當(dāng)頁面滾動(dòng)到底部,新的信息就會(huì)被自動(dòng)加載進(jìn)來。
各種社交網(wǎng)絡(luò)就特別喜歡用這種控件,用戶不會(huì)被打斷,可以順暢的一直瀏覽下去,沉浸其中。

但是由于信息是自動(dòng)加載的,頁面看起來好像沒有結(jié)束,很難預(yù)測(cè)頁面的內(nèi)容到底有多少。一味的加載會(huì)讓用戶產(chǎn)生迷失感:這一頁的內(nèi)容到底有多少呢?我已經(jīng)瀏覽了多少內(nèi)容?我什么時(shí)候才能讀完這一頁呢?對(duì)于這種沒有停頓的頁面,用戶想要搜尋之前看到過的信息時(shí),也有些困難。但對(duì)于這種以休閑娛樂為主社交型的產(chǎn)品來說,使用不打斷用戶信息流的加載方式,還是非常合適的。
使用分頁控件時(shí),用戶必須通過點(diǎn)擊才能查看到更多的內(nèi)容,所以說,信息獲取是用戶主動(dòng)請(qǐng)求的。而使用連續(xù)加載時(shí),新的信息是被自動(dòng)加載進(jìn)來,用戶是被動(dòng)的接受。
折中的方式
分頁和加載各有利弊,如今的很多網(wǎng)站也會(huì)采取一些折中的方式:分頁加載一起用。
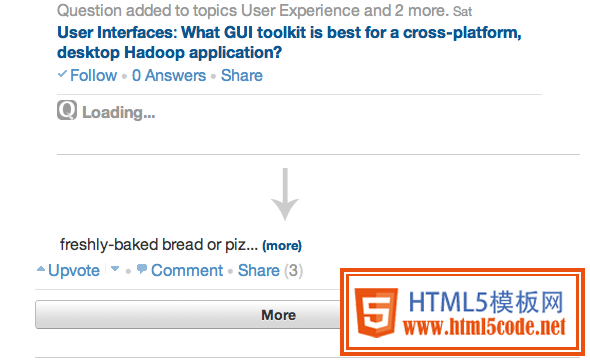
如Quora,會(huì)在自動(dòng)加載4次后出現(xiàn)一個(gè)“More”按鈕,在連續(xù)的信息流之后,給用戶一個(gè)停頓,讓他們?nèi)ブ鲃?dòng)的獲取更多信息。

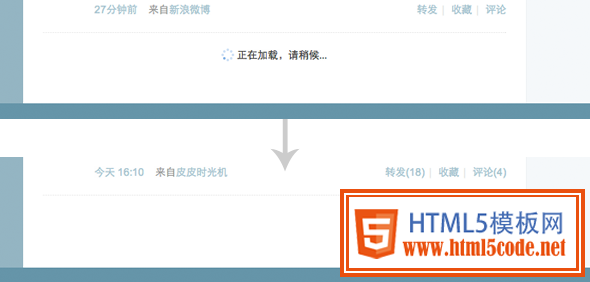
新浪微博也采取了這種折中方式,自動(dòng)加載兩次后出現(xiàn)分頁。對(duì)于大多數(shù)用戶,在閑暇時(shí)瀏覽微博,加載兩次的內(nèi)容已經(jīng)能夠滿足他們,對(duì)于需要瀏覽更多信息的用戶,也讓他們知道自己到底瀏覽了多少。

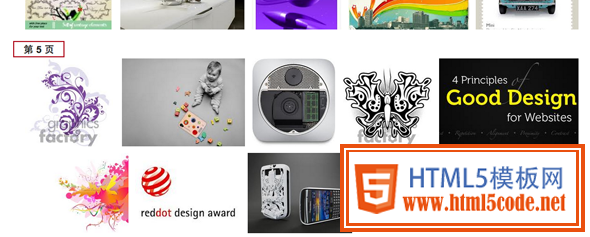
為了使用戶可以快速看到更多圖片,Google圖片搜索也采用連續(xù)加載的方式,但在搜索圖片時(shí),用戶也非常需要明確的自己的位置,也很有可能會(huì)回去找剛才看到過的圖片,所以Google在同一頁中也會(huì)標(biāo)出頁碼,便于定位和查找。這也是另一種折中的方式。

手機(jī)客戶端
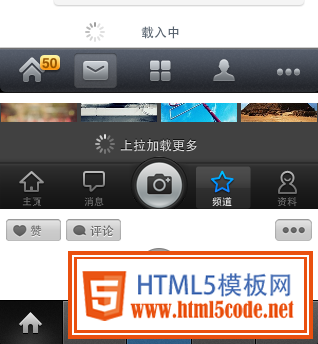
在屏幕更小、使用場(chǎng)景更多變的手機(jī)端,滑動(dòng)顯然比精確點(diǎn)擊更簡單更不容易誤操作。手機(jī)端產(chǎn)品信息架構(gòu)相對(duì)簡單,用戶瀏覽時(shí)長相對(duì)較短,使用時(shí)注意力也相對(duì)分散。所以大多數(shù)app都會(huì)使用連續(xù)加載的方式。而且加載也比分頁控件更省空間。

但像搜索引擎這樣的產(chǎn)品,還是保留了分頁的設(shè)計(jì)。

選擇加載還是分頁只是設(shè)計(jì)中一個(gè)很小的點(diǎn),但出色的產(chǎn)品都是由無數(shù)個(gè)這樣的小點(diǎn)組成的。根據(jù)產(chǎn)品的特點(diǎn),選擇最合適它的交互方式,就是交互設(shè)計(jì)師要做的事。
原文鏈接:http://www.leeyue1007.com/index.php/2012/09/05/pagination/
