
破格是什么意思?
所謂網(wǎng)頁設(shè)計上的「格」就是Standard Content Design Model,簡稱 SCDM,說穿了就是我們習(xí)以為常的兩欄、三欄式的排版法。如今不論中英文的網(wǎng)頁,這種排版法都占了絕大多數(shù),導(dǎo)致我們有種錯覺,就是網(wǎng)頁上能看到的內(nèi)容只能有這三種排版法。SCDM 會有今天的地位,其實是因為 SCDM 也是各類瀏覽器的預(yù)設(shè)內(nèi)容呈現(xiàn)方式。

SCDM 不死,也沒有逐漸凋零
當(dāng) 1996 年的冬天,跨時代的偉大發(fā)明 CSS 出現(xiàn)后,設(shè)計師們就有能力簡單快速的為內(nèi)容量身訂做排版設(shè)計。理論上,這早已宣告了 SCDM 的死亡。但實際上,SCDM 到 2012 的今天還是充斥各種網(wǎng)頁,甚至因為博客、社群網(wǎng)站的興起而更普遍。可能是為了省時間,所以就干脆使用同樣一種版型去套所有的內(nèi)容;要像設(shè)計雜志那樣針對內(nèi)容而設(shè)計排版,實在太花時間了。這也許就是 SCDM 以外的嘗試仍然很少的原因。
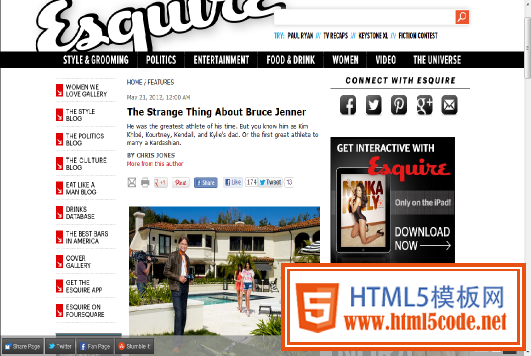
但如今的印刷品之所以比網(wǎng)頁更好讀,其實是因為內(nèi)容先于排版,也就是說是針對內(nèi)容來設(shè)計最好讀的 layout,而不是用同一種 layout 看所有的內(nèi)容。可以看看 esquire 雜志的例子。下面是它們的網(wǎng)頁版:

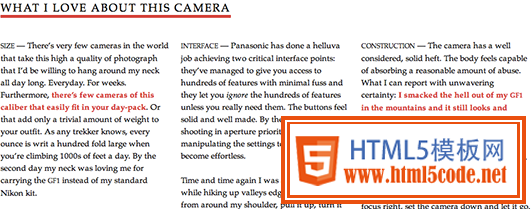
而以下是它們的雜志版,來自 UX Booth:

是不是差很多?他們的網(wǎng)站版就是 SCDM 的最佳范例:左、右、中間各有三個欄位,中間是文章,左邊是網(wǎng)站按鈕,右邊是外部連結(jié)與廣告。文章中的字,也就是主要的內(nèi)容,就這么被一大堆混雜的資訊擠在中間,讓讀者在閱讀時不容易專心。更不用說,這篇文章是有分頁的,有研究顯示這么一來會大幅降低易讀性。
找回傳統(tǒng)排版:讓文字呼吸
雜志的排版則是好多了,至少讓人樂意專心讀下去。在雜志版面上,傳統(tǒng)的Typography規(guī)則再度發(fā)揮主要的設(shè)計功用:清楚分明的欄位擺設(shè)把文章與裝飾設(shè)計區(qū)分開來,對比明顯,不至于混淆視線。文字有了呼吸的空間,看起來才舒服;兩欄文字方塊設(shè)計則會讓讀者的眼睛可以自然地從上到下、從左到右掃描。總之,遵照傳統(tǒng)排版規(guī)則的雜志版面就是比較好讀。雖然同樣的內(nèi)容可以一模一樣的方到網(wǎng)頁上,但你會比較想讀哪個呢?(迷之音:搞不好網(wǎng)頁設(shè)計得差,是為了逼消費者去買雜志而不是看免錢的……)
說了那么多,該上菜了
但還好,網(wǎng)絡(luò)一直以來都是創(chuàng)意人的游樂場。隨著大家越來越重視屏幕上的閱讀,設(shè)備的解析度也越來越高,web font 服務(wù)如雨后春筍的冒出,連中文世界都有了 justfont,目前屏幕上的內(nèi)容將變得越來越好讀。以下介紹一些我們可以看齊的例子:
i love typography

i Love Typography 站如其名,是一個熱愛字型排版的網(wǎng)站。除了有很多字型排版方面的最新資訊,他們在各種 feature 文章都會用不同的版型呈現(xiàn),而不是用萬年不變的 SCDM;而且預(yù)設(shè)的字型大小適中,讀得很舒服,背景對比也讓文字更容易辨識,雙欄設(shè)計也可以讓眼睛快速掃描。這種熟悉的閱讀質(zhì)感,就好像在看雜志一樣啊!
Jason Santa Maria

Jason Santa Maria 最有名的地方就是重新設(shè)計文章,讓排版呈現(xiàn)內(nèi)容,而非用內(nèi)容屈就排版。這個網(wǎng)站的「其它文章」也是特別經(jīng)過設(shè)計的,用三個欄位,讓讀者可以快速地掃過年分、月份,找到他們真正需要的內(nèi)容。定制化的版型還會附上截圖,讓我們更快的發(fā)現(xiàn)這些神奇的排版。
CRAIG MOD

Craig Mod的設(shè)計很有趣。雖然字體偏小,但欄位間距良好,所以文字呼吸空間足夠。而且副標(biāo)的擺放有助于分割欄位空間,所以讀者可以快速的掃描內(nèi)容。對,網(wǎng)路上的使用習(xí)慣仍然是掃描,而不是閱讀,所以有副標(biāo)是很重要的。
THE GREAT DISCONTENT

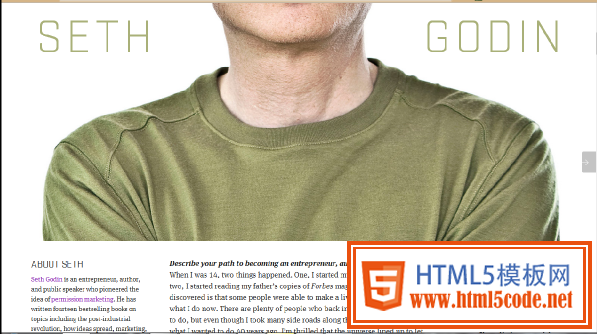
The great discontent 主要刊出的內(nèi)容是大人物的訪談,通常是有創(chuàng)意有想法的藝術(shù)家或 hacker,例如截圖上的 Seth Godin。每篇專訪都用一個超級無敵大的圖片開頭,占滿整個屏幕空間,就像是剛剛的esquire雜志封面一樣(沒錯,跟以往的網(wǎng)頁排版不一樣)。
而每篇專訪的設(shè)計其實都是采取內(nèi)容放在中間欄位的版面設(shè)計;左上角的欄位是用在「about」,也就是約略介紹訪談的對象;而右邊的欄位與 about 下面的欄位會截取訪談中的精采句子,或是相關(guān)的贊助性質(zhì)廣告。quote 另外截取出來,印在旁邊,本身就是雜志設(shè)計的經(jīng)典呈現(xiàn)方法,目的就是讓讀者可以立刻看出內(nèi)容中特別精彩的所在。這同時也會幫助讀者更專注:也許你本來對文章沒什么興趣,但翻著翻著看到一句打動內(nèi)心的話語,就會阻止他們往下翻,回到前面,仔細(xì)地重新看起。
最后,每篇文章的網(wǎng)頁兩側(cè)各有按鈕,左邊的按鈕可以到前一篇,右邊的按鈕可以到下一篇。這些指標(biāo)巧妙的指示讀者還有更多文章可以讀,而不必靠會混淆視聽的 sidebar 按鈕;另外,這樣的設(shè)計讓使用者不用捲動到下方,就能看到更多文章。
一起讓中文網(wǎng)頁變得更好讀!
接下來的數(shù)年,HTML5 跟 CSS3 的發(fā)展會讓設(shè)計師們更容易針對不同的內(nèi)容設(shè)計網(wǎng)頁排版。雖然還有一些障礙有待克服,但是有很多工具現(xiàn)在都可以使用了,而如同上述,先知們已經(jīng)開始行動了。搭上這股潮流,非常希望能在中文網(wǎng)路的環(huán)境推廣這些知識,讓網(wǎng)頁更好讀,也期待正在看這篇文章的大家,不論是網(wǎng)頁設(shè)計師或工程師,都能夠留意網(wǎng)頁排版的問題,一起合作,讓好讀的內(nèi)容可以更方便、更普及。
這篇文章只是前菜,在接下來的文章中,我們還會深入探討如何網(wǎng)頁排版的技術(shù)細(xì)節(jié),尤其是如何把傳統(tǒng)的排版知識引進(jìn)到新媒體上。
文:inside
