隨著技術的進化,Web設計的藝術和技巧也在不斷進化。新的技術創造了新的挑戰,而新的挑戰要求新的解決方案。我們通常工作在未知領域,需要給出全新的解決方案。 考慮到有限的Web設計歷史,我們必須超越當前的領域去回答更有挑戰性的問題。為此,我們可以通過借鑒其他不相關領域的發展歷史,如音樂,從中尋求可以幫助我們解決問題的方案。下面將列舉一個18世紀早期關于巴赫的一個小故事。
巴赫和《The Well-Tempered Clavier》1972年,巴赫完成了一部著作《The Well-Tempered Clavier》(《十二平均律鋼琴曲集》),分上下兩卷,每卷各有24首前奏曲與賦格曲。現在它已被譽為西方音樂歷史中最重要作品之一。 在當時,為12個主要的琴鍵分別譜曲是完全不可能的。而巴赫卻從整體上為全部的12個音作曲。正是他的這套《十二平均律鋼琴曲集》,最終向人們證明了“十二平均律”是可以用來作曲的,而且其效果之美妙,以前的人們從未曾領略過。
在這個過程,所采用的解決方案是重新定義了“合調”的概念。通過修改一定的間隔,使每個琴鍵稍稍偏離完美的音調,從而產生一種調音系統,允許人們在所有的琴鍵上演奏出合調的琴樂。犧牲少量的個體品質以達到更完美的整體效果,被稱為“平均律”。 該案例雖與網站設計不相關,但目的是一樣的:使每個琴鍵都稍有缺陷,以便鍵盤整體表現完美。
UI設計師需要做什么?
最近幾年,針對多設備進行設計已成為Web設計領域最令人興奮的開發工作。以前主要關注網站是否可以在兩個不同瀏覽器上運行正常,現在則轉移到它是否可以在具有完全不同特性的多種設備上正常運行,這些設備具有不同的屏幕尺寸、不同的性能、不同的使用環境及不同的界面。 雖然響應式設計和針對設備定制網站可以幫助我們制作出針對不同體驗的設計,但仍有很多時候我們必須做出統一的決策。這時,“平均律”的概念或許有些幫助。 該概念在UI設計中的應用一個簡單的過程:為了針對一系列不同設備設計出好的體驗,我們必須允許某些界面出現偶爾的不完美。我們必須做出小小的妥協,以保證我們的設計可以很好地適應其他的環境。 觸摸優先設計 具有“平均律”特性的網站已經將觸摸式界面應有到了最近的桌面網站設計中。 在占用面積上,手指要大于鼠標指針,所以手指需要更大的觸控區域。為了確保可用性,交互元素需要更大。當交互元素的面積增大后,其他元素也需要相應的增大以保持平衡。這就需要通過margin和padding兩個屬性來設定。

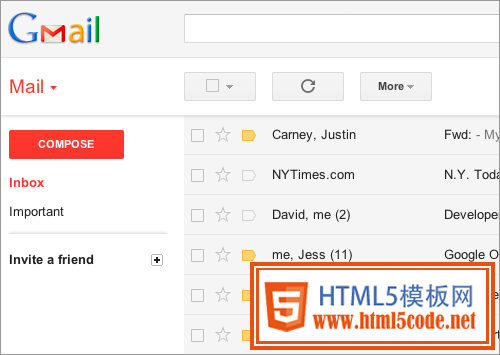
新版Gmail設計有大量的空白區域,對按鈕設定了額外的Padding。雖然它只是針對桌面的設計,但也可以很好地兼容觸摸設備。 iPad在觸摸界面和不同大小桌面屏幕之間搭建了橋梁。而iPad的流行加速了觸摸屏在桌面界面設計中的影響。如果你觀察一些剛經過重新設計的著名產品,如Gmail,Twitter,你就會發現Web設計已有明顯的不同。他們看上去更“豐滿”。有更多的空白區域,按鈕有更多的Padding,上面的元素整體看來增大了不少。當然,其他的因素也在發揮作用,比如桌面屏幕尺寸的穩定增長。 當為鼠標提供了“過多”的空間,而對于手指來說,空間剛剛好時,我們的設計就算完成了。我們允許與某體驗的標準有稍稍的偏差,以獲得對所有可能體驗的更好支持。 有一點值得提出,對觸摸友好的UI對于使用桌面鼠標的用戶來說,更易用。容易觸摸操控的按鈕,更容易被點擊。

微軟Metro風格的設計受到了觸摸優先思想的影響
響應式設計,達到統一設計的目的
雖然關于響應式設計的很多討論都是關于響應式設計技術的,但響應能力本身并不是最終目標。它是達到目的的一種手段。設計具有響應能力,是為了達到其他的一些目的。可能為了支持不同的內容,服務于低寬帶中傳輸的圖片,在更小的屏幕中更好地展示布局。也可能為了在大范圍不同的設備上提供統一的體驗。 搭載響應式設計的火車,可以到達統一的用戶體驗設計的目的地。
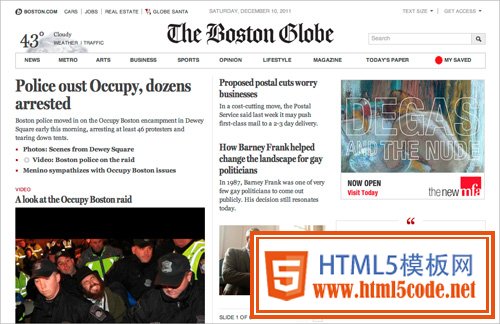
Boston Globe網站在這方面做得很棒。

Boston Globe出色地將響應式設計應用到了大型網站中 響應式設計策略可以使一個簡單的設計適應用戶閱讀Boston Globe所使用的任何設備(即便是Apple Newton)。這不僅僅是前端工程師的功勞。配合使用Media Queries和JavaScript兩種技術,也可以達成這種效果。
移動優先設計 之前的案例主要針對圖片設計,但“平均律”的概念應該應用于產品設計、用戶體驗、信息架構中——幾乎設計的其他任何領域。讓我們看看產品設計及移動優先的設計思想。 從移動設備角度出發開始設計過程,構建可以滿足移動環境中各種限制的產品,你需要專注于產品的最重要元素上。正如Luke Wroblewski所表述的: “當團隊進行移動優先設計時,最終是要打造一種體驗,該體驗主要專注于用戶希望完成的最主要任務,沒有任何的繞彎子與界面碎片。這對于用戶體驗和商務都是有利的。” Twitter最近的一次改版驗證了這些原則。

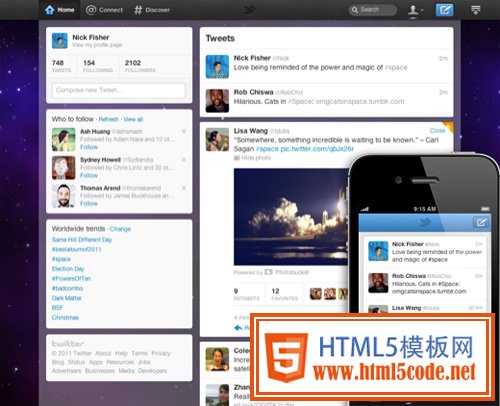
新版Twitter采用了簡約化設計,在各種設備上具有一致的體驗。 Twitter改版的目標之一是為了向用戶提供一致體驗,無論在電腦上還是在各種移動設備上。獲得一致的視覺和感受體驗對于UI來說是一個挑戰,但整個產品在不同設備上獲得一致的體驗則是更大的挑戰。針對這兩方面的挑戰,移動優先設計可以幫我們實現。
在Twitter的改版中,我發現了一件很有趣的事,即移動體驗對整個產品設計的影響。例如,除了“Tweet”按鈕外,所有的動作按鈕均布置在 “Home”、“Connect”、“Discover”、“Me”四個標簽下面。該簡單化的設計在小屏幕設備中運行完美,四個項目也能在標簽欄中融洽 “相處”。 在桌面網站中,雖然新增了一些其他特性,但建立在移動版本基礎上的簡潔仍需存在。雖然桌面版本上有大量的空間來完成更多的復雜設計,但設計仍要有所約束、有更好的適應性,以確保達到一致的多設備體驗。
小心有“狼” 在巴赫之前的調音系統中,被同時演奏出的不和諧間隔的音符會產生側耳、咆哮般的聲音。音樂家把這種聲音稱為“狼嚎”。 在界面設計中,當針對某一種體驗設計的視覺或交互元素轉移到另一種體驗環境中就會失效,那么我們稱這種元素為“狼”。回想一下,你曾經費力地用手指點擊一個很小的針對鼠標設計的鏈接,還有痛苦地在移動設備、觸摸設備上閱讀著字體很小的文本,而這些設備上的界面元素只依靠鼠標點擊。這些都是UI上的“狼”。

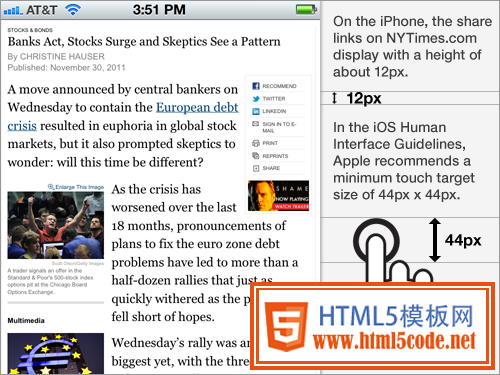
這些文章的鏈接只依靠鼠標完成交互。當在觸摸式的移動設備中瀏覽時,它們的可能性就會減低。

New York Magazine提供了一個好用、美觀的下拉式導航菜單,但你只能使用鼠標來點擊它。
注意事項 響應式設計,提供針對設備的特定體驗,確實可以解決很多此類問題。如果我們能調整一個按鈕的大小以適應某一特定的環境,那么我們就不必接受這種笨重、顧及全局的方法。但是我們需要支持的設備數量只會增加,定制所有可能的方案即將變得不合理。 即便我們可以在執行層面定制完美的設計,但仍有必要在概念層面考慮一下可調節的、可統一訪問的設計。
下面列出了幾個注意事項
● 響應式地思考 即便你并不正在實現一個完全響應式設計,簡單地用響應式的方式去思考將會對實現可用的、統一的設計大有幫助。
● 觸摸優先式思考 針對手指點觸設計的按鈕,同樣可以用鼠標來點擊。但針對鼠標設計的按鈕,用手指觸控時就會顯得太小了。觸控優先式設計,可以確保你的網站和應用很好的遷移到其他環境中。
● 統一式思考 正如“早測試,經常測試”一樣。在設計過程中,應該盡早并經常思考你的設計如何成功運行在不同的設備之上。
● 移動優先式思考 移動優先設計,可以讓你專注于那些關乎你成功的事情上。保持對最重要特性的關注,在不同設備上實現統一的體驗就變得更加容易了。
● 小心 交互行為不會在各種界面中得到統一支持。通過鼠標來完成的功能在觸摸設備上可能會有問題。通過觸摸來完成的操作可能用鼠標就無法執行。但這并不意味者我們不能使用它們,只是我們應該清楚它們的使用限制。
希望用戶可以在不同的設備上使用我們的網站和應用時獲得完美的體驗。也希望我們的勞動成果可以在盡可能多的環境中可用。
原文鏈接:http://uxdesign.smashingmagazine.com/2012/01/17/designing-well-tempered-web/ via:csdn
