編者按:為什么說「非學不可」呢?@Akane_Lee :這篇文雖然說是「十大易用性原則」,也可以說得上是:「教工程師如何捅 UI 」,看完整篇文章,簡直是刀刀必中…UI設計師們趕緊學起來,記得不要給身邊的工程師同學看到呦。
@Akane_Lee :身為 RD 的你受過太多 UI 的氣嗎?老是發(fā)現邏輯不通需要打掉重練被延誤時程嗎?常被 UI 嫌念理工的沒有美感都不懂嗎?報仇的時間到了。這篇文雖然說是「十大易用性原則」,也可以說得上是:「教你如何捅 UI 」。RD 最擅長講理,就來跟 UI 講理!從易用性下手找 UI 麻煩,沒有幾位 UI 不中刀的…
易用性(Usability)指的是使用者能夠使用某樣工具來達到某個特定目標的容易程度,常見的中文翻譯有優(yōu)使性、使用性、易用度、易用性、好用性、可用性等等,其中較常見的為優(yōu)使性和可用性。優(yōu)使性感覺上像是優(yōu)越的使用、還是優(yōu)化過的使用,在詞匯上模棱兩可有模糊地帶;可用性的說法則像是僅分成可以用和不能用兩種狀況。Usability 翻譯成易用性,清楚指出「容易使用」的特點較為貼切。易用性畢竟是個較抽象的名詞,因此 Jakob Nielsen 提出十大易用性原則,詳細說明所謂「易用」需要符合易于學習、快速使用、相對無錯這三個部分。
一、系統(tǒng)狀態(tài)的能見度( Visibility of system status)
軟件應該保持相同的模式,透過適當的反應,在合理的時間內通知使用者,讓使用者了解正在發(fā)生的事情。
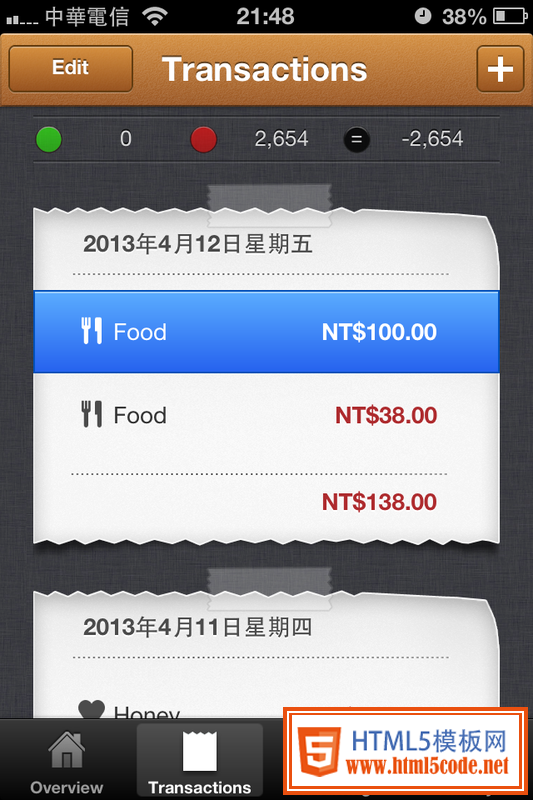
最常見的就是按鈕狀態(tài)。在計算機上瀏覽網頁時常常會發(fā)現某些地方在光標移過去時顏色會有所改變,提示你這里可以被點擊。在 iPhone 上沒有光標,所以會以更淺顯易懂的方式告訴你這里可以被操作,像是更立體的按鈕、或是仿真實體開關的圖象。(App:Money Book,選中的項目底色變成鮮艷的藍色。)

用戶點擊按鈕,會出現按鈕被按下去的凹陷感,提示你已經點擊到了。(App:Reach,擬真的開關設計與下方明顯凹陷可點擊的 TabBar。)
![clip_image002[4]](http://pic.html5code.net/allimg/c141019/1413HU25X610-c395.png)
另一種常見的系統(tǒng)狀態(tài)響應就是需要用戶等一下,現在正「讀取中」、「下載中」。在等待時如果沒有任何提示,就會產生「自從點了這個按鈕后畫面就不動了,我的操作到底有沒有被執(zhí)行呢?不曉得要等多久…」的感受。
進度條就是為了降低使用者的不耐感、告訴用戶現在處理進度如何、大約還需要多少時間而存在。透過進度條,用戶可以知道他的操作正在執(zhí)行中,現在完成多少部份,再等多久就可以結束。(App:Evernote,同步時右上角的 icon 會轉動,在所有記事標題下方有目前進度百分比。)
![clip_image003[4]](http://pic.html5code.net/allimg/c141019/1413HU2Ub50-1061b.png)
二、系統(tǒng)與真實世界的關聯(lián)性(Match between system and the real world)
系統(tǒng)應該要運用用戶的語言,使用他們熟悉的詞句、短語、概念,而不是專業(yè)術語。
因應該族群的習慣進行開發(fā),像 iOS 用戶會覺得左上角的按鈕通常是「回前頁」一樣,若你將「回前頁」放到右上角,會增加他們操作錯誤的機會。 試著將 Android 手機給 iOS 慣用者操作,會發(fā)現他們不曉得怎么樣回到上一頁,也不知道回到主畫面的 Home 鍵在哪里,對于實體按鍵的功能一無所知。
舉個我家發(fā)生的真實的例子:女兒教父親怎么操作家庭計算機,當她說「請把鼠標移到開始」時,父親拿起手上的鼠標左右翻看了一下,便將整只鼠標對準屏幕上的「開始」敲下去,屏幕被鼠標撞擊發(fā)出摳摳摳的聲音……女兒問父親,為什么會把鼠標拿起來敲屏幕,明明只要在桌上移動鼠標就可以操作,父親說:「妳叫我把鼠標移到開始的啊!」
女兒的認知里,拿鼠標敲屏幕無法完成任何操作,鼠標只是為了控制光標而存在,所以將鼠標移到開始同等于「操作鼠標以控制屏幕上的光標、并將光標移到開始」。但對父親而言,因為不熟悉計算機操作,他尚未建立鼠標等于光標的概念,光標是光標、鼠標是鼠標,所以會發(fā)生拿鼠標敲屏幕的爆笑情況。
你覺得大家都應該要知道的事情,其實不一定都會曉得。雖說這種說詞對「父親」很失禮,但請把所有使用者都當成是「父親」那類型的人物。什么樣的用語才能讓第一次接觸 App 的人沒有誤會的快速上手呢?(App:Weightbot,用于記錄每日體重,仿真現實生活中的體重計刻度。)
![clip_image004[4]](http://pic.html5code.net/allimg/c141019/1413HU314ZP-113I3.png)
三、使用者的操控自由(User control and freedom)
用戶時常以「嘗試錯誤」來選擇系統(tǒng)功能,他們需要一個明顯的「離開」來結束使用者不需要的狀態(tài)。并且支持復原步驟與重復步驟。
易于犯錯且修正錯誤代價高昂的高風險情形將導致使用者不愿意多研究這個軟件。良好的設計能讓使用者降低出錯率,在提供取消和重做的功能前先減少用戶出錯的機會。
Ctrl+z(復原)是最容易被記住的快捷鍵,也因為有復原的存在,使用者才會大膽去嘗試各種不熟悉的操作。他們心想:「反正做錯了重來一遍就好了嘛!」如果一出錯就表示要從新開始,使用者會感到迷惘并且覺得壓力太大。(想看看 Diablo 的專家級模式,人物死亡不能重來。在這種模式下哪個玩家不是備感壓力戰(zhàn)戰(zhàn)兢兢小心翼翼的?)
用戶操作 App 是為了完成他預期的目標,根據八二法則,你的使用者有 80% 都是使用最初階的操作,只有 20% 人會想要更專業(yè)進階的功能。越輕松簡單無壓力越受大部份使用者青睞,不過是想透過 App 完成某項目的,用不著壓力這么大的挑戰(zhàn)自我極限吧?(App:Awesome Note 的設定頁面,許多進階功能都放在這里。)
![clip_image005[4]](http://pic.html5code.net/allimg/c141019/1413HU3232350-12LA.png)
初學者和RD很容易在這個原則犯下錯誤,不是所有的功能全部攤到第一層就代表豐富好用。
所有的功能都很重要就代表沒有一個功能是重要的。就像期末考前把課本每個字句都劃上熒光筆強調,根本沒有重點,有劃跟沒劃一樣。凡事都有輕重緩急,就像一位血流不止、骨折又長期咳嗽的病人在眼前,是要先止血、先處理骨折、還是先治療咳嗽一樣。最重要的事情需標明出來,可以暫緩不急的事之后再說。
功能的優(yōu)先級也是如此,最重要、最常用的功能放在最顯眼易觸碰的位置,較次級非必備的功能就擺到下一層或是干脆挪到某個進階選單里去吧。(App:Gmail 的側邊欄,這種選單無論主要還是次要的功能,都能排序整理得很漂亮。)
![clip_image006[4]](http://pic.html5code.net/allimg/c141019/1413HU33263F-133456.png)
四、一致性和標準(Consistency and standards)
使用者不應該猜測不同的字匯、狀態(tài)、動作是不是代表同一件事。
考慮到瀏覽器的兼容性。App 必須采取用戶的語言、并運用他們熟悉的單詞、短語和概念,而不是程序語言或專有名詞。接口中的控制組件、命令、設定的功能應該清晰明確。操作軟件不應該需要透過排除法進行演繹推理。也不要讓使用者所執(zhí)行的操作和他們的目標沒有明顯的關連。(App:Priority List,下方各個 icon 的含意要稍微想一下才能理解,且實際操作和預期的有落差。)
![clip_image007[4]](http://pic.html5code.net/allimg/c141019/1413HU33QT0-144D7.png)
依現實生活常見的習慣,讓訊息在自然且有邏輯順序的情況下產生。為了達到這個目標,有時需開發(fā)一個詞典。這個詞典最好由團隊的技術編寫者來管理和實施、監(jiān)視文件檔案和軟件中出現的術語一致性。支持目標工作領域中的問題該如何解決,它應該最大限度地減少或消除用戶花費時間解決軟件技術層面中的問題需求。
屬性、參數、設定、設置、資源。或者是尋找、搜尋、搜索、搜查、尋求…等等,這些詞指的都是同一個功能,對用戶來說他不會知道 App 上寫的「設定」和「屬性」其實是同一件事。如果將所有的字詞統(tǒng)一有困難,可以干脆直接使用圖示代表。(App:My Wonderful Goals,簡單易懂的 icon 設計,畫面干凈清爽。)
![clip_image008[4]](http://pic.html5code.net/allimg/c141019/1413HU359E40-15I13.png)
