一、下拉輸入
代表應用: Flickr、Opera Coast、any.do、Timi記賬
即通過下拉的動作來呼出輸入操作,比如搜索、添加項目等,比如flickr、opera coast就是通過下拉呼出搜索框,另外,還有一種就是下拉添加項目,此類的app有any.do、Timi記賬。下拉是一個很自然很便捷的動作,很適合于”隨時、快速輸入”的情境,比如any.do作為GTD應用,采取下拉添加的設計就非常適合,因為很多時候,我們都會在這樣一種情境中使用這個功能:走在路上,突然有了一個靈感,于是趕緊打開any.do,把想到的記下來。這樣的情境要求能夠以最簡單、最快的方式輸入,而不用去尋找添加按鈕。

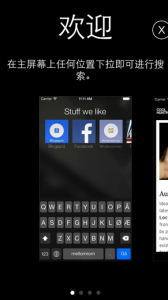
圖1 Opera Coast的下拉搜索

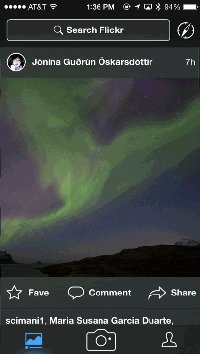
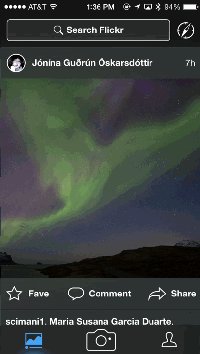
圖2 Flickr的下拉搜索
二、登錄驗證帳號
代表應用: 印象筆記
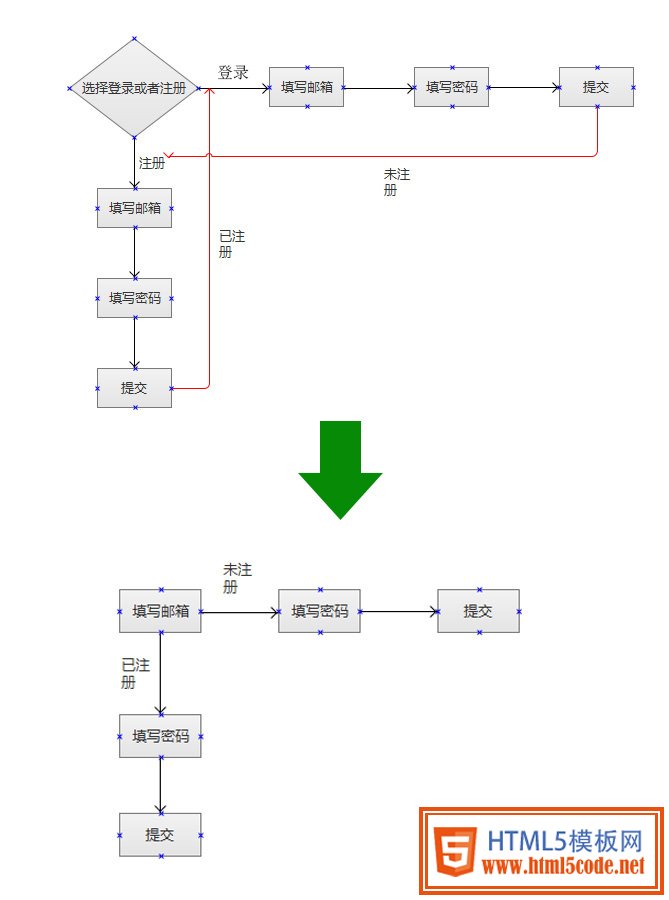
通常的登錄和注冊是分開設計的,而印象筆記將登錄和注冊整合,每一步驟都只有一個表單,注冊和登錄沒有任何沖突。這樣避免了”用戶已存在”然后又要重新填寫表單的不良體驗,在流程上有很大的優化,如下圖4所示:

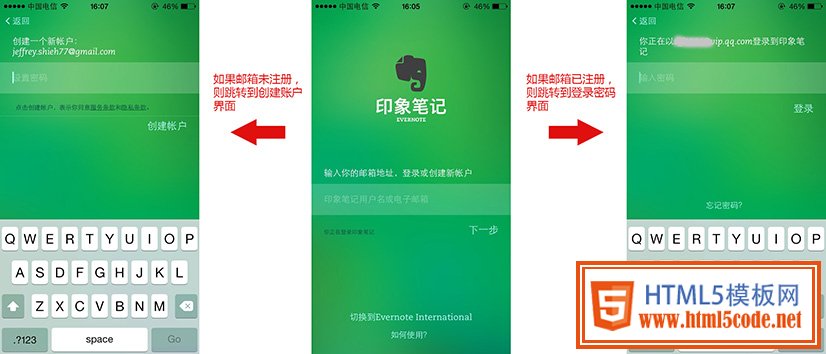
圖3 印象筆記

圖4 印象筆記的登錄流程優化
三、未激活按鈕的設計
代表應用: snapchat
交互設計中有個叫做”預設用途”的原則,大意就是一個界面或者控件,要讓用戶一看見它就知道如何使用。顯然,最基本的要求就是至少要能知道這個控件可否操作,而所謂”未激活的按鈕”就是含有”激活”和”未激活”兩種狀態而目前處于”未激活”狀態的按鈕,這就要求分別對兩種狀態進行設計。通常來說,有兩種方法,隱藏或呈不可操作的視覺效果(比如灰色),比如snapchat的表單填寫界面,當表單尚未填寫完全時,CONTINUE按鈕一直處于灰色狀態,即告訴用戶該按鈕尚未激活。讀到這里你或許會覺得這其實很簡單嘛,但只要你仔細觀察一下,就會發現有很多的應用沒有這樣設計。

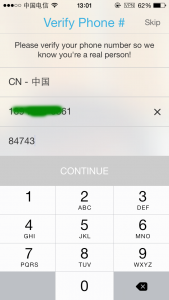
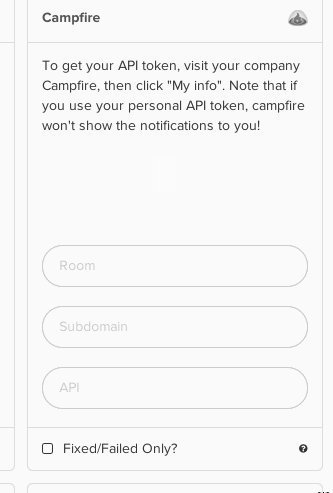
圖5 snapchat的表單
四、輸入框title或提示文本的解決方案
代表應用: dubble
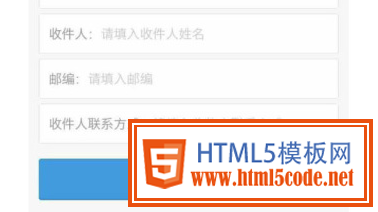
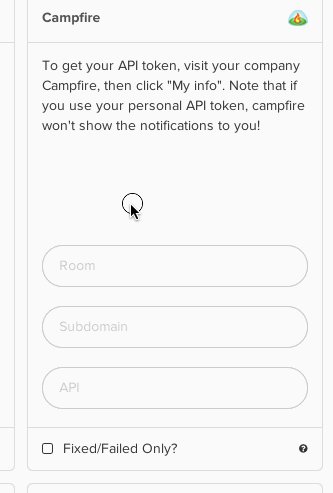
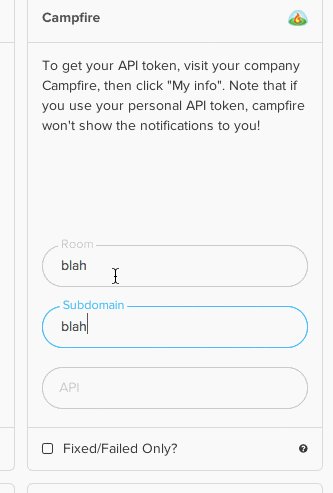
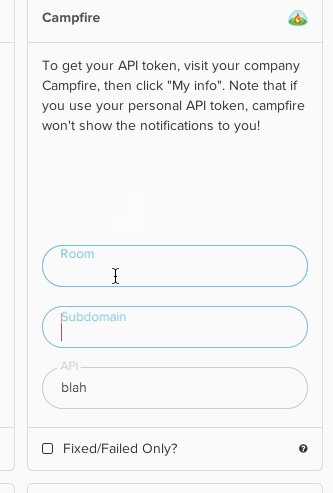
通常設計輸入框時,我們會使用Lable標簽給每個輸入框一個title,比如”用戶名”、”密碼”,另外,還會在輸入框中使用灰色的提示文本,如圖6所示。但是,在手持設備的應用中,這樣的設計會產生兩個問題,一是浪費屏幕空間,我們知道,手持設備的屏幕空間是很寶貴的,而以Lable標簽呈現的title會占去很大一塊屏幕空間;二是提示文本在用戶輸入時便消失不見,提示效果無法持續到任務結束。那么,如何解決這兩個問題呢,如下圖7所示,在用戶輸入時將title移至輸入框邊框中,或者像dubble應用的注冊界面,把輸入框的提示文本移動到鍵盤上面,如圖8所示:

圖6 通常情況下的輸入框設計

圖7 將title移至輸入框邊框

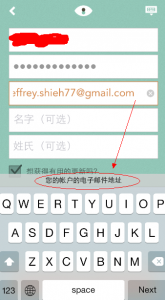
圖8 dubble的輸入框提示文本
五、懸浮聊天窗,滑動關閉聊天窗口
代表應用: Facebook
如圖9所示,Facebook將聊天窗口懸浮在界面邊緣上,可以任意拖動,但會自動貼緊屏幕邊緣,打開聊天時其他背景半透明遮罩,層次感很強,按住聊天窗口任意位置向右上角滑動即可關閉聊天窗,有一個回收的動效。淘寶手機客戶端也借助了這個設計,這樣的設計對于以用戶動態為主,而私信聊天為輔的應用非常適合,比如微博、QQ空間等。稍微嘴賤一句,新浪微博之前一直想加強社交屬性,減弱媒體屬性的標簽,但最終未果,我覺得新浪早點重視移動客戶端并且像facebook一樣用設計來加強社交屬性或許會比較有效果。

圖9 facebook的懸浮聊天窗口
好了,這篇文章就到此為止了,找圖、截圖神馬的真心不容易啊。如果你也發現了其他有趣并且有價值的交互設計,我非常期盼你也與我分享。你我共同進步,Peace and Love!
