新一輪的干貨到了!過完兒童節(jié)和粽子節(jié),又該開始干活兒了吧?跟以往一樣,本次干貨還是大雜燴,有web應(yīng)用也有程序框架,圖標(biāo)合集與UIKit也不會(huì)缺席。這當(dāng)中有完全免費(fèi)開源的,也有注明是用于商業(yè)或者非商業(yè)用途的,在使用前,還請(qǐng)仔細(xì)閱讀適用范圍,部分免費(fèi)試用的工具也請(qǐng)注意它的試用期限哦。
總而言之,不論你是設(shè)計(jì)師還是開發(fā)者,30份干貨里面,總有適合您的!
1. DynCSS

DynCSS是用來分析你的CSS的-dyn-(屬性)規(guī)則的。諸如Javascript控制的滾動(dòng)和縮放這類型的瀏覽器事件都在分析范疇以內(nèi)。分析結(jié)果可以應(yīng)用到你所制定的CSS屬性中,并且借此可以通過jQuery中.CSS()的方法來賦予CSS任何動(dòng)態(tài)的屬性。而這一切,你只需要為JS表達(dá)式制定-dyn-前綴就可以實(shí)現(xiàn)。
2. Handy.js

Handy.js是基于Node.js的web應(yīng)用程序模板。通過這個(gè)模板你可以更大程度上專注于創(chuàng)建獨(dú)特的應(yīng)用,而不是在基礎(chǔ)的功能上消耗時(shí)間。Handy有許多不錯(cuò)的功能,比如更加簡(jiǎn)單的內(nèi)容管理,基于角色的訪問控制機(jī)制,有效的緩存控制,內(nèi)置搜索引擎優(yōu)化等等。
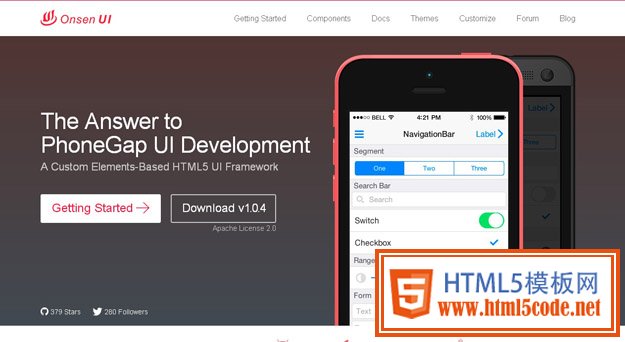
3. Onsen UI

這是一套為PhoneGap/Cordove hybird 所創(chuàng)建的前端UI開發(fā)框架,旨在提高跨平臺(tái)應(yīng)用的可用性。與Monaca搭配使用的話,Onsen UI可以讓你的APP在功能實(shí)現(xiàn)上更加方便。整套UI使用了Angular.js和Topcoat來開發(fā),所以你完全可以在這套強(qiáng)健的開發(fā)框架上充分發(fā)揮你的創(chuàng)造力。
4. Kreate.js

Kreate是一套小巧的jQuery輔助方法,可以快速生成DOM元素用作jQuery對(duì)象。你可以使用Kreate創(chuàng)建一個(gè)單獨(dú)的元素(比如div),或者創(chuàng)造一堆足以令你瀏覽器崩潰的元素,這都是沒有問題的。快速,方便就是它的特色。
5. WTF Forms

WTF Forms使用了一點(diǎn)CSS技巧,提供了更加友好的HTML表單控件。兼容IE9以上的IE瀏覽器和Chrome、Firefox、Safari等目前主流的瀏覽器。
6. Dimensions Toolkit

Dimensions Toolkit 是一款用來精確測(cè)量和控制尺寸的工具。通過調(diào)節(jié)手柄或者手動(dòng)輸入都可以輕易控制你要?jiǎng)?chuàng)建的控件尺寸。工具本身默認(rèn)設(shè)置了320px、480px、768px和1024px作為默認(rèn)的尺寸斷點(diǎn)。
7. Payment Webfont Icons

這是一套為支付而生的web字體,采用的是SVG格式。這套支付圖標(biāo)系統(tǒng)中包含了目前國(guó)際流行的主流支付系統(tǒng)的圖標(biāo),有類似需求的同學(xué)應(yīng)該非常需要。(像天津商業(yè)銀行這種路數(shù)的就不要想了吧……)
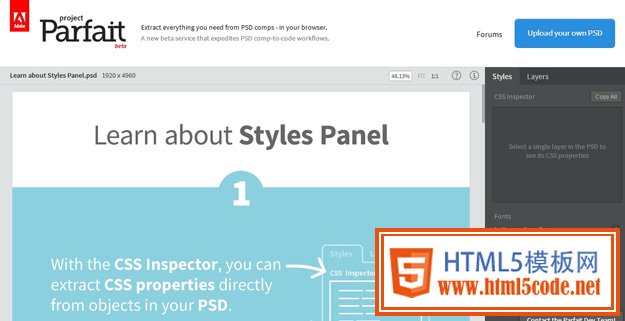
8. Project Parfait

Project Parfait是一個(gè)服務(wù)于設(shè)計(jì)師和開發(fā)者的實(shí)驗(yàn)性項(xiàng)目,它能將PS基于圖層的設(shè)計(jì)轉(zhuǎn)化為基于代碼的設(shè)計(jì)方案。在此基礎(chǔ)上,你可以更加方便的工作,可以透過瀏覽器來直接提取顏色,漸變的色彩和字體信息,復(fù)制文本信息和CSS樣式,獲取標(biāo)簽和元素,精確控制圖像,等等。
9. Sike

Sike是一款用來控制時(shí)間間隔的節(jié)點(diǎn)控制命令行工具。不論是設(shè)定起床鬧鐘還是作為事件提醒都是一個(gè)不錯(cuò)的工具。對(duì)于長(zhǎng)時(shí)間在屏幕背后忙碌的開發(fā)者而言,親切的命令行界面會(huì)更加得心應(yīng)手吧?
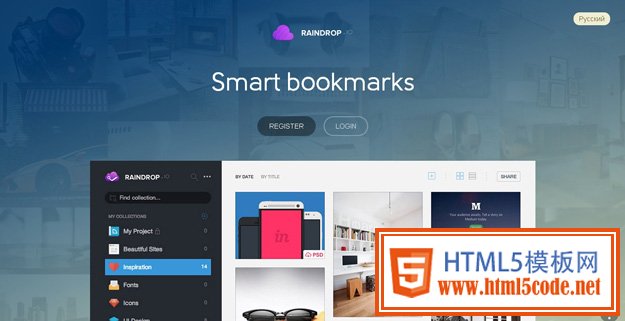
10. Raindrop

這款名為雨點(diǎn)的工具可以令書簽更加生動(dòng)和強(qiáng)大。僅需一個(gè)點(diǎn)擊,網(wǎng)頁、文章、視頻和圖片就都到碗里來了。Raindrop可不僅僅是保存了書簽本身,會(huì)將內(nèi)容都收納進(jìn)來,并且按照類型進(jìn)行組織管理,還可以非常方便地分享這些信息。另外,Raindrop提供了可供網(wǎng)頁調(diào)用的API,也許這正是你想要的。
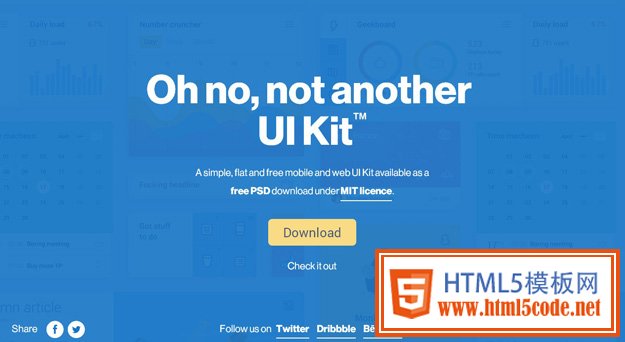
11. Flat & Free Mobile UI Kit

這是一組漂亮且免費(fèi)的扁平化的手機(jī)UIkit,內(nèi)置了免費(fèi)的PSD文件。
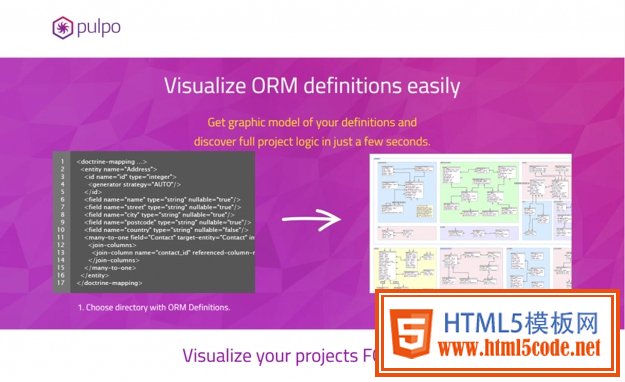
12. Pulpo

Pulpo是一款針對(duì)Doctrine、Doctrine2和Propel的輕量級(jí)便攜可視化命令行工具,你可以使用Pulpo來導(dǎo)入ORM架構(gòu)定義文件,并且自動(dòng)生成可視化的關(guān)系模型。
13. GitBook

GitBook是一款基于Node.js庫(kù)的命令行工具,可以使用GitHub/Git和Markdown創(chuàng)建漂亮的編程圖書。它所創(chuàng)建的圖書可以包含聯(lián)系(目前僅支持Javascript,不過Python和Ruby的版本即將推出)。
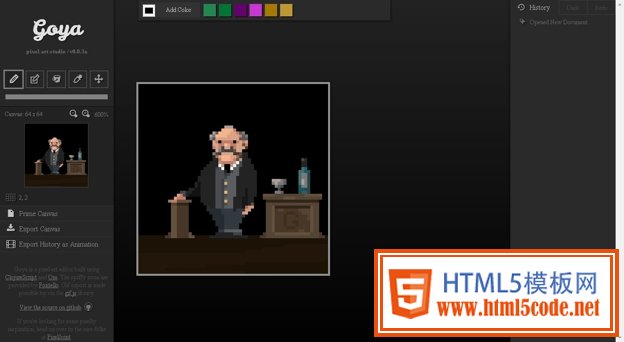
14. Goya : Pixel Art Editor

Goya是一款像素編輯器,基于Clojurescript + Om。Goya支持將你制作的全部圖像輸出成Gif動(dòng)畫,可以用來制作教程。
15. Captain Icon

超過350款矢量圖標(biāo)被內(nèi)置到Captain Icon中,圖標(biāo)涉及內(nèi)容非常廣泛,從電腦到食品,從交通到體育,一應(yīng)俱全。內(nèi)置了多種格式供你使用,包括EPS,PSD,PNG和SVG甚至還制作成了一套web字體。
