幾個月前,我應Slocum Themes之邀接受一項挑戰,為博主們設計wordpress主題。理念是運用所有wordpress默認功能,創造一款簡潔有效的主題。
我決定從社交媒體汲取靈感。畢竟,社交媒體的升級版可以被看作微型博客。對于像facebook、twitter、google+和pinterest這樣的社交媒體平臺如何展示文章,我做了一些研究,尤其是帶照片的文章,然后Socialize就誕生了。
設計過程
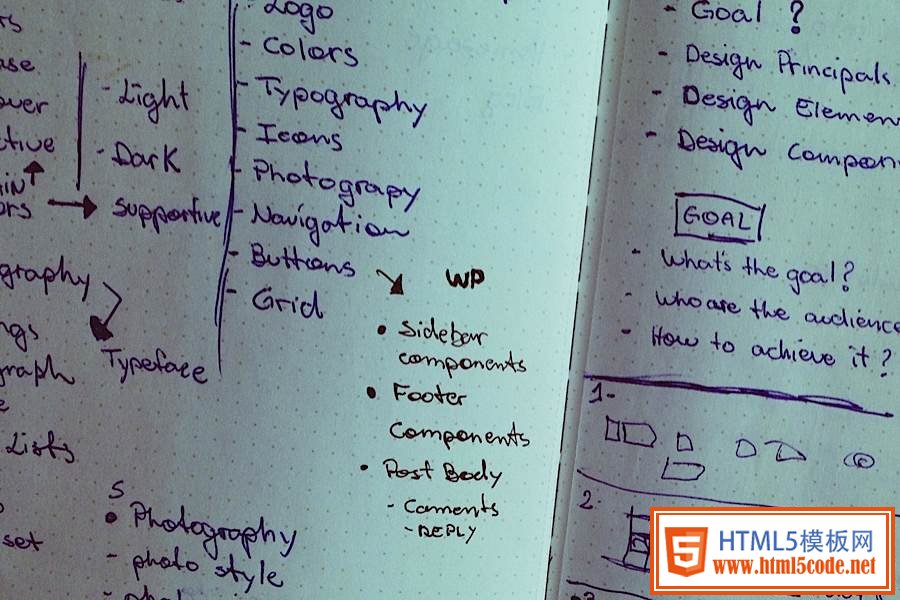
第一步永遠是在紙上畫線框圖,然后在Photoshop中進行設計,再是編碼。鑒于是wordpress主題,我能夠列出網站所有的組件和元素,所以我決定遵循基本的wordpress博客樣式(頁頭、主體、側邊欄、頁尾),不用畫太多線框圖。
相反,我想創建一套樣式指南,所以我將一切分解,一次設計一個組件,保持整體設計的統一。我只在所有組件完成后,才將它們組合起來,而非采用常規方式,首先設計首頁再是內頁,我想要創造一套能夠用在所有頁面的可靠的指南。

文章組件
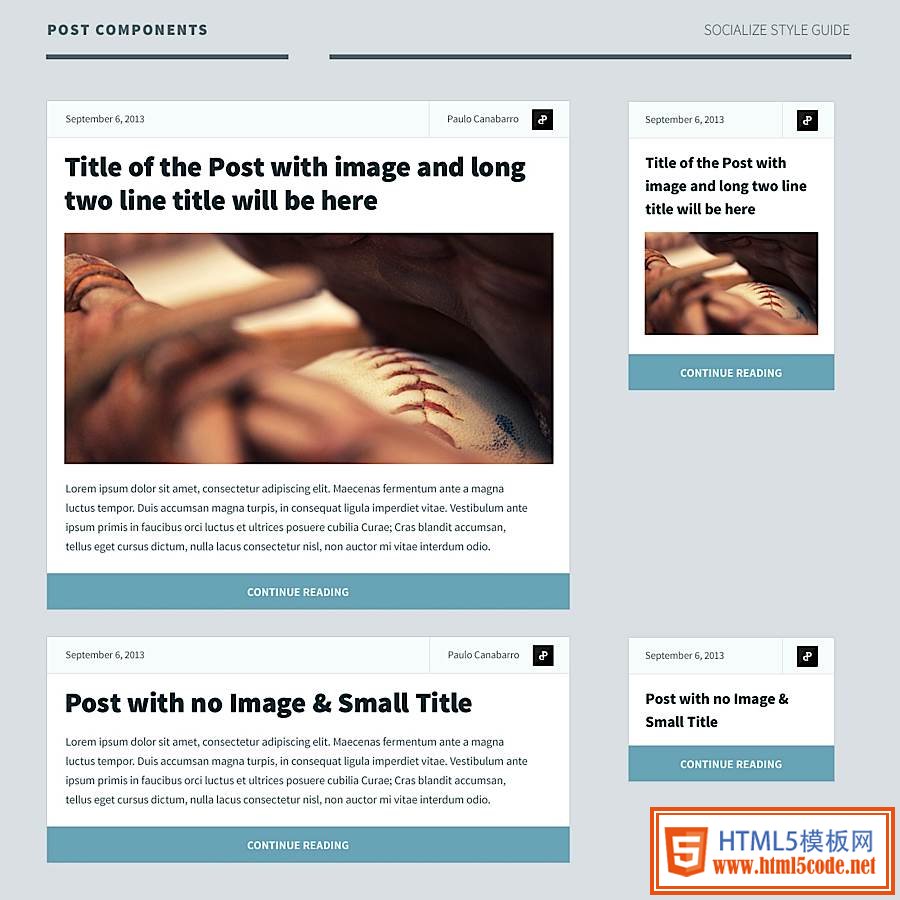
考慮到這一點,我認為我的關注點應該在博客最重要的元素——“文章組件”上,它在首頁上要如何展現,才能吸引用戶深入閱讀。所以這就是一切的起點。我將文章組件分解為更細微的元素,例如:
文章日期
文章作者
文章標題
文章縮略圖
文章描述
操作項
我決定忽略某些其他的常見元素,例如分類、標簽、評論數。
畫了幾稿后,我對于自己想要設計什么有了固定的概念。我不是在重新發明輪子,而是在試圖簡化它,如今多數博客主題有著數量驚人的選項,我的理念是讓它在桌面和移動設備上都保持簡單有效。

隨著第一個也是最重要的組件完成,我列出其他所有需要設計的組件和元素。
顏色
字體
柵格
圖片
導航與按鈕
側邊欄
頁尾
文章翻頁
文章評論
顏色
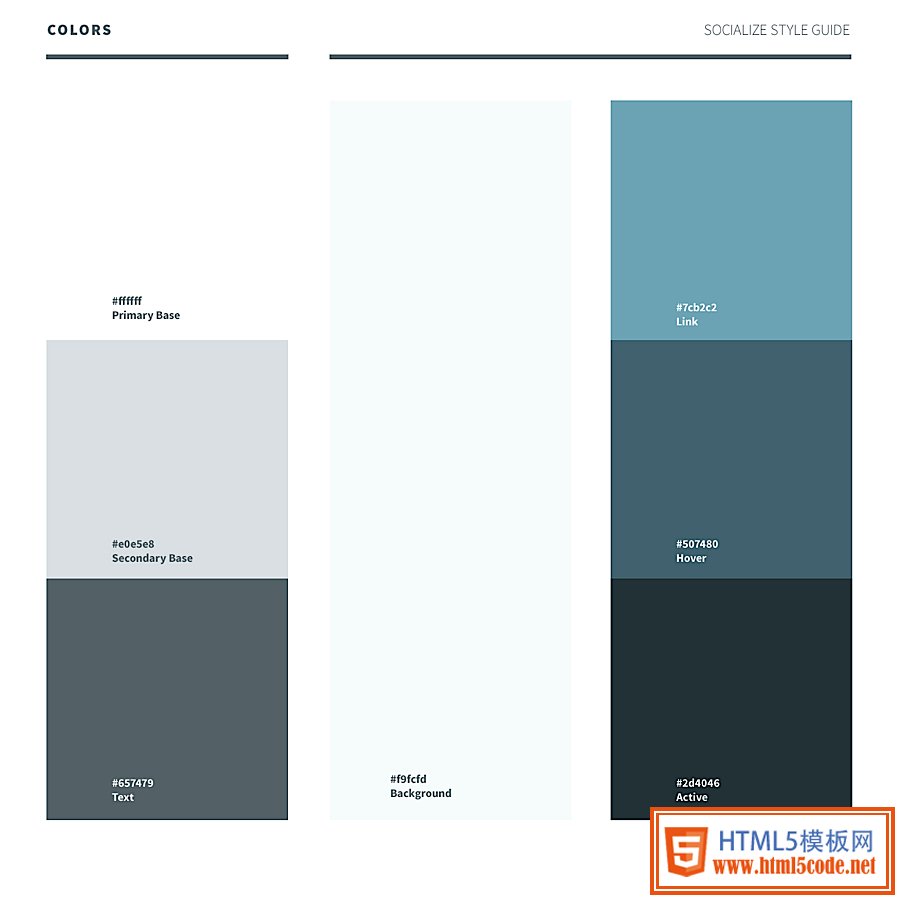
由于主題會有各種配色方案,使用多少顏色,用在哪里就顯得很重要。我是這樣分解它的:
主色
輔助色
背景色
文字顏色
鏈接顏色
鏈接
鼠標懸停狀態
鼠標點擊狀態

一旦顏色指南創建好了,可以使用Adobe Photoshop輕松將它換成另一套顏色,降低飽和度到黑白,再覆蓋一層所選的顏色。
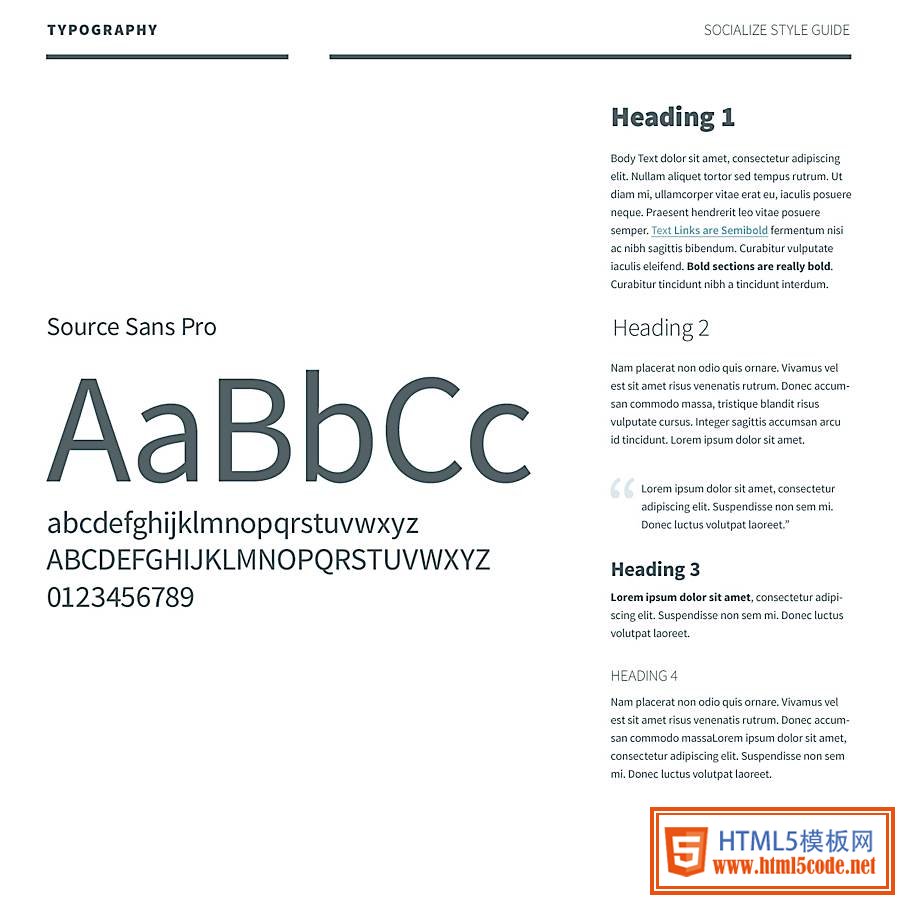
字體
下一步是定義一套字體結構基準,用來指引首頁和內頁的文章。這個項目中,我所選的字體是Source Sans Pro,由Adobe出品的一款無襯線字體,在用戶界面中表現良好。盡管我在photoshop中創建了一套簡易指南,還需要編碼出一套完整版以供參考(查看字體指南)。

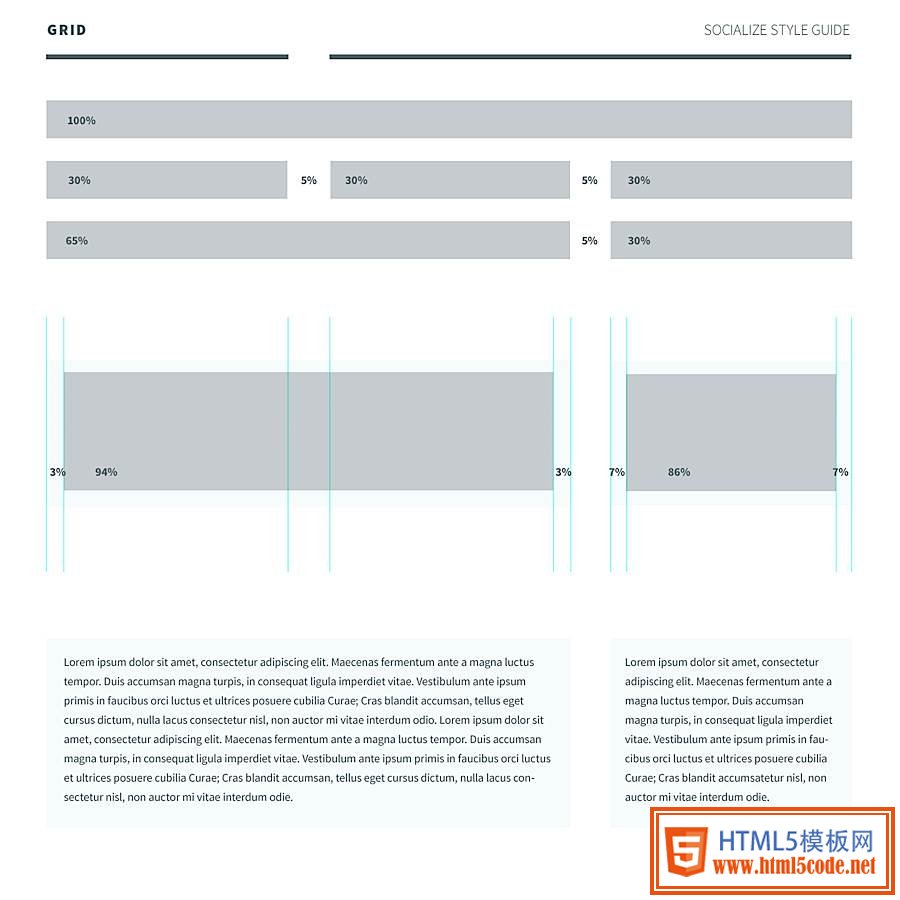
柵格
我創建了一套對于帶有側邊欄的博客非常有效的柵格系統,流式布局,完全是響應式的,最大支持1200像素寬

圖片
盡管主題是響應式的,某些圖片的尺寸會根據屏幕尺寸變化,我還是想根據柵格設定最大和最小尺寸。

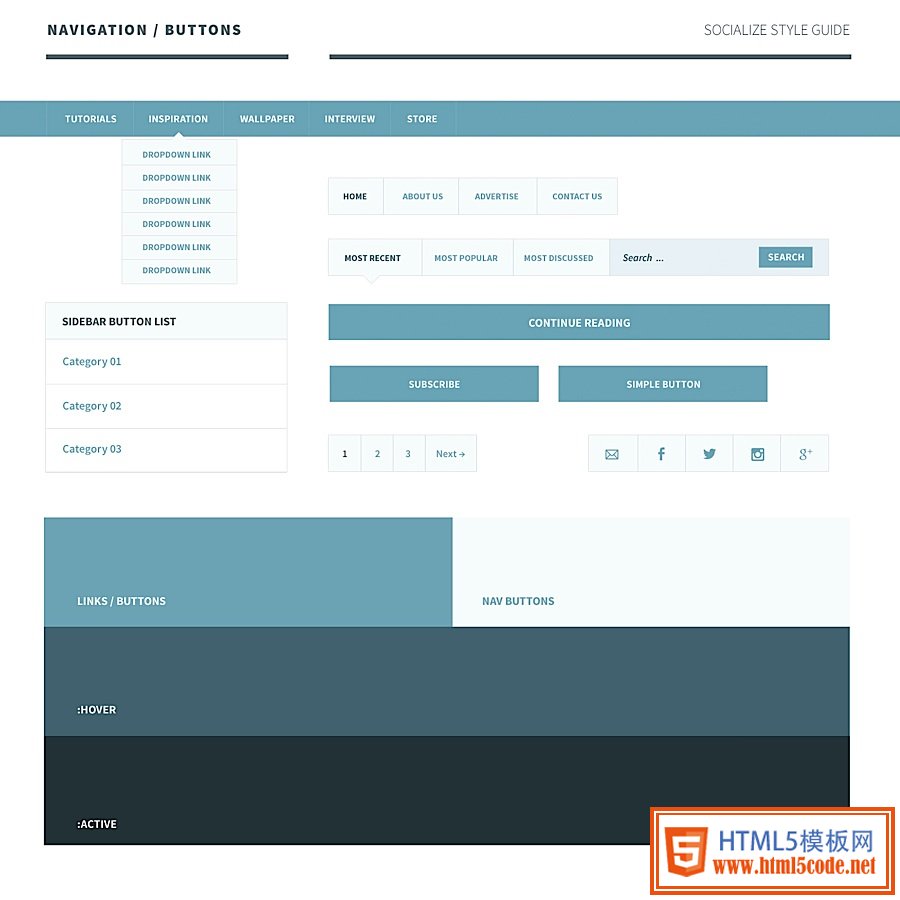
導航與按鈕
導航保持非常簡潔,顏色效果由我所選的色彩決定,為了保持整個主題的一致性。

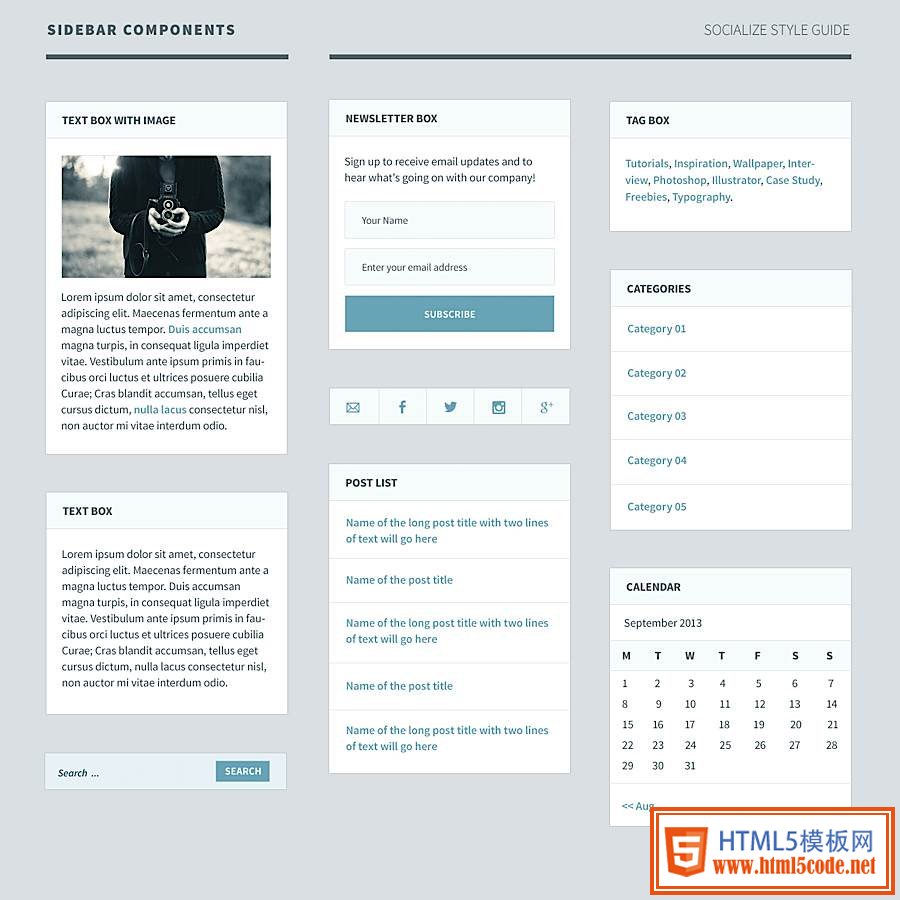
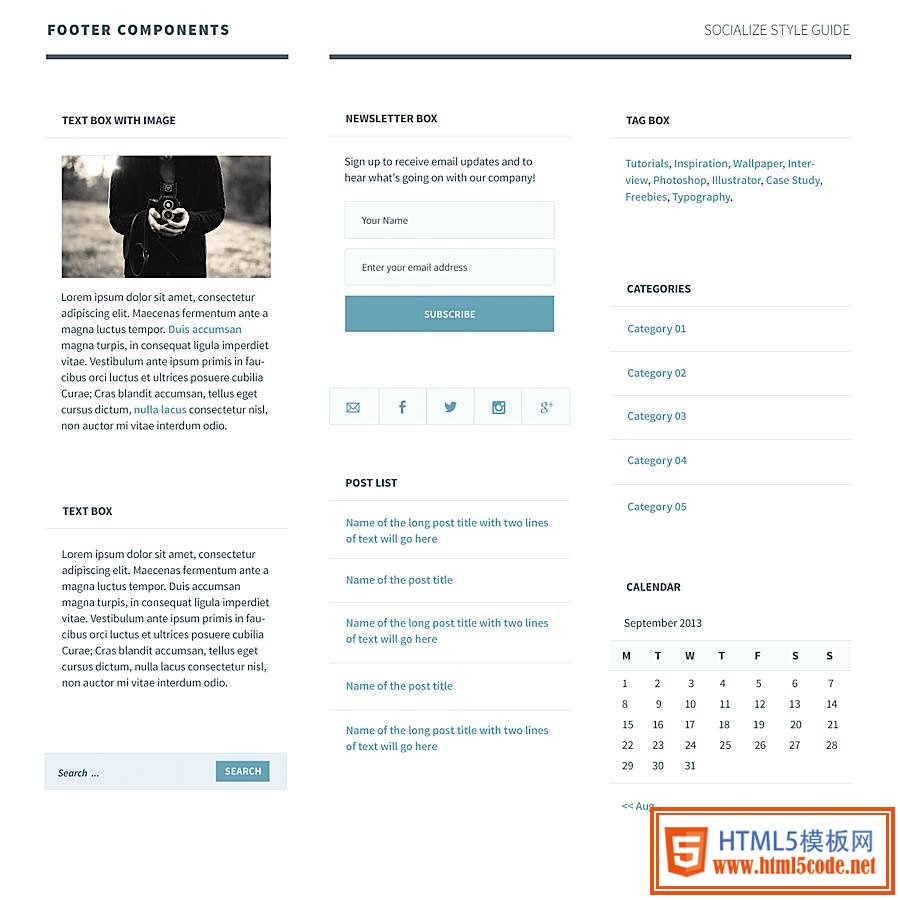
側邊欄和頁尾
頁尾和側邊欄用的是相同的組件,所以我將它們設計成一個,唯一不同的是,頁尾的背景色使它的組件略感不同。


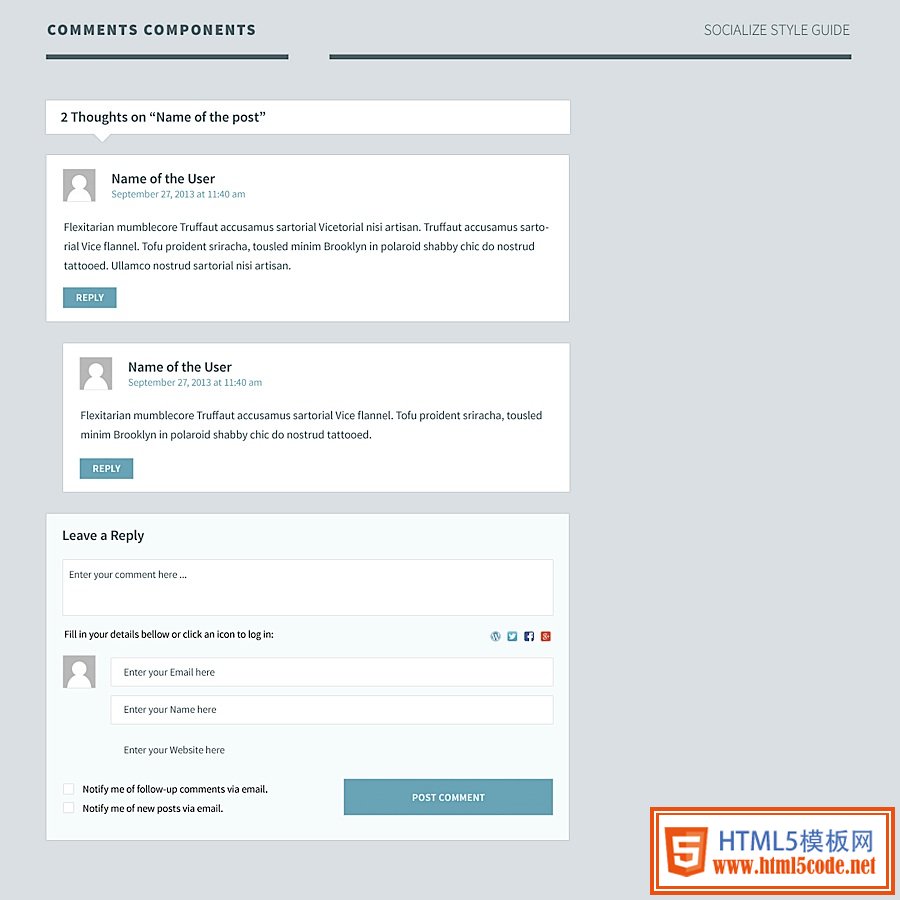
文章和評論組件
要完成我樣式指南中的所有組件,還差文章和文章評論組件。


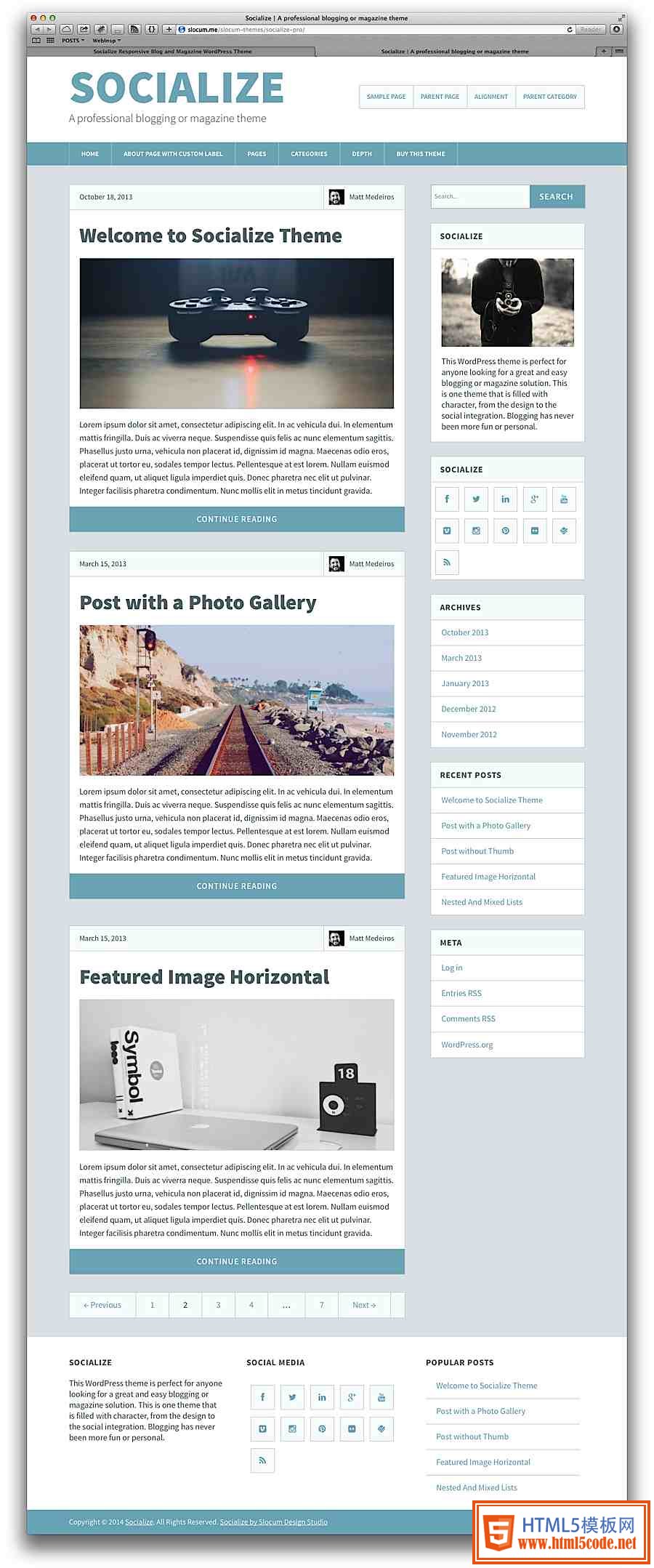
最終的設計
一旦我的樣式指南完成了,我只需要把一切拼湊起來,我編寫了HTML和CSS,交給我在Slocum Studio的朋友把它處理成wordpress主題。有些元素在編碼過程中有輕微的改動。
這是最終的首頁,這套主題完全是響應式的,特色是支持8種不同色彩。

注:更多精彩教程請關注三聯網頁設計教程 欄目,
