
(Adrian Zumbrunnen著 Judithzhu & Lynnwang 譯)
一些網頁優于其他網頁,不僅僅是因為它們的內容、可用程度、設計或是特色等等。現代網頁間根本的區別在于它們交互及動畫細節。我們將分享一些從各種模型中獲得的經驗,同時分析為何這些簡單的樣式能夠如此好用。
當我們設計數碼產品時,我們常常使用諸如Photoshop及Sketch這樣的設計軟件。大多數從事此行業多年的人顯然知道設計不僅僅是視覺呈現。然而,很多人依然繼續創造靜止的設計。Steve Jobs曾說了這樣關于設計的話:“設計不僅是外形和感覺,設計關乎如何運作。”
我們對一個產品的體驗印象是由一系列因素綜合作用的結果,其中交互發揮了基礎性的作用。我們再也不能認為用戶界面只是是靜態的設計,交互效果是之后才施加的。相反,我們應當從一開始就信奉網頁的交互特性,將其作為網頁的自然組成部分來考慮。
讓我們來看看一些靈活交互形式的例子,以巧妙的動畫,優雅的提升用戶體驗。
除了手機端,最近很火的智能手表也有很流弊的動效
一、滾動條動畫
人們對于網頁超鏈接總是褒貶不一。當你點擊一個鏈接時,它有可能帶你到任何地方,比如從一個產品頁面到一個令人毛骨悚然的街邊古老木偶商店網站,結果欠缺上下關聯性。
書籍用戶體驗的一大好處在于它的線性關系。書中的每一章都是為最后做鋪墊的。讀一本經濟學入門書籍時,你必須閱讀第一章以幫助理解第二章的內容。當跳過一個章節,你會發現自己可能錯過了一些東西,因而使自己對之后的內容缺少一定理解。在網頁上,特別是那些較長的網頁,這種情況不經意間就發生了。增加一個滾動動畫效果能夠彌補這種情況:
對比下面的例子:


對比上面“名稱”錨點鏈接的預設行為和下面的動畫行為。跳過內容不再是一種無意識的行為。它是一種確定操作。事實上,Hope Lies at 24 Frames Per Second這個網頁為其移動顯示設置了一個菜單按鈕,能夠帶你去到頁面頂部,但沒有任何動畫。這讓我花費更多時間去弄清楚實際發生了什么。
小貼士:界面中突兀的變化會讓用戶難以處理。不要讓他們迷失,要時刻讓用戶知道發生了什么。
二、狀態的切換
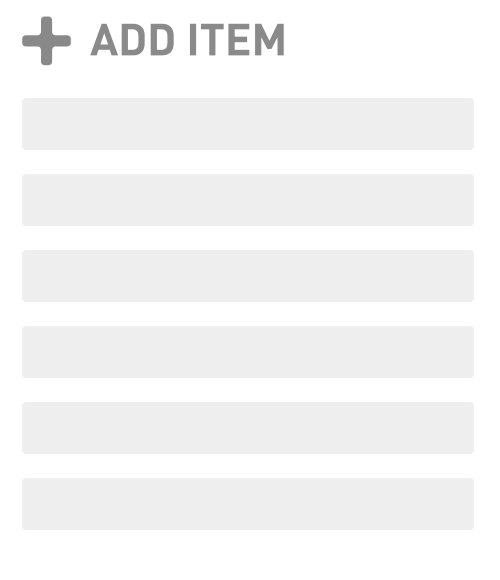
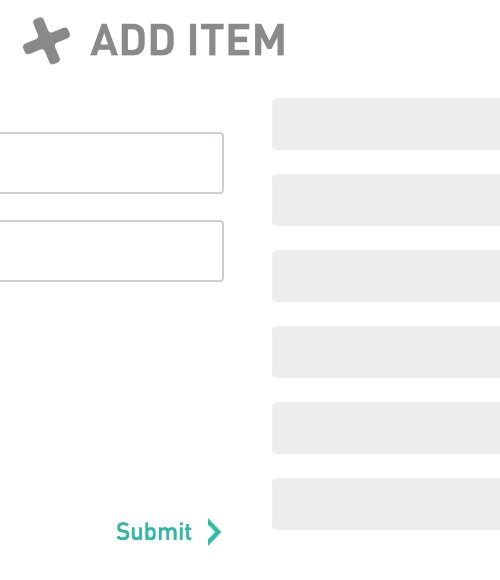
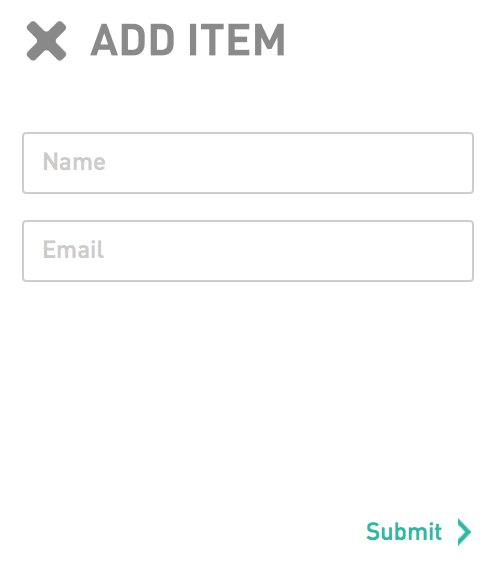
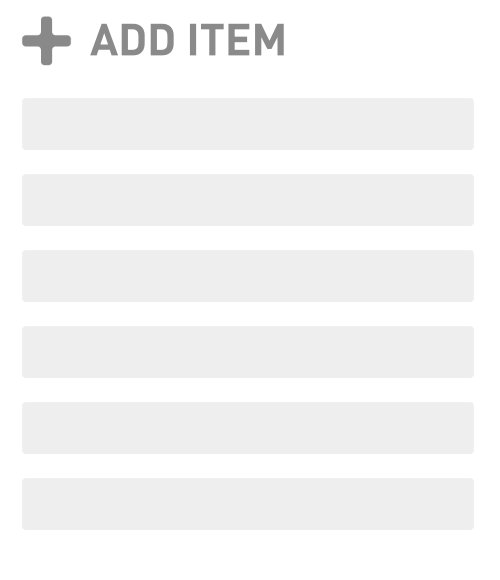
如我們上面看到的,過渡能夠幫助用戶了解界面的操作步驟和整套流程。沒有什么比突然變化更顯不自然的了,因為這種突然的變化在真實世界中是不存在的。讓我們看看另一個例子:切換菜單。用戶將“+”與增加內容或是展開一個元素的動作聯系起來。將“+”翻轉45°,“+”變成了被公認為“關閉”的界面元素——“x”。

這種簡單的過渡完全改變了圖標的意義。這樣一個小小的細節意味著兩種不同的體驗感受,一種是用戶必須猜測下一步將會發生什么,另一種是用戶明確了解icon兩種狀態下表示的意思。如果你問我傾向于哪種,我會覺得狀態切換那個體驗要好得多。同時值得注意的是,加號反轉方向總是與內容呈現動作保持一致,強化了信息的連貫性。
小貼士:讓你的網頁元素在每一狀態下都能易懂。
三、折疊表單及評論
很多博客和新聞網站上的評論表單看上去都不是令人愉悅的元素。為什么呢?因為它們絕大多數都不夠友好,不是嗎?當你準備發表一條評論,你只是單純希望輸入評論而已。相反的,一種典型的表單會問你各種其他無關的東西,非常煩人。
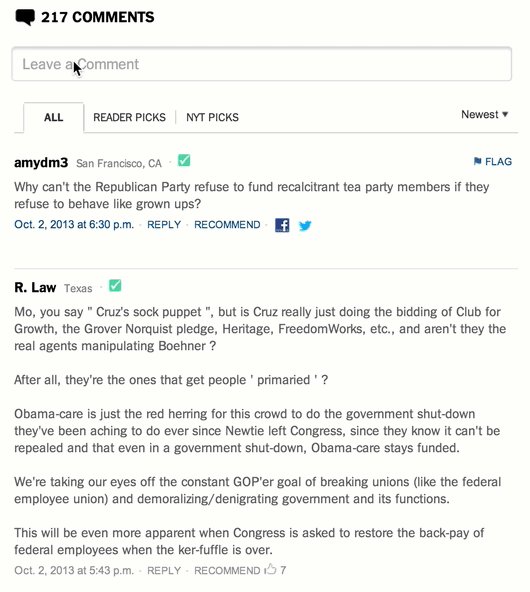
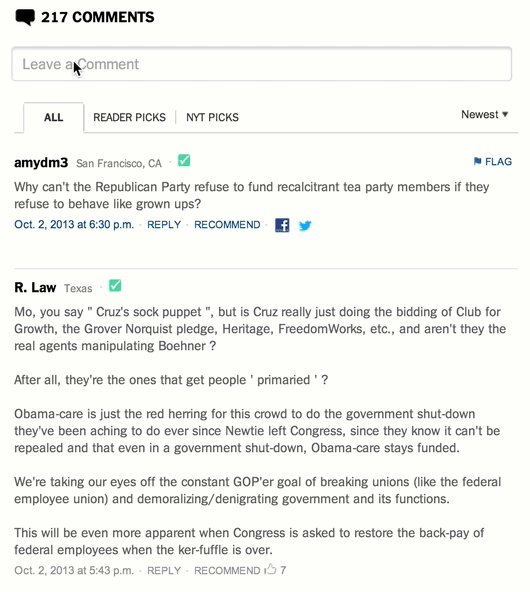
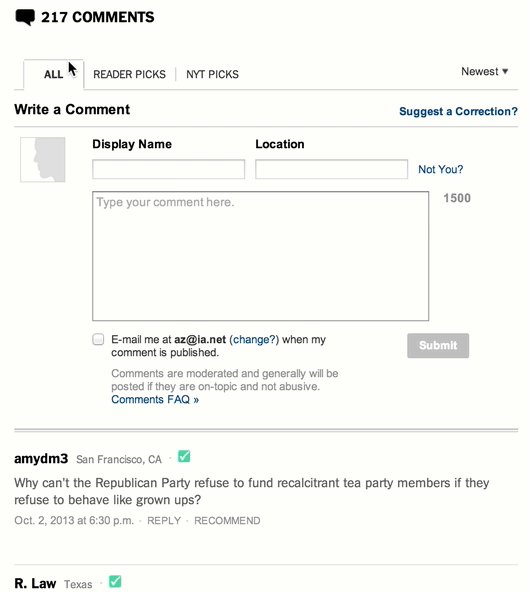
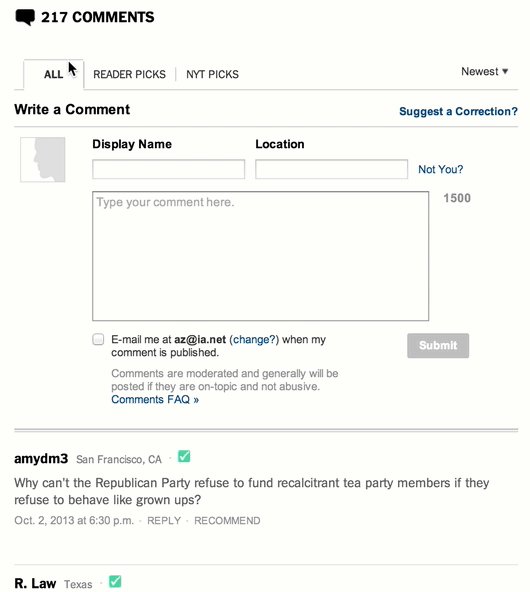
為了促使用戶發表更多評論,我們可以折疊表單,僅僅展現最為關鍵的元素:評論框。當用戶點擊輸入框,你可以相應的展開表單。我們可以在紐約時報測試版網站上找到這種進階展開的實際例子。

你可以更進一步,在展開表單時光標聚焦評論框。然而這一方法有一個問題:一個關鍵的交互設計原則是這樣說的,行為應發生在離交互產生最近的地方(焦點附近)。因此我們還可以再進一步,為評論框增加動畫來引導用戶注意到評論框上:

你甚至可以將評論框固定至頂部,根據用戶的操作展開,展現它下面更多的內容。
正如你看到的,這減少了雜亂同時令評論表單更具吸引力。那么如果將所有以往評論也折疊起來呢?
將評論折疊,并用滾動條表示正文的長度,而不是整個頁面的長度。一個常見的做法就是當用戶到達頁面底部的時候自動加載評論。我們應該避免強制用戶點擊,除非有更好的理由這樣做。
小貼士:逐步顯示來減少視覺模塊,只保留其本身的精華部分。在用戶需要的時候展現。
四、下拉刷新
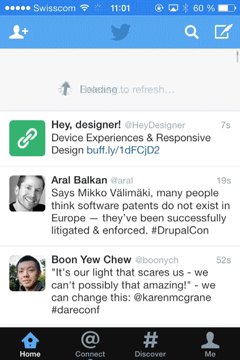
最為令人興奮的交互之一便是在iPhone發布后短時間出現的由Loren Brichter開創“下拉刷新”。它允許用戶更新滾動顯示的最新內容。你可以在twitter的app上看到這個設想的效果。一旦你滾動到twitter的頂部,再滾動一小段便可以刷新真個信息流。

為什么它效果如此好呢?在下拉刷新出現前,用戶需要點擊瀏覽器的刷新按鈕來加載更多內容。將用戶發現更多內容的期望和刷新動作聯系起來,這個明顯的刷新動作就可以舍棄掉了。
小貼士:將意圖與行為聯系起來,體驗將變得更加連續無縫。
五、標簽貼靠
標簽貼靠是另一種用戶界面組件中精妙且有用的集合同時也是非常有意義的過渡動畫。看下Edenspiekermann工作室的網站在自己的作品展示上怎樣利用這項技術的。

項目的標簽跟隨內容滾動,從而為右側的圖片提供上下文指示,直到下一項出現。這個動畫跟iOS的聯系人界面很像,他們對于長列表界面的上下文指示特別有用。這個過渡動畫不僅可以幫助快速定位而且流暢的展示了上下文關系。
小貼士:標簽貼靠適用于那種內容無法很好的適配視窗,而描述或標題會給內容增加有價值信息的長列表中。
六、可供性動畫
可供性這個概念來自于認知心理學,它指的是物體可以指示觀察者操作的特殊屬性。
從用戶界面設計角度,EU的在線pdf《可用性詞匯表》對“可供性”定義如下:
可供性是用戶界面的理想屬性——如此軟件才能自然的引導人們進行正確的步驟來完成他們的操作目標。
視覺上的突起常被用來增強可供性。突起的按鈕暗示按鈕能被操作。這個用戶體驗的手法被廣泛應用與iOS的拍照軟件中。

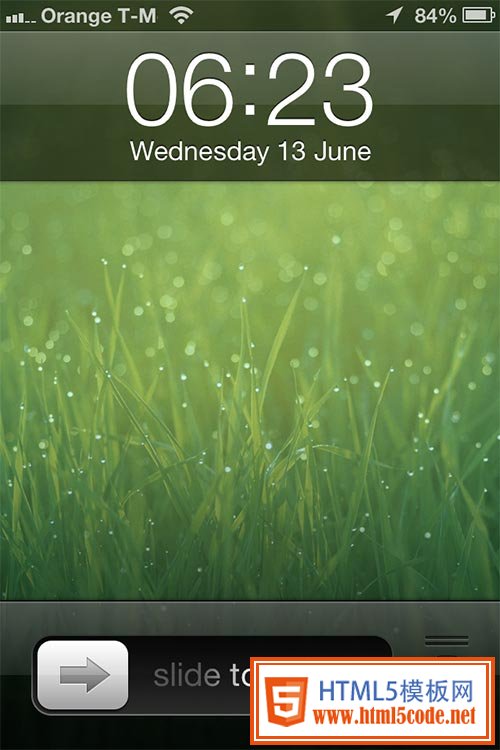
iOS 6的鎖屏界面上,照相機icon上下設計了幾條棱線,暗示這里可以拖拽。因為用戶習慣了這種快速打開照相機的方法,蘋果公司在iOS 7里去掉了棱線的設計,將相機的icon做得更像是一個獨立的按鈕。它的相關操作還是一樣的:拖拽按鈕的時候,鎖屏界面向上彈起,展示下面的照相機界面。這是一個向用戶表明界面中產品特征的非常棒的方法。
小貼士:將元素的可供性設計得更強能引導用戶界面中的操作。
七、情境隱藏
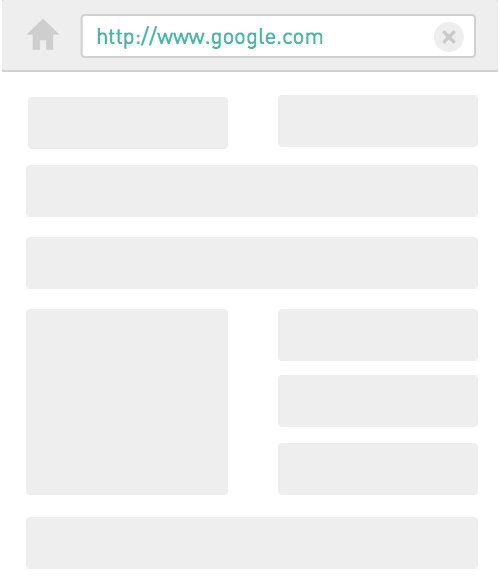
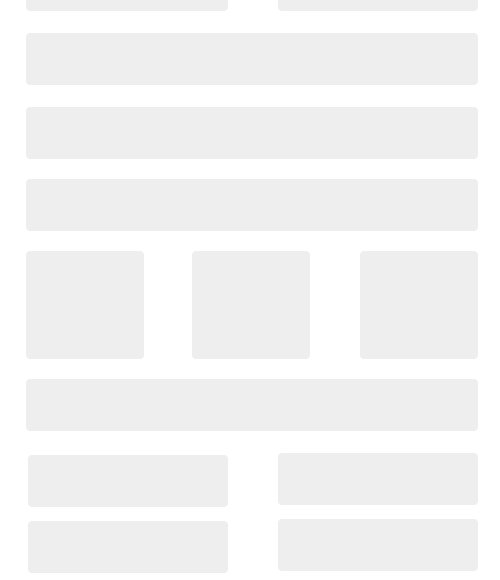
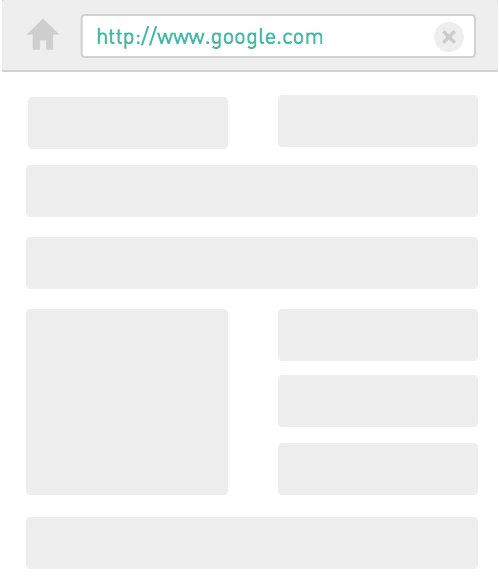
iOS上的chrome從最初版本就有這種情境隱藏的例子,它是這樣處理的:

基本理念是當用戶自然的向下滑動頁面開始瀏覽時,chrome的導航工具欄會自動隱藏。當用戶回滾頁面時,導航工具欄會再次出現。這樣做既使體驗更加情景化(聚焦在內容本身)也增加了屏幕的顯示區域。而后者在移動終端上顯得尤其重要。
潛在的設想是用戶會順勢滑動瀏覽他們專注的內容。一旦用戶停止滑動頁面,可能就需要變化用戶的操作場景了;因此,導航工具欄再次出現。既然這種技術節省了屏幕空間,你可以試一下在你的操作場景里是否適用。
iOS在這方面更進一步。當你滑動到頁面底部的時候,工具欄也會再次出現。這是一個非常好的動態結合用戶在界面操作需求的例子。
小貼士:情境隱藏能強化用戶的操作焦點,節省屏幕空間。
八、焦點轉換
大概一周之前,一位多倫多的UI設計師Nikita Vasilyev,有了一個特別巧妙的想法。他開發了一套頁面焦點跳轉的腳本。盡管方案還在實驗階段,但是概念特別有意思。看下下面的視頻。(記得帶上你的耳機——音效也很華麗)。
查看視頻
當用鍵盤切換焦點的時候,用戶光點擊Tab鍵無法知道焦點跳到那里了。這個小的動畫告訴了人們焦點在位于頁面中的何處。動畫雖然很小但對于引導用戶卻有非常大的影響。
小貼士:引導用戶,不管用戶怎樣操作。
結語
本文只列了少數幾個案例,實際上還有許多許多。關鍵不是展現最新最炫的交互技術,而是強調一個小小的交互細節如何能夠顯著的提升用戶體驗。
如果我們是為了設計更好的數碼產品,我們就需要不斷挑戰我們現在的信仰,以此來看交互模式怎樣潛在的優化用戶的生活。我不是說我們要徹底推翻現在,而是如果停止探索真的會變得無知。所以,離開我們的安樂窩,來不斷的探索和實驗。
如果你喜歡這篇文章,你可以在twitter上找到我,或者加入我們在瑞士的瑞士巧克力協會。
你覺得哪種動畫在你的項目中是最實用的呢?
注:更多精彩教程請關注三聯網頁設計教程 欄目,
