一、6種常見的數(shù)據(jù)加載模式
目前APP設(shè)計(jì)中,合理的數(shù)據(jù)加載方式,主要分如下六種:1.全屏加載 2.優(yōu)先加載 3.整頁加載 4.自動(dòng)加載 5.智能加載 6.離線加載,這六種方式,適用于不同的需求場景,也適用于不同類型的APP,讓我們來一一解讀。


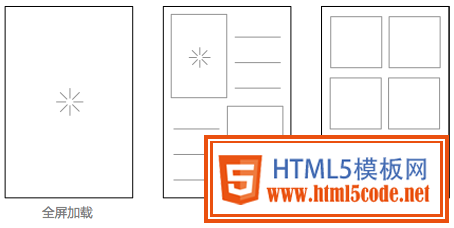
1. 全屏加載
全屏加載就是整個(gè)屏幕白屏進(jìn)行數(shù)據(jù)加載,一般會(huì)有菊花轉(zhuǎn)配合,常用于手機(jī)網(wǎng)頁的加載中。

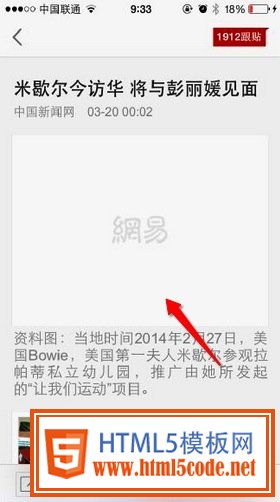
網(wǎng)易新聞

Feedly
優(yōu)點(diǎn)是能保證內(nèi)容的整體性,全部加載完才能夠系統(tǒng)化的閱讀。
缺點(diǎn)比較明顯,就是有非常強(qiáng)烈的等待感,3s以上會(huì)產(chǎn)生焦躁情緒,所以在地鐵等信號(hào)不好的地方,使用手機(jī)網(wǎng)頁獲取內(nèi)容實(shí)在是比較災(zāi)難的一件事情。
一般這種情況會(huì)配合有明確進(jìn)度標(biāo)識(shí)的進(jìn)度條。
2.優(yōu)先加載
如果一個(gè)頁面有圖片有文字,加載圖片比較慢的情況下,可以先把文字都加載出來,保證用戶可以順暢閱讀,然后再加載比較費(fèi)流量的圖片。如果是用這一種加載方式,活動(dòng)頁什么的,千萬不能重要信息全部放在頭圖上,導(dǎo)致加載不出來。重要操作也不能用圖片按鈕,否則也會(huì)有操作顯示不出來的風(fēng)險(xiǎn)。

淘寶

網(wǎng)易新聞
優(yōu)點(diǎn)是可以幫助用戶快速閱讀內(nèi)容,了解信息。缺點(diǎn)是也許會(huì)丟失掉重要的關(guān)鍵信息,無法建立信息獲取的閉環(huán)。
這種加載形式更加適用于內(nèi)容閱讀型的APP。
3.整頁加載
當(dāng)當(dāng)前頁與下一頁是整頁切換的時(shí)候,可以考慮采用整頁加載的形式,但是要保證每個(gè)頁面的數(shù)據(jù)量不是特別的大。
優(yōu)點(diǎn)是能保證每個(gè)頁面的完整性,體驗(yàn)比較整體。缺點(diǎn)是不好保證整頁的加載效率,且有可能影響瀏覽的流暢度。
一般適用于宮格圖片模式、全屏圖片模式、網(wǎng)狀詳情頁模式。
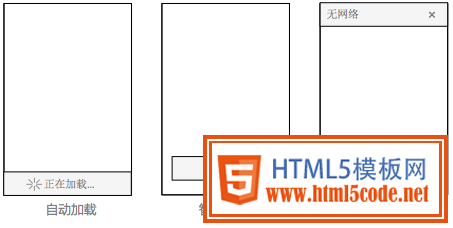
4.自動(dòng)加載
自動(dòng)加載適用于長列表的情況,可以設(shè)定規(guī)則,默認(rèn)加載20條,滾動(dòng)第20條的時(shí)候,自動(dòng)再加載20條。用這種手法,可以營造一種無極限瀏覽的錯(cuò)覺,很容易的把用戶吸引住,一直向下滾,一直向下滾。

新浪微博

今天頭條
優(yōu)點(diǎn)是把用戶代入無盡瀏覽模式,讓用戶一直向下滾動(dòng),不需要手動(dòng)點(diǎn)擊下一頁。缺點(diǎn)是沒有盡頭,容易迷失,不方便快速索引定位到某個(gè)內(nèi)容。
適用于瀑布流、長列表、商品列表等情況。
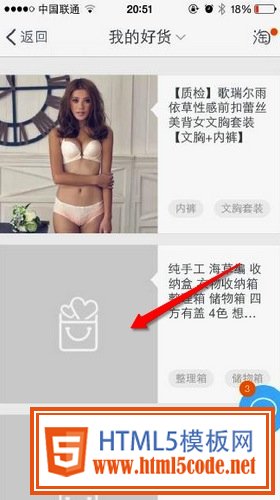
5.智能加載
當(dāng)用戶處于WiFi下時(shí),不會(huì)受限于流量和訪問速度,大可以加載大圖片、大圖標(biāo),甚至直接播放視頻動(dòng)畫,但是如果用戶處于非WiFi的模式下,則需要差異化的處理成小圖或者無圖模式,視頻和動(dòng)畫直接用一個(gè)占位符標(biāo)識(shí)就好了,這種根據(jù)網(wǎng)絡(luò)狀況,智能調(diào)整的加載方式,叫做智能加載。


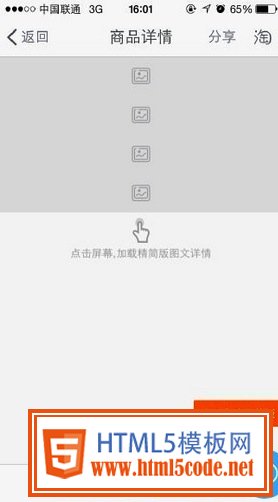
淘寶
例如淘寶APP,當(dāng)網(wǎng)絡(luò)切換到GPRS或3G的時(shí)候,首先會(huì)提醒用戶網(wǎng)絡(luò)變化,然后查看商品詳情的時(shí)候,圖片從自動(dòng)下載,變換成點(diǎn)擊加載,并且加載的只是精簡版圖文詳情,防止多圖造成的流浪浪費(fèi)。
優(yōu)點(diǎn)是根據(jù)具體場景來控件流量和加載速度。缺點(diǎn)是不一定真實(shí)有效的命中用戶需求,所以還是需要給予用戶一定的查看詳情的入口,或者是設(shè)置項(xiàng)。
適用于有大量圖片或視頻的APP,如電商類或在線視頻類APP。
6.離線加載
當(dāng)用戶沒網(wǎng)的時(shí)候,往往很多功能都不能用了,內(nèi)容也無法加載出來,導(dǎo)致APP變得根本不可用,這時(shí)候就要考慮預(yù)加載+離線緩存的設(shè)計(jì)了。
首先在有網(wǎng)的時(shí)候把數(shù)據(jù)提前加載下來,緩存到本地,當(dāng)沒網(wǎng)的時(shí)候,直接加載已經(jīng)緩存下來的內(nèi)容。一般會(huì)提供給用戶選擇,是否開啟有WiFi的情況下預(yù)加載功能,或者是否開始WiFi下全部離線緩存的功能。這樣就能保證在地鐵上,過個(gè)隧道就看不了內(nèi)容的尷尬了。

窄播

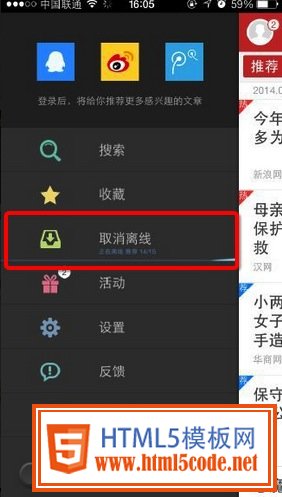
今日頭條
優(yōu)點(diǎn)是解決了沒網(wǎng)獲取數(shù)據(jù)的問題,且節(jié)約了流量,保證了流暢。缺點(diǎn)是占用本地存儲(chǔ)空間,而且有時(shí)候預(yù)加載的內(nèi)容根本沒有用到。
適用于小說閱讀、新聞閱讀、視頻類APP。
二、4種減少等待感的具體手法
1. 用非模態(tài)的加載方式
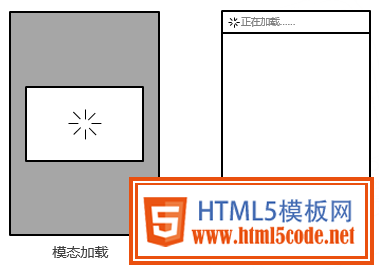
盡量使用非模態(tài)的加載方式,就是加載的過程是不打算用戶,不需要等待加載完就可以做別的事情的,如下示意:

用非模態(tài)的加載方式,用戶可以利用做別的事情,打發(fā)等待的時(shí)間,而不用傻傻等待數(shù)據(jù)加載完成,大大降低了等待的焦躁感。即便是模態(tài)的加載,也要給一個(gè)取消的選項(xiàng),放在不耐煩的情況下還沒法取消。
2. 情趣化的加載動(dòng)畫
加載的過程如此的枯燥乏味,為什么我們不能做點(diǎn)什么讓用戶覺得好受一點(diǎn)呢?有創(chuàng)意的設(shè)計(jì)師們設(shè)計(jì)了各種呆萌可愛的加載動(dòng)畫。

Google的加載動(dòng)畫

Digg的加載動(dòng)畫

這些加載動(dòng)畫讓等待的過程變成了一種享受,用戶能感受到設(shè)計(jì)師的情懷,體會(huì)新鮮有趣的等待過程。提升了產(chǎn)品情趣化的設(shè)計(jì)語言,讓等待的焦躁感一掃而空。
3. 漫長加載告知進(jìn)度
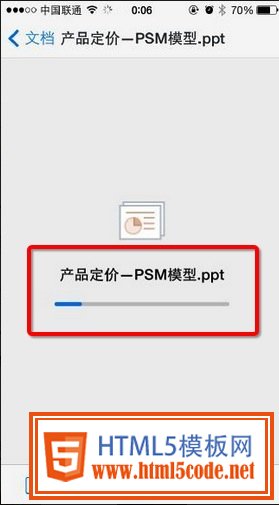
如果是時(shí)間較長的加載過程,最好能清晰的告知過程進(jìn)度,這時(shí)候就需要采用有進(jìn)度的加載設(shè)計(jì)了。

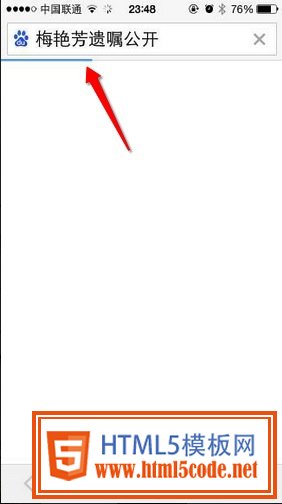
百度APP

Dropbox
瀏覽器的進(jìn)度條是一種較為常見的進(jìn)度告知設(shè)計(jì),通過這個(gè)進(jìn)度告知,讓用戶有了更加明確的知情權(quán),也能更好的預(yù)期到加載完成的時(shí)間。
但即便是小小的進(jìn)度條,也有很多的設(shè)計(jì)技巧在里面。一個(gè)非常經(jīng)典的體驗(yàn)設(shè)問,同樣是3s的加載時(shí)間,勻速的進(jìn)度條、先慢后快的進(jìn)度條、先快后慢的進(jìn)度條,哪個(gè)讓用戶感覺上最快?經(jīng)過科學(xué)的實(shí)驗(yàn)證實(shí),先慢后快的進(jìn)度條是讓用戶心理感受上最快的設(shè)計(jì)。這是因?yàn)橛脩糇钊菀子涀∽詈笠凰查g的感覺,如果最后一瞬間,感知到了快,就覺得順暢了。
4. 盡量提前加載
盡可能的利用預(yù)加載或有WiFi的情況下離線緩存的方式,把內(nèi)容提前加載下來,這樣能做到最大限度的降低加載給用戶帶來的卡頓感。如果能判斷出來用戶下一步要做的事情,提前幫用戶加載相應(yīng)的內(nèi)容,肯定是最符合需求場景的事情。當(dāng)我開始讀第一頁的時(shí)候,第二頁第三頁就開始陸續(xù)緩存下來了
最后,不得不說,細(xì)微之處見真章,看似不起眼的數(shù)據(jù)加載,往往都是程序員哥哥一時(shí)興起隨便定義的,都含有這么多設(shè)計(jì)門道,作為體驗(yàn)設(shè)計(jì)師的你,如果不了解個(gè)中奧妙,你是否有足夠的信心拍著胸脯說你能對體驗(yàn)負(fù)責(zé)呢?
