
yangmei:作為視覺設計師,我們的作用除了最基本的滿足用戶審美需求,還會有品牌傳達,信息傳達,功能傳達等,其中想要信息有效的傳達給用戶,需要我們建立信息層級,而不是一股腦的丟給用戶自己理解,要做到這點有哪些視覺方法,這些方法的背后是否有理論依據,是本文的主題。
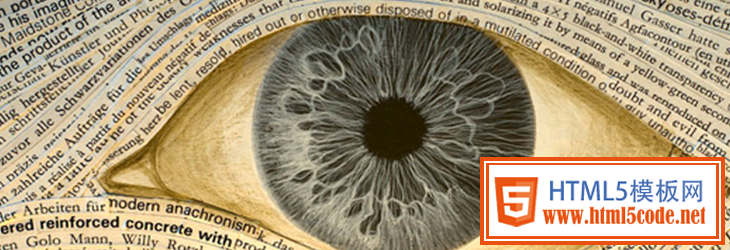
首先看下面兩張圖,左圖為相機拍攝的效果,右圖為人眼不移動時看到的效果,可以發現人眼對信息的獲取并不是一次性完成的,它不能同時產生多個焦點從而把視線停留在更多的地方,設計師需要考慮的是讓用戶通過眼球移動,按照一定的順序獲取信息,幫助獲取和理解的過程高效自然。

這個設計方法希望解決的主要是兩個問題:
1、用戶獲取和理解信息的效率
建立良好的信息層級,能讓用戶在有限的時間里,快速獲取和理解有用、感興趣的信息,并產生下一步行為;
2、設計師的專業性
設計師有意識的分析信息優先級,了解哪些視覺表現手法可以建立信息層級及每一種方法背后的理論依據,不僅僅憑感覺做設計。
一、前期了解&分析
在開始設計前,除了對項目本身的背景目標有所了解外,視覺設計師針對具體的頁面也需要了解一些內容以幫助后面的設計有指導方向,包括頁面定位、氛圍營造、信息優先級和用戶核心行為。
1.1、頁面定位是幫助分析頁面信息優先級、核心行為的前提
通常有:
用戶是誰
用戶來自哪里,即從什么渠道來到該頁面
頁面內容定位,提供什么、不提供什么
頁面作用
舉個例子:
我們在設計采購直達市場新首頁時,交互通過對頁面的用戶對服務的熟知度進行分析,確定首頁的最核心目標用戶是新買家;頁面內容定位是展示市場的價值點,用戶產生的數據讓新買家對采購直達形成品牌的認知;

1.2、了解頁面需要營造的氛圍,能幫助我們判斷哪些元素能幫助達到目標,氛圍可以是內容本身,也可以通過視覺元素設計來營造,但必須注意氛圍營造不應強過用戶關注的內容本身
氛圍可能有:
新年主題大促
低折扣
信息鮮活
用戶活躍等等
以下是大促活動正式頁面,左圖延續了預熱期嘉年華的氛圍,但到活動開始階段氛圍已經不是重點,用戶更關心商品及折扣本身,右圖為調整后將氛圍的營造和類目圖片相結合,很好的解決了氛圍和內容的關系問題。

1.3、分析信息優先級
1)一級信息吸引用戶:假設用戶只會在這個頁面停留3-5秒,最能夠吸引用戶繼續瀏覽的是頁面的核心賣點,是一級信息,它必須少而精,在設計上要重點展示
2)二級信息幫助理解:有了一級信息的吸引,用戶進一步了解內容而可能停留3-5分鐘,這時展示二級信息即提煉的精華內容,幫助用戶在盡量短時間內理解信息
3)三級信息詳細了解:前兩類信息基本上能幫助用戶獲取足夠的信息,用戶如果繼續停留更長的時間去詳細了解,這類信息量會更多,在設計上視覺層級會靠后,或通過交互方式展示、提供入口跳轉

1.4、分析用戶核心行為
不同類型用戶會在不同階段產生行為,我們要判斷這些行為最終導向是什么?
比如商品詳情頁面,有些用戶在決定購買之前,會查看用戶評價、歷史交易等內容,但這些查看的行為,最終是幫助用戶判斷是否購買這個商品,所以核心行為是最終導向的購買。

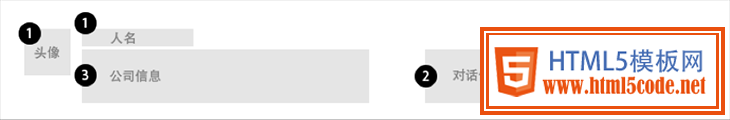
有了這些分析,交互產出物文檔中會給予大模塊的信息優先級和用戶行為優先級,如下圖:

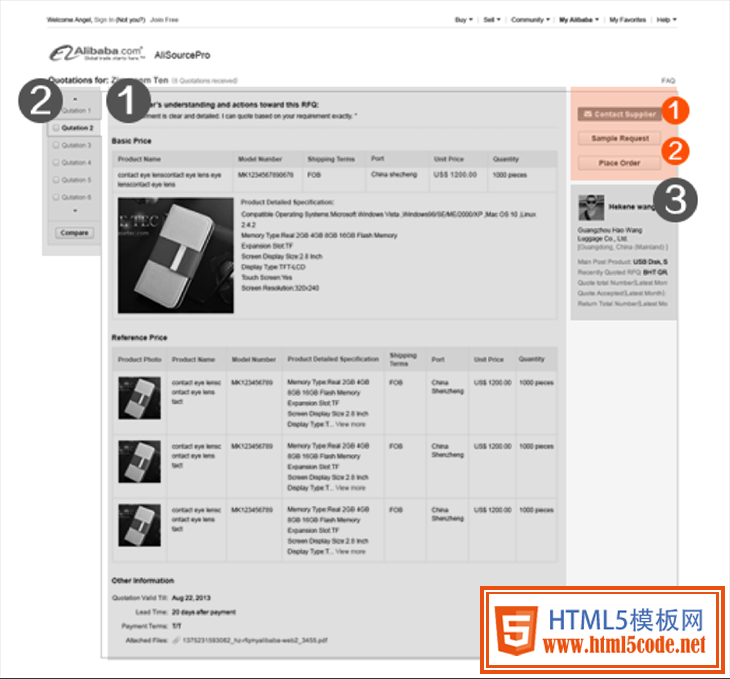
視覺在進行細節設計前,需要對每個模塊內的具體內容進行優先級的分析并產出如下示意圖并和交互和業務方確認,這些都是幫助視覺設計過程不偏離方向的重要產出物。

二、建立信息層級的視覺方法
視覺表現手法主要有以下幾種元素,實際設計中為了讓效果拉開主次,可能會同時使用多種方法以達到更好的效果:
位置
大小
距離
內容形式
色彩
2.1、位置
位置是在設計開始就會考慮的元素,人眼觀看事物時,總會遵循一些特定的規律,設計上遵循這些規律,能幫助用戶更容易、更快捷地看到或理解眼前的事物。其中有兩條規律和位置設計元素有關:
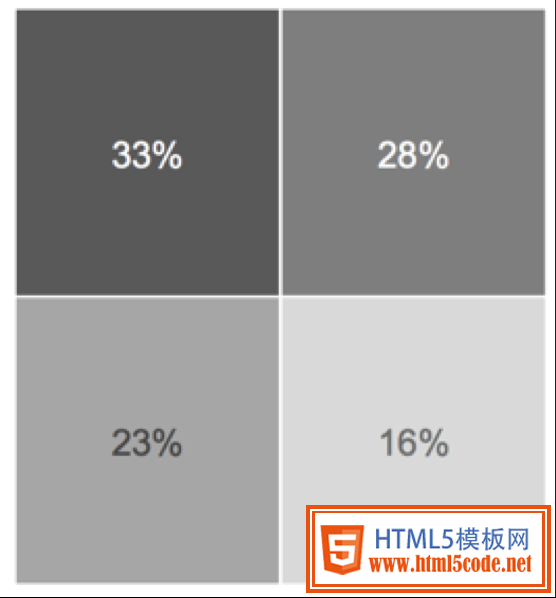
1)當眼睛偏離視中心時,在偏離距離相等的情況下,人眼對左上的觀察最優,依次為右上,左下,而右下最差。因此,左上部和上中部被稱為“最佳視域”。例如,網站logo、商品名、主題等重要信息,一般放在最佳視域內。當然,這種劃分也受文化因素的影響,比如阿拉伯文字是從右向左書寫的,這時最佳視域就是右上部。
下圖是摘自摘自張帆 羅琦 宮曉東的《網頁界面設計藝術教程》對一個屏幕劃分后,用戶對不同位置不同的關注度差別:

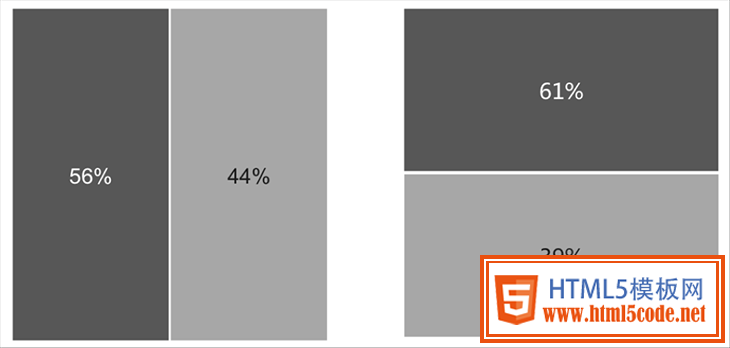
2)第二條規律是眼睛沿水平方向運動比沿垂直方向運動快而且不易疲勞,一般先看到水平方向的物體,后看到垂直方向的物體。如下圖所示,左右的關注度差別要小于上下關注度差別,如想要體現并列的關系,左右排列會更合適;而如果要拉開差距,僅通過位置來實現,上下排列更容易達到目標。

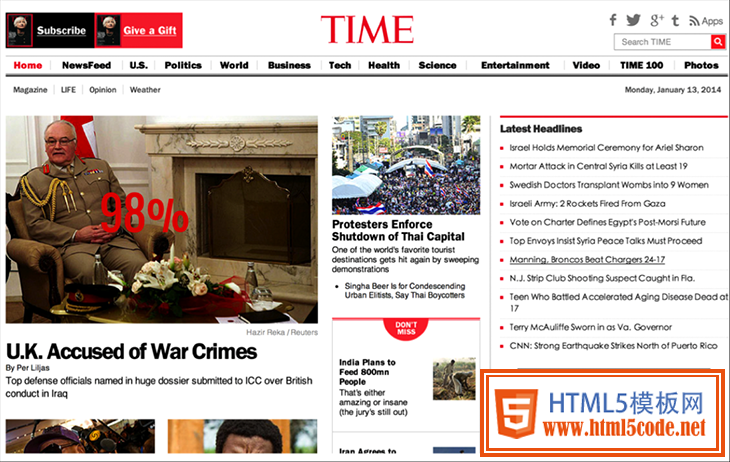
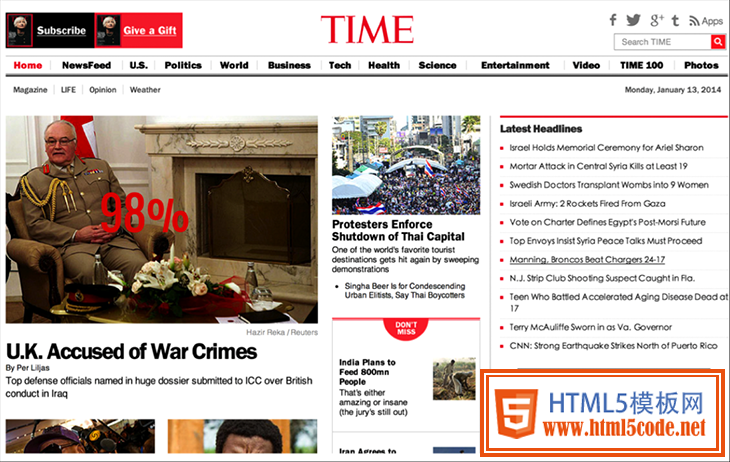
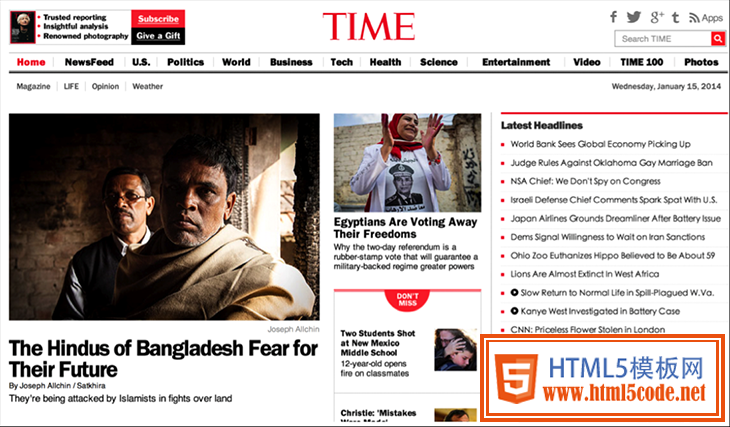
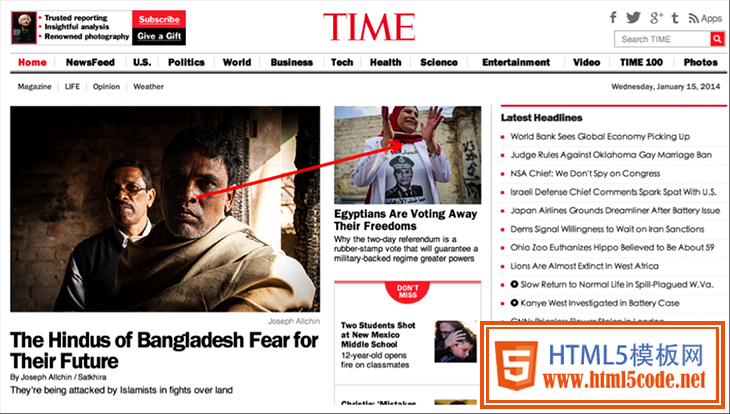
舉個例子:如下圖時代周刊網站首頁,左側大圖是當天的焦點新聞,在信息層級上為一級信息,視覺表現上不僅面積大、內容形式用大圖,位置也放在優勢區域,可能98%的用戶會先關注到這個區域;

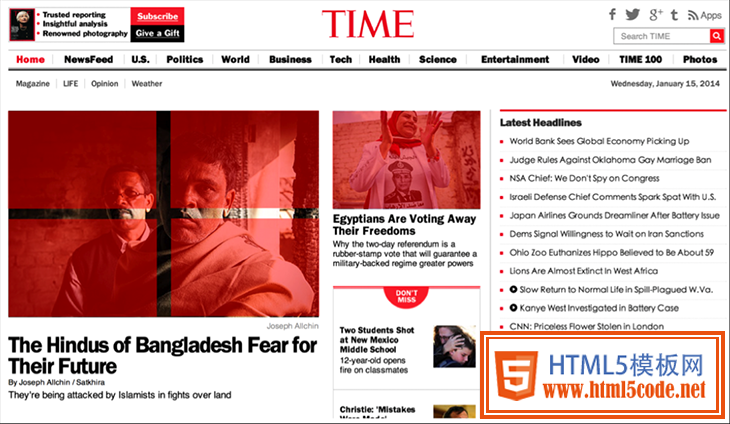
假如對設計稿的位置做調整如下,如果焦點新聞圖片是第一優先級的信息,雖然它是大圖的形式,占的面積也夠大,但由于位置不在最佳視域,會被 “Latest Headlines”分散一部分視線,可能只有60%的用戶先看到右側了;如果信息有主次,就要讓視覺表現上拉開差距,而不是一個接近均等的局面。

3)用戶優先關注上部,在網頁設計中有首屏的概念,首屏的信息比通過用戶拖動滾動條出現的第二、三屏層級要高。
由于用戶使用的屏幕分辨率不同造成首屏的高度會有差別,根據我們網站的數據,目前分辨率高度為768占多數,所以設計時會以768高度為基準,去掉瀏覽器本身的菜單等占用的高度,實際展示給用戶的第一屏平均為600px,這個數據會根據以后目標用戶的分辨率變化做相應的調整,我們在設計時可用這個數值作為首屏的參考線。
2.2、大小
在確定了模塊的位置后,我們會考慮給這模塊多大的地盤,大小會很直觀反映信息的重要等級。
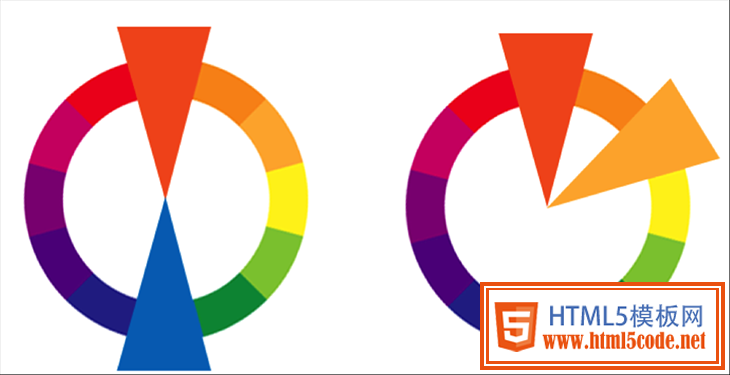
有個體育海報設計的案例,涉及到四種球類運動包括足球、高爾夫球、棒球、籃球,如果按照實際大小設計會讓籃球和足球顯得更重要,為了體現體育的平等性,設計上將球的大小做了調整。

Giles Colborne的《簡約至上》書中的結論可以指導我們通過大小拉開差距:
1)重要的元素要大一些,即使比例失調也可以考慮
2)要想辦法表現出差距;如果一個元素的重要性是2,那就把它的大小做成4
還是以時代周刊首頁為例,目前的設計左側的焦點新聞圖占的面積和中間新聞圖對比拉開了差距,使得用戶容易先關注到一級信息而且不容易被周邊干擾;

我們對兩個新聞圖片的面積進行對比可以看到差距有4倍左右;

假如對界面調整如下:焦點新聞圖縮小兩倍后,可以看出視覺層級的區分就不明顯了。

除了元素本身所占的面積會影響視覺層級,元素的細節放大程度也同樣起到作用,細節放大后,人眼會感受到元素更清晰,離眼睛更近而容易先去關注,當然前提是保證信息可被理解,如果局部細節放大但用戶不能理解信息是什么就不能起到吸引用戶的作用。
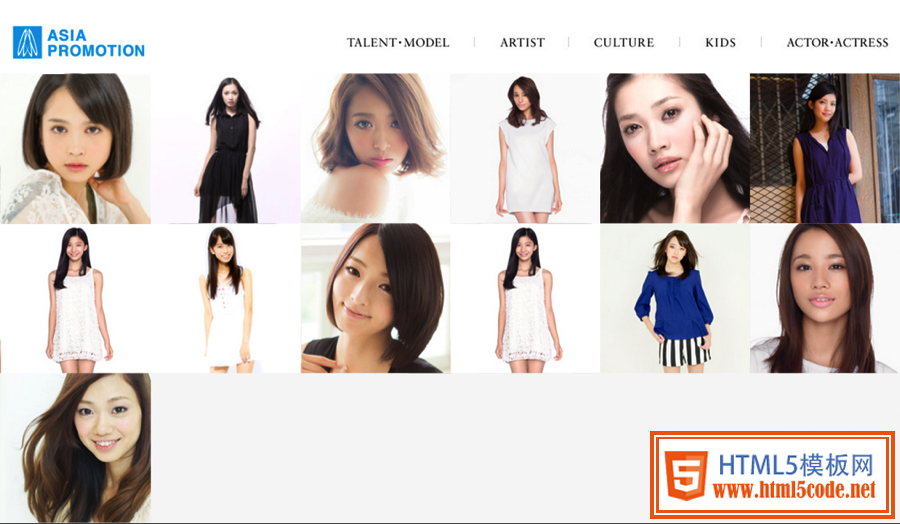
下圖是一個模特公司的網站,首頁上隨機出現模特的照片包括面部和半身照片,放大臉部特征后的照片保證了用戶能理解這是一個模特的形象,使得用戶會優先關注細節放大的照片。

2.3、距離
前面講到的將元素的細節放大,眼睛會感受離它更近而被優先注意到,雖然信息展現的媒介是個平面,但是通過視覺手段能體現出三維的效果,除了大小,還有其他視覺手法如下:
1)拉遠三維距離
想要達到距離被拉遠的效果,下面列舉的方法是讓信息變得不清晰,眼睛看起來無法對焦到信息上面,包括:
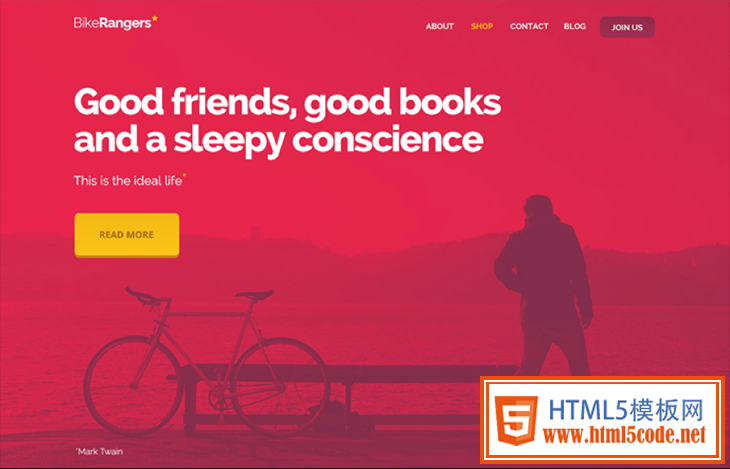
模糊元素:
圖背景的人物被模糊后,使它和兩個行動點以及右側的圖標不在一個平面上,離眼睛更遠,用戶在進行行動點和文字識別時也不會被模糊的背景所干擾

降低透明度也同樣可以起到作用,當有些背景圖模糊后比較難被整體感知,選擇降低透明度也能拉遠距離

增加半透明圖層,在界面色彩或元素比較多的情況下,僅降低透明度也可能無法拉開距離,如下圖希望突出TV購時,其他四個模塊降低透明度后由于本身色彩比較豐富而沒有明顯拉開差距,通過加上灰色的半透明圖層后,TV購以外的模塊自然的退到視線后面了。

2)拉近三維距離
增加投影是最常用到的讓元素看起來和其他內容不在同一平面的視覺手法,通常像彈出框、鼠標移上后出現的浮層等由于要壓在其他信息之上,增加投影能幫助用戶聚焦在帶投影的模塊而不受下面信息的干擾

3)除了三維,二維距離對視覺層級也有影響,根據格式塔心理學接近性定律,距離較短或互相接近的部分容易組成整體;人眼對距離臨近的信息更容易先去關注,在視覺手法應用上,元素距離上一個焦點近的,視覺層級高。如下圖,第一層級的新聞焦點圖和右側的小圖片比較臨近,視線容易往右上角運動;

對距離做了調整后,雖然中間的小圖片本身比文字更吸引人,但由于焦點圖下方的標題距離更近而形成整體,視線容易先往下運動。
