探討APP的手勢操作前,我想先介紹兩篇文章來了解用戶是如何使用手機的,以及觸控屏是如何感應我們的操作的。
用戶是如何使用手機的
Steven Hoober在《How Do Users Really Hold Mobile Devices?》[1]一文中指出,通過兩個月的時間對1333名手機用戶在公眾場所(街道、機場、汽車站、咖啡館、火車上、汽車上等)使用習慣的觀察得出以下結論:
①780名用戶是通過滑動、點擊、打字等來操作屏幕,其他用戶則僅僅是用手機來收聽、觀看、打電話。
②49%的用戶通過單手操作,36%一手拿著手機一手操作,另有15%雙手操作。
③在單手操作用戶中,有33%的用戶用左手拇指來操作。
④用戶經常變換操作姿勢和手勢。
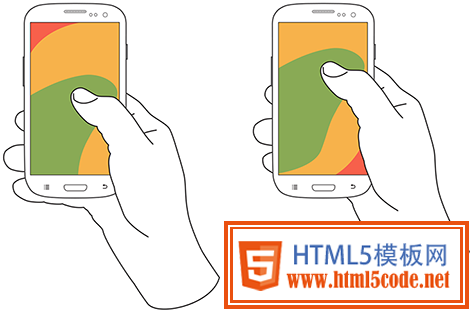
49%的單手操作用戶是以下兩種姿勢(左手用戶相反)。綠色代表容易點擊區域,黃色為拇指伸展可到點擊區域,紅色區域超出單手可點擊范圍。

觸控屏是如何來感知操作的
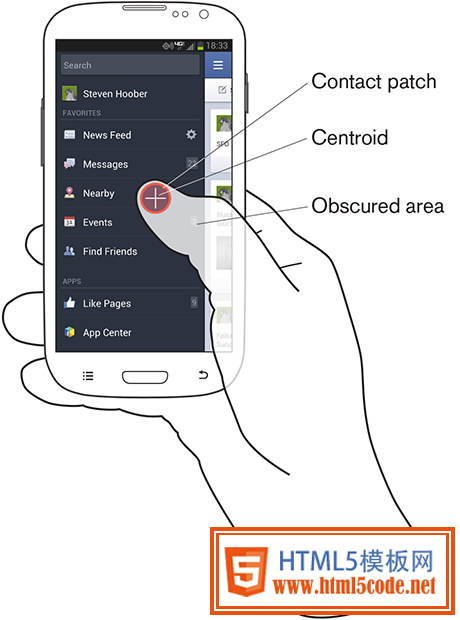
Steven Hoober通過研究在《Common Misconceptions About Touch》中指出,因為我們的手指是三維立體且柔軟的,在操作屏幕的時候,只有手指的部分區域是和屏幕接觸的,這部分區域稱為接觸印跡。而觸控屏僅僅感知人們接觸印跡的幾何中心位置來出發操作,與接觸印跡區域大小無關。

除了以上這些因素外,硬件設備的差異,用戶使用移動設備時的視線角度都會影響點擊操作的精準度(更多詳細介紹可在文章后所附原文鏈接查看)。
為此StevenHoober提出為界面元素分別設計視覺目標和觸控目標(即我們常說的熱區)的建議。如點擊文章中的網址鏈接(視覺目標),我們不需要精準地點擊到鏈接上的字母,而僅僅需要觸發它周圍的方形區域(觸控目標)即可產生跳轉到該網站。在不影響視覺效果的基礎上,適當放大觸控區域可提高操作的精準度。
另外一個將視覺目標和觸控目標分開設計的方法即為我們常說的手勢操作,如上文所述手機使用過程中單手和左手操作的用戶比例都比較大,好的單手操作手勢設計能有效提高使用效率,減少誤操作,給用戶帶來驚喜。為此,筆者在下文中總結了現有APP單手操作中的4類用法。
手勢是如何被利用的
一、頁面切換
在有限的屏幕空間中使用APP時,多層級、多頁面切換是最頻繁的操作,如果僅僅依靠大多數應用左上角的back鍵來返回或是點擊后才能切換tab,使用起來將非常不方便,因此單手操作最常見的應用場景則是利用左右滑手勢來穿行于各層級頁面間。
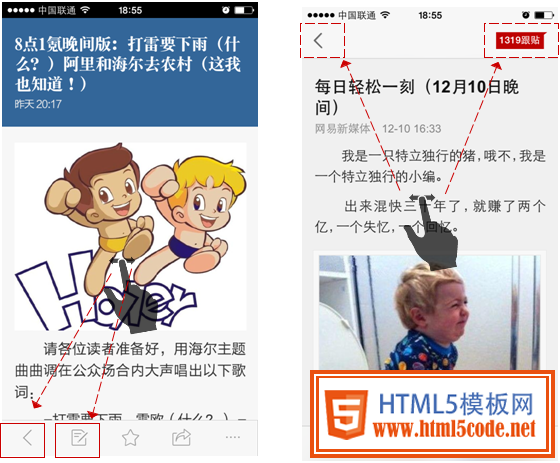
如下圖網易云閱讀資訊中心的tab切換。在這個手勢操作中有兩個關鍵因素影響使用體驗:一是滑動過程中頁面要跟隨手指,這樣能讓用戶形成對產品的控制感和更明確的層級感;二是需要有“路標”作用的頁面元素作為指引。
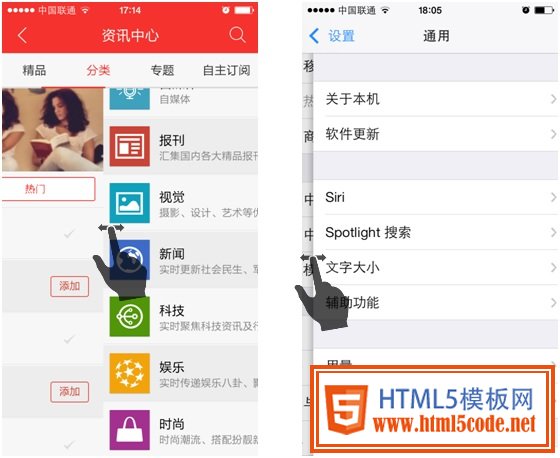
圖(1)是網易云閱讀和iOS設置中的右滑操作示意。網易云閱讀中,在頁面任何位置輕輕右滑即可返回,iOS的返回操作手勢熱區在屏幕邊緣。這兩者的區別是,云閱讀中的返回設計更多是利用用戶的下意識行為,操作成本低,但同時增加了誤操作的風險。iOS中用戶的操作多是有意識的行為,誤操作幾率小,同時操作成本也增加了。這兩種方式各有利弊,因此在設計中應更具實際場景定義好對手指滑動的感應范圍和角度。

圖(1)iPhone和網易云閱讀的右滑手勢熱區

圖(2)手勢切換時的頁面引導
二、內容呈現維度的切換
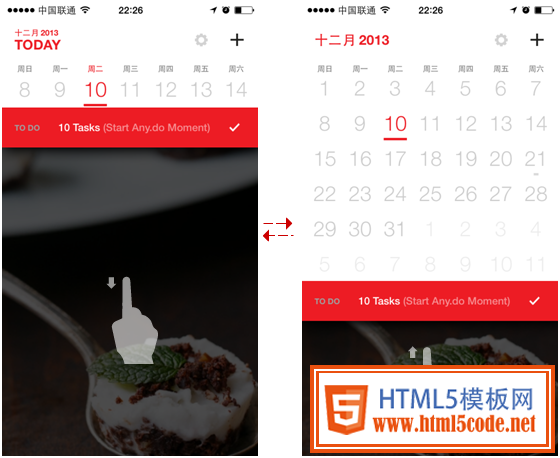
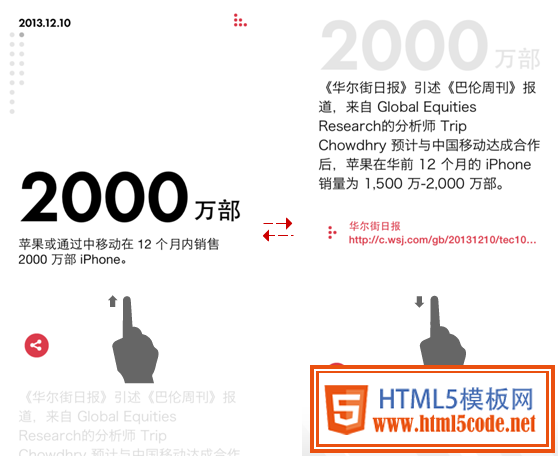
下圖中Cal和數讀展示了手勢的另一中應用方式。日期的可拆分維度有年、月、季度、周等,不同的使用場景需要切換時間粒度,Cal利用手勢上下滑動方便地切換周歷和日歷,利用左右滑切換日期。數讀首屏,默認顯示文章概要,上滑即可瀏覽文章詳情,由此利用手勢的上下左右滑動可以針對文章展開4個維度的瀏覽:概要,詳情,上一篇,下一篇。此外,相似的手勢運用還是墨跡天氣等。

圖(3)Cal的周歷、日歷切換

圖(4)數讀的文章概要和詳情切換
三、將相關功能隱藏在對內容的手勢操作中,擴充屏幕內容展示空間。
智能手機受尺寸限制,對用戶而言首屏空間越發寶貴。如果不能在第一時間讓用戶得到有效信息,APP的魅力將大打折扣。
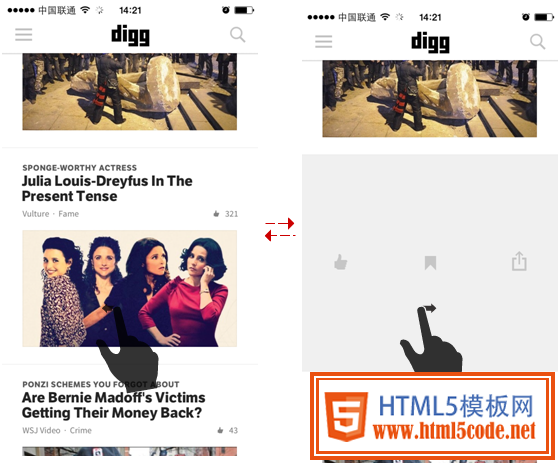
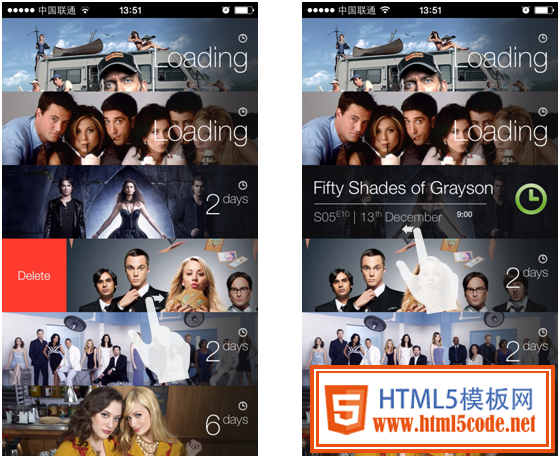
然而實際設計時往往功能眾多,若放在首屏,頁面將會是功能按鈕的堆砌,占用了有效信息的展示空間,若不放在首屏,有可能層級太深,讓用戶找不到方向。資訊閱讀軟件Digg和追劇神奇TeeVee則采用了如圖(5)和圖(6)所示的操作方式。
Digg通過右滑手勢后,可對該資訊模塊進行贊、添加書簽、分享等操作。TeeVee中,左滑是最常見的刪除操作,右滑可查看更詳細的劇目更新信息和提醒設置。這種直接操作內容的自然人機交互方式,不僅符合用戶的感知習慣,也能很好地節約屏幕空間,創造沉浸式的閱讀體驗,這點和Windows UI的設計理念非常契合。只要對新手用戶做好引導,之后的操作就非常得心應手。

圖(5)Digg將添加標簽等內容相關操作隱藏在左滑手勢之后

圖(6)TeeVee的手勢操作
除此之外iOS自帶的郵件、信息,和小清新壁紙應用拾光都有類似手勢應用。
四、提煉重要功能,利用手勢呼出操作
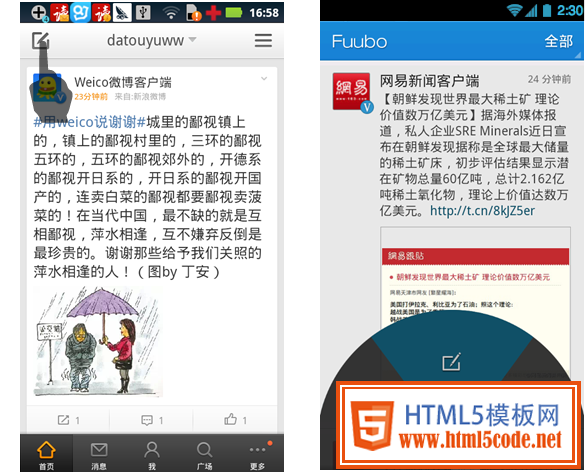
iOS的多指觸控自不必說,可是需要額外的記憶成本。上文提到過,在使用時最常用的手勢是滑動和點擊,運用得當也可以達到驚艷的效果。刷新浪微博時大家最常用的操作莫過于看和寫,新浪微博將寫微博的操作放在了左上角很明顯的位置,但是單手難以操作,而Fuubo通過點按屏幕底部的首頁鍵然后順勢上滑,即可觸發寫微博的操作,更簡潔快速。如圖(7)是新浪微博和Fuubo的界面功能布局對比。

圖(7)新浪微博和Fuubo的寫微博功能呼出方式
在優酷的播放界面任何地方左右滑動可控制播放進度,上下滑動控制音量,將手指從界面眾多功能中解放出來。

圖(8)優酷的手勢運用
除此之外,Clear,Any.Do等to do應用利用下拉手勢直接調出最常用的編輯新條目功能;易信雙擊呼出語音;多看閱讀下拉書籍正文直接添加書簽;Readmill在文章閱讀時上下滑直接調節亮度;Solar利用上下滑手勢查看不同時間點的天氣。
以上這些應用的共同特征都是利用簡單的上下滑和點擊手勢呼出APP使用時最常用、觸發頻率最高的功能,提高使用效率。但哪些功能優先級比較高,是否容易誤操作,誤操作后果如何是需要慎重考慮的問題。如優酷的上下滑調節音量功能的優先級是否如此之高,在某些場合是否會令用戶誤操作而尷尬,這些都是需要結合使用場景去仔細斟酌的。
以上就是總結的APP設計中便捷的單手操作手勢運用,關于手勢界面操作還在不斷學習中,歡迎大家補充和拍磚。
p.s.
[1]Steven Hoober. How Do Users Really Hold Mobile Devices?.http://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php
[2] Steven Hoober. Common Misconceptions About Touch.http://www.uxmatters.com/mt/archives/2013/03/common-misconceptions-about-touch.php
[3] 易發現的手勢操作.http://www.chinaz.com/manage/2012/0608/256316.shtml
