為什么游戲官網(wǎng)的構(gòu)建好像這年從來(lái)沒(méi)變過(guò) ?這是功能使然還是思維慣性?什么才是真正是對(duì)的?設(shè)計(jì)師的工作就是在此框架下在樣式上做文章?思考點(diǎn)其實(shí)很多,
答案其實(shí)也是隨環(huán)境在一直變化著的。今天的答案,也會(huì)成為你明天的束縛。但我認(rèn)為最重要的還是結(jié)論得來(lái)的思考過(guò)程,能有樣的一個(gè)溝通機(jī)制,一個(gè)平臺(tái)來(lái)和業(yè)內(nèi)設(shè)計(jì)師一起交流思考的過(guò)程。按部就班,慣性思維的做設(shè)計(jì),可能會(huì)讓你的思路越做越窄。
就如ideas這期主題----“游戲官網(wǎng)”一樣,設(shè)計(jì)師emily和jason會(huì)和大家分享下,他們對(duì)于游戲官網(wǎng)現(xiàn)狀,看法,發(fā)展方向的一系列思考。
1.未來(lái)你的樣子:關(guān)于游戲類官網(wǎng)趨勢(shì)的猜想
用戶界面設(shè)計(jì)隨著產(chǎn)品屏幕操作的不斷普及,已經(jīng)融入我們的生活。界面設(shè)計(jì)是以人為中心,使產(chǎn)品達(dá)到簡(jiǎn)單使用和愉悅使用的設(shè)計(jì),用戶界面設(shè)計(jì)對(duì)于任何產(chǎn)品、服務(wù)都極其重要。 在過(guò)去幾年里我們看到了互聯(lián)網(wǎng)的快速發(fā)展,我們手頭上、眼前的信息一直在爆炸式的增長(zhǎng)著,視覺(jué)設(shè)計(jì)師當(dāng)然也不在僅僅只是在視覺(jué)上的表現(xiàn),現(xiàn)在和將來(lái),從信息架構(gòu)和交互流程的角度,無(wú)論未來(lái)的潮流如何變化,歸根結(jié)底,設(shè)計(jì)師們都在努力的降低用戶的認(rèn)知成本。讓界面所承載的信息內(nèi)容更直接、便捷的呈現(xiàn)在用戶面前,用戶將在不同使用場(chǎng)景需要可以得到更好的支持,用戶體驗(yàn)已經(jīng)成為狠角色。
現(xiàn)在的游戲類網(wǎng)站一成不變、讓人窒息的網(wǎng)頁(yè)布局,可否應(yīng)該讓用戶被動(dòng)地接收信息向轉(zhuǎn)為主動(dòng)創(chuàng)造互聯(lián)網(wǎng)信息蛻變?如何能讓用戶達(dá)到改變的臨界點(diǎn),需要通過(guò)很多設(shè)計(jì)技巧來(lái)做。未來(lái),隨著移動(dòng)端智能設(shè)備用戶數(shù)量的愈來(lái)愈多,表象如何變化,追究實(shí)質(zhì)要如何去思考和準(zhǔn)備呢?
1.扁平化趨勢(shì)
游戲類網(wǎng)站可以扁平化嗎?那就看你要怎么去做!在沒(méi)有加入使過(guò)多的元素看起來(lái)更干凈,擁有獨(dú)特的大的背景圖像、前景圖像或按鈕、文本和導(dǎo)航、更合理使用的交互方式等,如何把他利用恰到好處?扁平設(shè)計(jì)有獨(dú)特的外觀,依賴于一個(gè)清晰的層次和便于用戶理解和互動(dòng)元素的設(shè)計(jì)和布局,另外還有受歡迎的JS應(yīng)用程序及有小驚喜的交互設(shè)計(jì)。(有些JS動(dòng)畫(huà)暫不支持IE6,但是如果你還因循守舊墨守陳規(guī)的話是否改變一下呢,IE6總不可能一直持續(xù)下去吧?CSS3大勢(shì)所趨,抓緊時(shí)間了解學(xué)習(xí))


扁平化設(shè)計(jì)中采用了許多簡(jiǎn)單的用戶界面元素,它在網(wǎng)頁(yè)設(shè)計(jì)中排版是非常重要的。它可以是精美的按鈕、圖標(biāo)、導(dǎo)航等。如:頁(yè)面中按鈕元素應(yīng)該是簡(jiǎn)單而輕松點(diǎn)擊或點(diǎn)選,如果再加入一點(diǎn)互動(dòng)就就直觀很多。除了簡(jiǎn)單的造型,還有大膽的配色以鼓勵(lì)用戶點(diǎn)擊欲。但是在設(shè)計(jì)風(fēng)格上,不要太搶用戶的注意力。精簡(jiǎn)到不能再精簡(jiǎn),任何一個(gè)界面元素,都必須要為功能服務(wù),必須有它存在的目的,這在未來(lái)也許會(huì)有更多考慮。


字體應(yīng)符合整體設(shè)計(jì)方案,是傳達(dá)信息提供導(dǎo)航的工具,并告知用戶在您的網(wǎng)站上要做些什么,當(dāng)然也可以玩一些有趣和不同的版式。字體選擇上可以使用簡(jiǎn)單的無(wú)襯線字體,通過(guò)字體大小和比重來(lái)區(qū)分元素。但注意過(guò)猶不及,最好不要使用那些極為生僻的字體,因?yàn)楸2积R它就把你帶進(jìn)坑里了。停留在簡(jiǎn)單的無(wú)襯線字體,有很多的變化和權(quán)重的主題。如何使用字體也是一門學(xué)問(wèn),要學(xué)會(huì)讓不同的字體表達(dá)不同的概念,排版的目的在于幫助用戶理解設(shè)計(jì),讓字體成為你簡(jiǎn)化設(shè)計(jì)的有力武器。

2.HTML5&CSS3的新交互特性:多平臺(tái)支持,響應(yīng)式布局
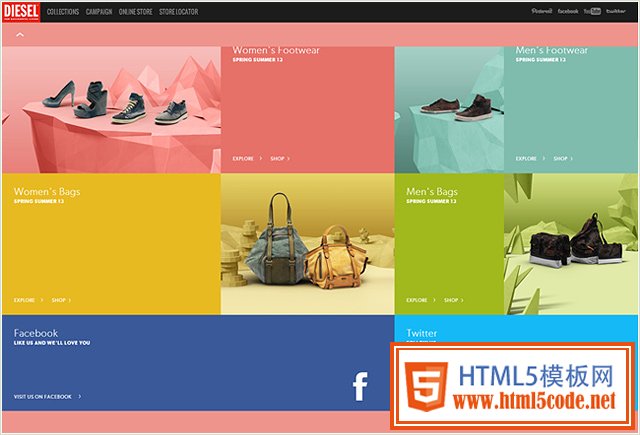
響式網(wǎng)頁(yè)設(shè)計(jì)是一種新的網(wǎng)頁(yè)設(shè)計(jì)思路,滿足不同設(shè)備下的瀏覽模式達(dá)到俱佳的體驗(yàn)效果。下面整理出來(lái)一些網(wǎng)站,能夠給大家一些啟發(fā)。


3.內(nèi)容優(yōu)先于形式、用戶深度自定義
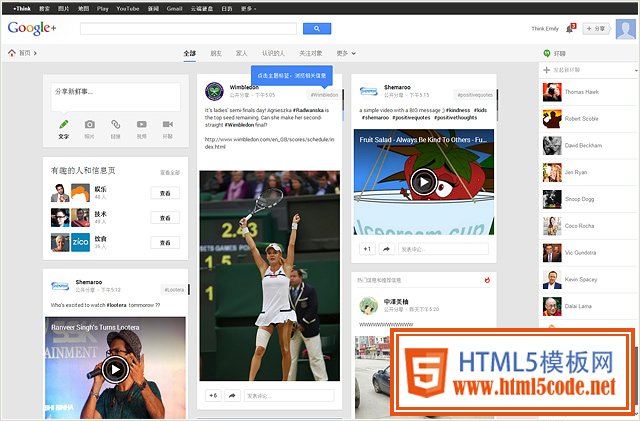
內(nèi)容為主模塊化構(gòu)建方式,多種排版方式,自適應(yīng)性原則模塊是獨(dú)立的和可復(fù)用,而且對(duì)于內(nèi)容上也沒(méi)有絲毫的影響。自定義系統(tǒng),針對(duì)不同的推送內(nèi)容,選擇最有效的方式。你可以展示最新上傳的圖片、最新資訊等。既可以直接在模塊中閱讀提示信息,也可以對(duì)磁貼進(jìn)行選擇、刪除、訂閱等操作。

4.引導(dǎo)頁(yè)的存在價(jià)值
互聯(lián)網(wǎng)是一個(gè)內(nèi)容為王,游戲官網(wǎng)也不例外。用戶訪問(wèn)網(wǎng)站的很重要的因素就是獲取信息,如何將信息以一種更快速更詳盡的方式呈現(xiàn)給用戶也是網(wǎng)站設(shè)計(jì)師們需要不停思考跟追求的。成熟類型的游戲官網(wǎng)用戶群基本上是固定的,引導(dǎo)頁(yè)對(duì)他們的影響并不大,因?yàn)樗麄冇兄榷ǖ哪繕?biāo),必須去了解的信息,所以他們就必須去承受這份等待,用戶的忍受力比我們想像的要強(qiáng),存有缺陷的地方他們會(huì)選擇繞過(guò),尋找一條可以前行的道路,如果實(shí)在沒(méi)有辦法,那么他們就會(huì)放棄。但是我們現(xiàn)在能做的,就不能再進(jìn)一步的優(yōu)化嗎?從數(shù)據(jù)中去發(fā)現(xiàn)問(wèn)題,給用戶多一次的點(diǎn)擊跳轉(zhuǎn)的機(jī)會(huì),也有可能即將成為用戶無(wú)法忍受而流失的潛在,任何一些阻礙用戶快速高效獲取信息的細(xì)節(jié)都將導(dǎo)致用戶群的流失。
當(dāng)然,也不是說(shuō)引導(dǎo)頁(yè)就一無(wú)是處,在一些游戲新版本的發(fā)布、一些重要的運(yùn)營(yíng)活動(dòng)等,引導(dǎo)頁(yè)是能很好的完成它應(yīng)盡的責(zé)任。我們可以采取另外一種方式,比如重要運(yùn)營(yíng)活動(dòng)上線時(shí),引導(dǎo)頁(yè)它形式可以是浮層窗口(視頻)、也可以是全屏的活動(dòng)頁(yè)面等,它是有可控的時(shí)效性,到活動(dòng)結(jié)束后引導(dǎo)頁(yè)已經(jīng)完成他的使命。多一點(diǎn)考慮到用戶的使用感受,能在不給用戶造成困擾的情況下推送營(yíng)銷活動(dòng)。
未來(lái):我們需要做些什么?
接下來(lái),會(huì)在不同的游戲類型官網(wǎng)中做一些新的嘗試。過(guò)好生活需要勇氣,做好工作需要勇氣,而突破現(xiàn)在狀況更需要勇氣。在以往的經(jīng)驗(yàn)中,都被灌輸以勇氣的概念,都需要個(gè)決心,但事實(shí)上勇氣并不是時(shí)時(shí)都需要的,很多時(shí)候只是需要點(diǎn)渴望,內(nèi)心不甘的渴望!當(dāng)你在構(gòu)思一個(gè)龐大的計(jì)劃時(shí),這個(gè)計(jì)劃本身就充滿著無(wú)數(shù)的不確定的東西,當(dāng)這些不確定的因素聚集在一起的時(shí)候,龐大的未來(lái)很容易傾塌。
與其著眼于那個(gè)遙不可知的未來(lái),不如踏實(shí)的走好腳下的每一步。緊緊抓住那個(gè)你認(rèn)為可以改變現(xiàn)狀的想法,我會(huì)每天抽出一點(diǎn)時(shí)間去執(zhí)行它,不需要每天的熬夜去追求時(shí)間上的允許,疲勞所帶來(lái)的危害遠(yuǎn)比節(jié)省下的時(shí)間更大,何況并非真能節(jié)省下時(shí)間。你只需要在每天抽出的這個(gè)時(shí)間里把自己放在一個(gè)相對(duì)獨(dú)立空間里,不受任何干擾的去執(zhí)行你的想法,這比任何的借口都要實(shí)在。
2.淺談?dòng)螒蚬倬W(wǎng)現(xiàn)狀及微革新
游戲官方網(wǎng)站是玩家用戶獲取游戲信息最快速最直接的平臺(tái),從游戲最初的曝光到正式公測(cè),一款游戲的官方網(wǎng)站要經(jīng)歷很多個(gè)版本,目前大致的幾個(gè)步驟是:神秘站、預(yù)告站、封測(cè)站、內(nèi)測(cè)站、公測(cè)站,到公測(cè)站為止,多數(shù)游戲一直是處于這個(gè)階段,僅有少數(shù)游戲宣布正式版,所以目前來(lái)看,展示最久且信息量最全的網(wǎng)站版本也是公測(cè)版官方網(wǎng)站。
是什么?大多是獲取游戲的最新信息!即使網(wǎng)站版本做的再多,一個(gè)網(wǎng)站能夠明確的傳遞游戲信息給用戶才是最重要的。但從目前市面上的游戲官網(wǎng)來(lái)看,在信息傳達(dá)方面依然停留在很基礎(chǔ)的階段。
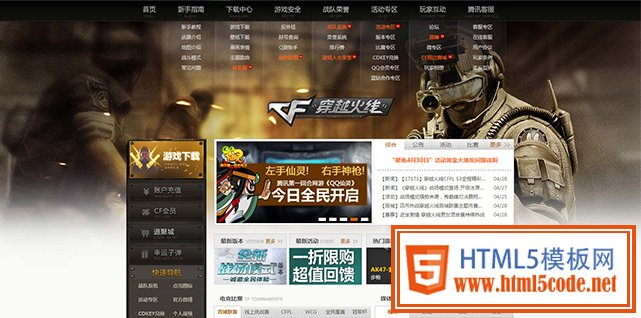
放眼望去,目前市面上已有的成熟游戲官網(wǎng),大多數(shù)是運(yùn)用了很多年的版式,以穿越火線為例,上圖是08年的官網(wǎng)版式,下圖是11年沿用至今的官方版式,可以發(fā)現(xiàn)官網(wǎng)的布局差別不大,從頂部的導(dǎo)航,到顯眼的游戲下載按鈕以及左側(cè)一系列快速功能入口,再到導(dǎo)航下的TOP圖和輪播圖以及最新新聞,這些版塊在版式設(shè)計(jì)和信息傳遞上都沒(méi)有很大的變化。


輪播圖、新聞、活動(dòng)宣傳廣告圖等等位置,這些版式在5、6年內(nèi)都沒(méi)有發(fā)生一個(gè)很大的變化。是因?yàn)檫@樣的版式經(jīng)歷時(shí)間的考驗(yàn)變得無(wú)可挑剔呢?還是為了不改變用戶習(xí)慣而不敢輕易做變化?
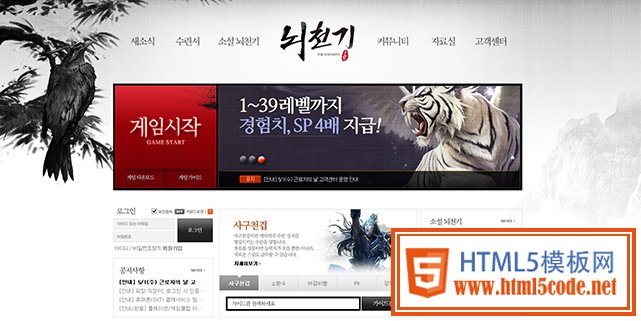
導(dǎo)航條,在頂部是目前較符合用戶體驗(yàn)的位置,用戶要進(jìn)行欄目切換第一反映是返回頂部點(diǎn)擊導(dǎo)航切換。不過(guò),有些游戲官網(wǎng)則頂部沒(méi)有導(dǎo)航條,像地下城與勇士的官網(wǎng),導(dǎo)航全部安排在了左側(cè),也是11年沿用至今的官網(wǎng)版式。可以大致可以看出,每個(gè)游戲官網(wǎng)都培養(yǎng)出了屬于自己用戶的用戶體驗(yàn)。但是依然擺脫不了采用了多年版式布局的束縛。
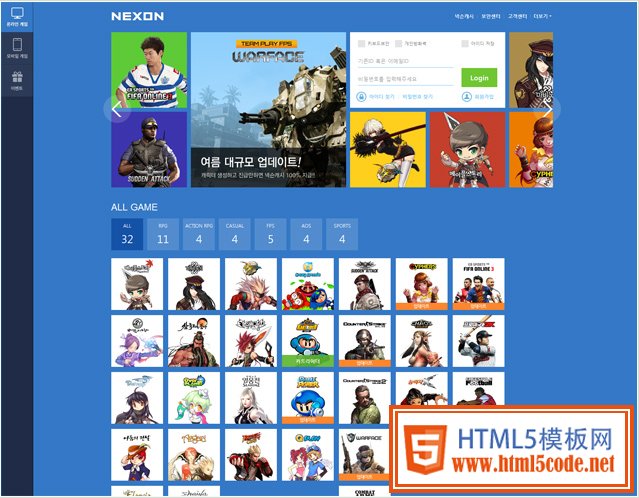
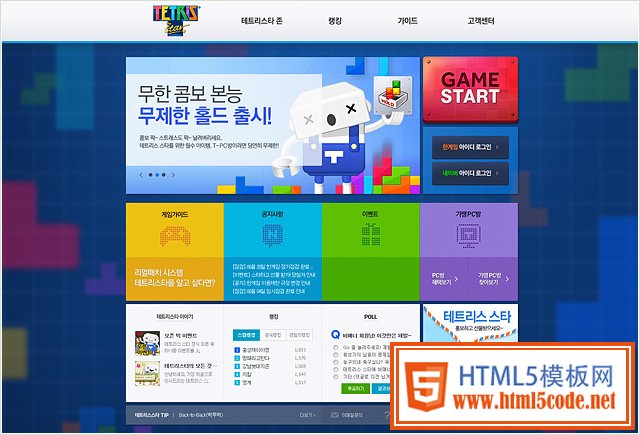
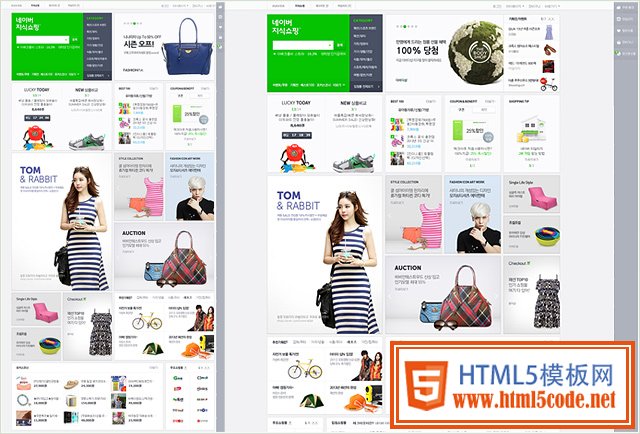
在網(wǎng)頁(yè)設(shè)計(jì)方面領(lǐng)先的韓國(guó),他們大多數(shù)的游戲官網(wǎng)也一樣沒(méi)有很大的改變,導(dǎo)航、圖片輪播、下載游戲按鈕、新聞列表。改變的也只是嘗試各種設(shè)計(jì)的風(fēng)格。似乎互聯(lián)網(wǎng)游戲的官網(wǎng)設(shè)計(jì)遇到了一個(gè)大大大瓶頸。


難道游戲的官網(wǎng)要這么一直沿用么?沒(méi)有沒(méi)新的嘗試呢?其實(shí)近期一些游戲的官網(wǎng),仍然可以看到設(shè)計(jì)師們努力的成果。
1:網(wǎng)站模塊定制,打破老舊官網(wǎng)版式
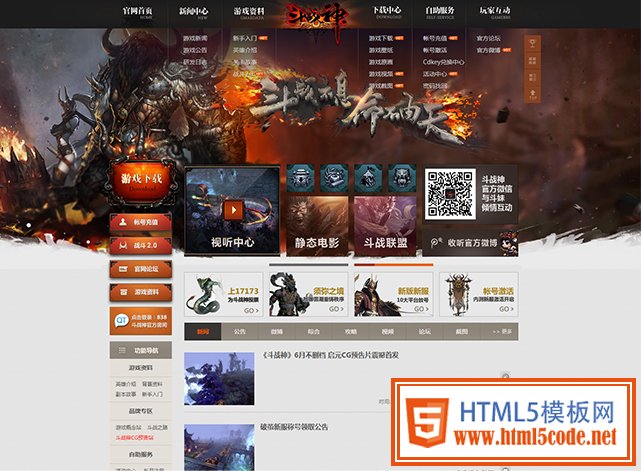
在目前的斗戰(zhàn)神的官網(wǎng)上,在右側(cè)的浮動(dòng)導(dǎo)航條,可以提供玩家進(jìn)行兩種閱讀模式的切換,一種是“經(jīng)典模式”,另一種是“閱讀模式”,經(jīng)典模式采用的是較為傳統(tǒng)的信息排列方式,閱讀模式則采用的是類博客的信息排列方式,雖然只是布局切換,但這是一個(gè)很好的創(chuàng)新嘗試,可針對(duì)不同人群定制不同的官網(wǎng)閱讀版式。這個(gè)嘗試讓訪問(wèn)者和網(wǎng)站兩者有了簡(jiǎn)單的互動(dòng),而不是以往的進(jìn)來(lái),你站在那,我只是看看你,卻無(wú)法觸摸你,讓訪問(wèn)者有了主動(dòng)權(quán)。


其實(shí)這一類型的定制功能在門戶網(wǎng)站上已經(jīng)有些年頭,但在游戲官網(wǎng)上的嘗試確實(shí)很少見(jiàn)的。
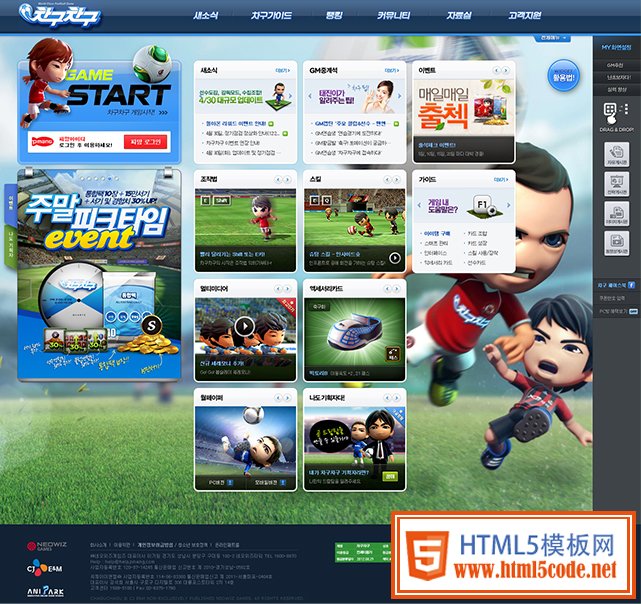
目前有一款韓國(guó)的足球網(wǎng)游官方網(wǎng)站,也采用了用戶自定義版式的技術(shù),實(shí)用與否不確定,但不否認(rèn)確實(shí)讓人眼前一亮,新鮮感十足。徹徹底底的擺脫了老舊官網(wǎng)布局的束縛,不是嗎?

2:官網(wǎng)與游戲數(shù)據(jù)的緊密結(jié)合
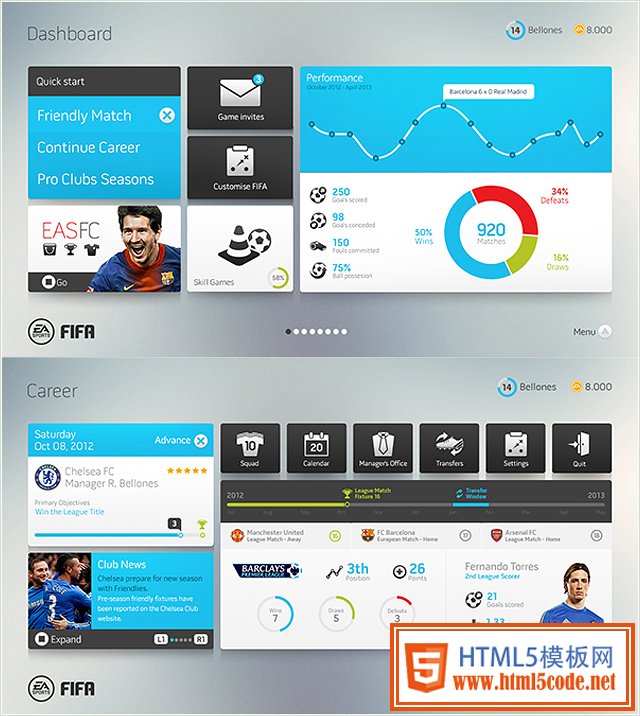
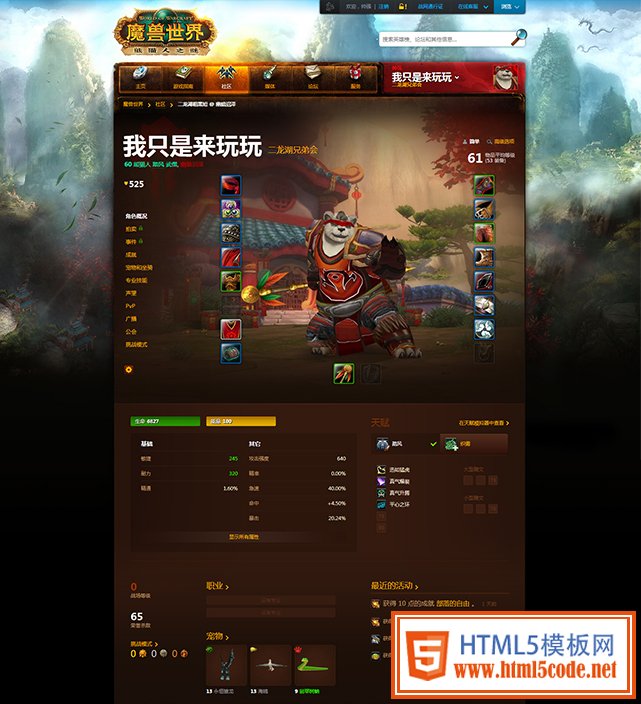
暴雪設(shè)計(jì)在業(yè)界公認(rèn)為業(yè)界標(biāo)桿,魔獸世界的官網(wǎng)設(shè)計(jì)版式很早打破了傳統(tǒng)游戲官網(wǎng)的版式布局,采用了類博客風(fēng)格的設(shè)計(jì),不僅如此,還與游戲內(nèi)的數(shù)據(jù)結(jié)合的非常緊密,只要你在網(wǎng)站上登錄你的游戲帳號(hào),就能夠拉取你在游戲內(nèi)的數(shù)據(jù),非常的詳細(xì),細(xì)到你的公會(huì)里有會(huì)友打BOSS獲得了什么高級(jí)裝備,都一一列舉出來(lái),這會(huì)讓玩家覺(jué)得網(wǎng)站與游戲是一個(gè)整體,毫無(wú)違和感,而且也給玩家查詢信息提供了極大的便利。
但目前看來(lái),除了魔獸官網(wǎng)把游戲數(shù)據(jù)整合且整理的如此優(yōu)秀以外,暫未看到其他一款游戲有類似的功能,即使有也是寥寥幾個(gè)數(shù)據(jù),反到是第三方插件提供的數(shù)據(jù)比官方要詳細(xì)的多。

3:定制化推送
推送,這個(gè)詞相比大家并不陌生了,在這個(gè)信息化泛濫的時(shí)代,一打開(kāi)手機(jī)、網(wǎng)頁(yè)、各種信息彈出來(lái),而我們也習(xí)慣了這個(gè)生活,每天周而復(fù)始的接收著推送來(lái)的信息。
拿iphone上APP推送方式來(lái)舉例,軟件如果要更新、微信如果有消息、微博如果有提及,這些通知會(huì)推送到你的手機(jī)里,并且會(huì)在你的APP圖標(biāo)上標(biāo)記上一個(gè)小紅圈,上面寫著阿拉伯?dāng)?shù)字,顯示了幾條,就代表著給你推送了多少條信息。已有不少用戶有強(qiáng)迫癥,一定要把紅點(diǎn)給清理才舒服。
這些推送方式在手機(jī)APP上非常常見(jiàn),但網(wǎng)頁(yè)上運(yùn)用卻很少,我們可以利用用戶養(yǎng)成的這個(gè)習(xí)慣,大膽的運(yùn)用在網(wǎng)頁(yè)上。
下面是《QQ仙靈》官網(wǎng)首頁(yè)的新聞區(qū)域,在目前的官網(wǎng)是常用新聞選項(xiàng)卡閱讀方式,如果在選項(xiàng)卡上加上未閱讀的新聞條數(shù),能讓用戶第一時(shí)間知道哪一類新聞里有最新消息,而且也更讓人有查看的欲望。

這些看似不太起眼的推送功能,能給玩家?guī)?lái)很好的體驗(yàn),讓玩家不會(huì)錯(cuò)過(guò)自己想看到的新聞。
總結(jié)
可以看出在布局、樣式、細(xì)節(jié)以及用戶個(gè)性化定制上做不一樣的嘗試,就能夠給用戶帶來(lái)不同的體驗(yàn),但是否是最佳的用戶體驗(yàn),還有待日后的取證,但這是官網(wǎng)改革的必經(jīng)之路。
在這個(gè)游戲官網(wǎng)版式已經(jīng)固化了的時(shí)代,游戲官網(wǎng)承載著傳遞游戲信息的重要功能。作為設(shè)計(jì)師,要在給用戶傳遞信息的方式上進(jìn)行創(chuàng)新,經(jīng)過(guò)巧妙的設(shè)計(jì)版式和細(xì)節(jié)去達(dá)到最佳的信息推送方式,讓用戶能更便捷更輕松的得到想要的信息。
我們應(yīng)該大膽去突破目前游戲的官網(wǎng)設(shè)計(jì)瓶頸,嘗試去結(jié)合其他產(chǎn)品的優(yōu)點(diǎn),來(lái)推動(dòng)游戲官方的改革,這是我們大家都期待和愿意看到的!
