
生活中很多人會(huì)調(diào)侃道:“每天手指在手機(jī)屏幕上滑動(dòng)的距離比走路的距離還長(zhǎng)!”隨著指尖上的瀏覽融入到生活的方方面面,如何讓用戶(hù)手指滑動(dòng)的更有效率,在滑動(dòng)手指的同時(shí)看到更多想看的內(nèi)容,而不白白滑動(dòng)手指,是提升手機(jī)APP用戶(hù)體驗(yàn)的重要方面。為深入理解人們的APP瀏覽行為,我們使用專(zhuān)門(mén)用于追蹤移動(dòng)設(shè)備注視行為的眼動(dòng)儀對(duì)用戶(hù)瀏覽社交APP的習(xí)慣進(jìn)行了研究,試圖更加直觀地展示人們?yōu)g覽APP的特點(diǎn),以及由此引發(fā)的對(duì)于優(yōu)化APP瀏覽體驗(yàn)設(shè)計(jì)的思考。
手機(jī)與PC瀏覽,區(qū)別在哪里?
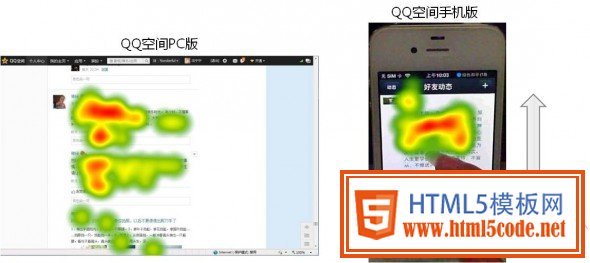
我們?cè)群筢槍?duì)QQ空間PC版和QQ空間手機(jī)版進(jìn)行了眼動(dòng)測(cè)試,讓用戶(hù)登錄自己的QQ空間自由瀏覽好友動(dòng)態(tài),對(duì)比兩次測(cè)試的結(jié)果(如下圖),可以發(fā)現(xiàn),相比于使用電腦瀏覽好友動(dòng)態(tài),用戶(hù)在手機(jī)上瀏覽好友動(dòng)態(tài)時(shí)手指滑動(dòng)更頻繁,經(jīng)常是在滑動(dòng)手指的同時(shí)瀏覽內(nèi)容。在進(jìn)行基于電腦網(wǎng)頁(yè)的眼動(dòng)數(shù)據(jù)分析時(shí),我們主要關(guān)注用戶(hù)的注視焦點(diǎn)和軌跡,但對(duì)于手機(jī)來(lái)說(shuō),只分析用戶(hù)看了什么和不看什么是不夠的,有必要兼顧眼睛注視和手指滑動(dòng),來(lái)分析用戶(hù)的瀏覽特征,并評(píng)估用戶(hù)的瀏覽效率。

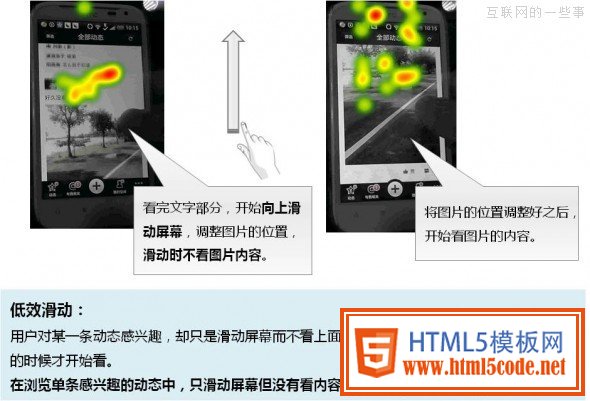
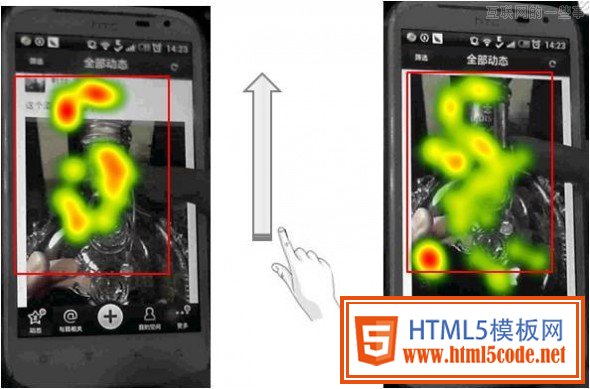
在對(duì)QQ空間手機(jī)版進(jìn)行眼動(dòng)測(cè)試的過(guò)程中,我們發(fā)現(xiàn),有時(shí)用戶(hù)明明對(duì)某一條動(dòng)態(tài)感興趣,卻只是滑動(dòng)屏幕而不看上面的內(nèi)容,直到把內(nèi)容調(diào)整到一定范圍內(nèi)的時(shí)候才開(kāi)始看,這種情境顯然降低了用戶(hù)的瀏覽效率,增加了手指的滑動(dòng)距離,卻沒(méi)有因此看到更多的內(nèi)容(如下圖)。在該研究中,我們將這種情景稱(chēng)為“低效滑動(dòng)”。

低效滑動(dòng)的情景讓我們不禁思考:既然用戶(hù)不是自上而下將整個(gè)屏幕的內(nèi)容瀏覽完之后才向上滑動(dòng)屏幕,那么,用戶(hù)的注視范圍究竟有多大?如何基于注視范圍來(lái)優(yōu)化設(shè)計(jì)以減少用戶(hù)的低效滑動(dòng)?用戶(hù)的注視范圍能否改變?
指尖上的注視范圍有多大?
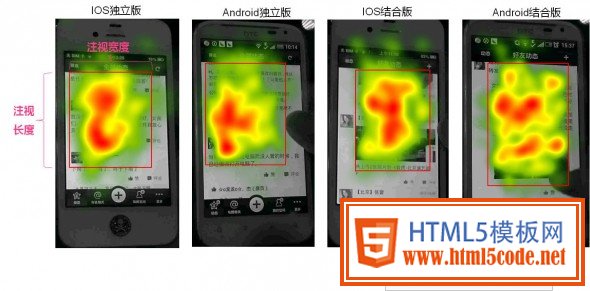
以QQ空間手機(jī)版為例,我們使用Tobii X120眼動(dòng)儀對(duì)24名用戶(hù)進(jìn)行了眼動(dòng)測(cè)試,讓用戶(hù)使用手機(jī)登錄自己的QQ空間自由瀏覽好友動(dòng)態(tài),結(jié)果表明,注視范圍的長(zhǎng)度占手機(jī)屏幕長(zhǎng)度(不含頂bar和底bar)的比例約為75.0%(如下圖)。

說(shuō)明:
1、每張圖均由參加相應(yīng)終端測(cè)試的6名用戶(hù)的注視熱點(diǎn)圖疊加而成,獨(dú)立版是指QQ空間的客戶(hù)端,結(jié)合版是指從QQ上的入口進(jìn)入看到的QQ空間;
2、在熱點(diǎn)圖中,顏色越深,代表關(guān)注度越高。對(duì)于疊加而成的熱點(diǎn)圖,屏幕背景只是為了示意屏幕的大小,熱點(diǎn)覆蓋的區(qū)域代表注視的范圍,不代表實(shí)際看到的內(nèi)容;
3、標(biāo)注的紅框是為了凸顯注視范圍的邊界。
有限的注視范圍與圖文并茂的APP設(shè)計(jì)
在瀏覽一條感興趣的動(dòng)態(tài)的過(guò)程中,當(dāng)用戶(hù)想看的內(nèi)容沒(méi)出現(xiàn)/沒(méi)完全出現(xiàn)在注視范圍內(nèi)時(shí),會(huì)通過(guò)用手指滑動(dòng)屏幕來(lái)調(diào)整這些內(nèi)容的位置,定位好之后才開(kāi)始瀏覽。因此,把用戶(hù)想看的內(nèi)容顯示在其注視范圍內(nèi),可以減少低效滑動(dòng)的發(fā)生。
圖文并茂是社交APP內(nèi)容的主要呈現(xiàn)形式,其中,圖片占據(jù)了屏幕的較大面積,且扮演著重要的角色,無(wú)論是好友類(lèi)動(dòng)態(tài)中的生活見(jiàn)聞?wù)掌€是讓資訊類(lèi)動(dòng)態(tài)更加生動(dòng)直觀的圖片,都是用戶(hù)用來(lái)判斷對(duì)動(dòng)態(tài)是否感興趣的關(guān)鍵要素,也是瀏覽感興趣的動(dòng)態(tài)時(shí)重點(diǎn)瀏覽的內(nèi)容。由于用戶(hù)的注視范圍有限,在對(duì)動(dòng)態(tài)中文字和圖片的高度進(jìn)行設(shè)計(jì)時(shí),應(yīng)注意哪些問(wèn)題呢? 互聯(lián)網(wǎng)的一些事
第一,圖片為豎圖時(shí)高度控制在注視范圍內(nèi)。在單條動(dòng)態(tài)中,橫圖的高度通常不會(huì)超過(guò)注視范圍,用戶(hù)不需產(chǎn)生低效滑動(dòng)就可以完整瀏覽文字和圖片。但對(duì)于豎圖,則高度不宜過(guò)長(zhǎng),應(yīng)控制在注視范圍內(nèi)。當(dāng)圖片沒(méi)有完全展示在注視范圍內(nèi)時(shí),用戶(hù)看完文字就會(huì)上滑屏幕,其間不會(huì)注視圖片內(nèi)容,將圖片定位好后,通常是把圖片的頂部與屏幕最上方對(duì)齊,才開(kāi)始瀏覽圖片,這不僅給用戶(hù)瀏覽圖片帶來(lái)了麻煩,而且當(dāng)用戶(hù)想再次看文字的時(shí)候,還要再次下滑屏幕才能看到文字。

第二,文字較長(zhǎng)時(shí)展開(kāi)部分文字,將文字和圖片的總高度控制在注視范圍內(nèi)。對(duì)于文字較長(zhǎng)的圖文并茂動(dòng)態(tài),用戶(hù)在手機(jī)上通常通過(guò)標(biāo)題、圖片來(lái)快速判斷自己對(duì)動(dòng)態(tài)是否感興趣,而對(duì)大段文字摘要的關(guān)注度較低。有時(shí)用戶(hù)沒(méi)有被標(biāo)題吸引,滑動(dòng)屏幕直接略過(guò)文字摘要,當(dāng)該條動(dòng)態(tài)中的圖片出現(xiàn)在屏幕上后被圖片吸引,然后點(diǎn)擊詳情頁(yè)閱讀全文。因此,將較長(zhǎng)的文字部分收起,把文字和圖片的高度控制在注視范圍內(nèi),可減少用戶(hù)略過(guò)文字時(shí)產(chǎn)生的低效滑動(dòng)。

思考:用戶(hù)的注視范圍是否可以改變?
通過(guò)上文分析用戶(hù)瀏覽社交APP內(nèi)容時(shí)的特點(diǎn)可知,用戶(hù)的注視范圍與圖文并茂類(lèi)動(dòng)態(tài)的設(shè)計(jì)有著密不可分的關(guān)系。那么,對(duì)于不同的社交APP,用戶(hù)的注視范圍是固定的嗎?
在對(duì)QQ空間手機(jī)版進(jìn)行眼動(dòng)測(cè)試的同時(shí),我們也針對(duì)Facebook手機(jī)版用戶(hù)進(jìn)行了眼動(dòng)測(cè)試,讓6名用戶(hù)自由瀏覽Facebook,得到用戶(hù)使用Facebook時(shí)的注視范圍(如下圖)。 yixieshi.com

Facebook的注視范圍的長(zhǎng)度占手機(jī)屏幕長(zhǎng)度(不含頂bar和底bar)的比例為87%,長(zhǎng)于QQ空間手機(jī)版注視范圍的長(zhǎng)度。為了更好地分析注視范圍的形成,我們也對(duì)用戶(hù)瀏覽單條動(dòng)態(tài)時(shí)的注視情況進(jìn)行了研究。Facebook的動(dòng)態(tài)是卡片式設(shè)計(jì),兩條動(dòng)態(tài)之間的間隔較為明顯,用戶(hù)在瀏覽一條動(dòng)態(tài)時(shí),通常將其滑到屏幕頂端后開(kāi)始瀏覽,加之文字和圖片的總高度在一屏之內(nèi),用戶(hù)可以在一屏內(nèi)看到圖片的底邊,這使得用戶(hù)在瀏覽一條自己感興趣的動(dòng)態(tài)的過(guò)程中,可以直接在一屏內(nèi)完整地瀏覽文字和圖片,很少發(fā)生看完文字便開(kāi)始滑動(dòng)屏幕來(lái)調(diào)整圖片位置的情況,因而使得注視范圍的長(zhǎng)度增加。
由此,我們推斷,在使用社交APP時(shí),用戶(hù)的注視范圍并不是固定的,通過(guò)設(shè)計(jì)上的改變可以擴(kuò)大用戶(hù)的注視范圍,這不僅可以更好地利用了屏幕的大小,也可以減少用戶(hù)的低效滑動(dòng),提高瀏覽效率。當(dāng)然,這只是對(duì)比QQ空間手機(jī)版和Facebook手機(jī)版得到的推論,注視范圍受哪些設(shè)計(jì)元素的影響、設(shè)計(jì)上的改變對(duì)注視范圍的具體影響機(jī)制如何都是值得進(jìn)一步深入研究的問(wèn)題。
小結(jié) :本文主要揭示了用戶(hù)瀏覽社交APP的特點(diǎn),并試圖從瀏覽體驗(yàn)的視角為APP的設(shè)計(jì)帶來(lái)一些啟發(fā)。針對(duì)用戶(hù)的注視范圍和低效滑動(dòng)問(wèn)題,如何通過(guò)設(shè)計(jì)上的改變來(lái)擴(kuò)大注視范圍、減少低效滑動(dòng),是設(shè)計(jì)社交APP中動(dòng)態(tài)的呈現(xiàn)方式時(shí)值得思考的問(wèn)題。與此同時(shí),對(duì)于其他類(lèi)型的APP(如資訊類(lèi)等),用戶(hù)的注視范圍具有什么特點(diǎn)?與社交APP注視范圍的異同在哪里?是否可以通過(guò)對(duì)比不同類(lèi)型APP的注視范圍總結(jié)出一些完善 APP瀏覽體驗(yàn)設(shè)計(jì)的準(zhǔn)則?對(duì)于這些問(wèn)題,我們將會(huì)持續(xù)地開(kāi)展相關(guān)研究去尋找答案。
