蘋果的新iOS我們已經(jīng)上手好幾周了,準(zhǔn)備好為它而設(shè)計(jì)嗎?
如果你已經(jīng)有一個(gè)運(yùn)行于此平臺(tái)的APP,你可能打算為新iOS而設(shè)計(jì),或者在舊版上做一些必要調(diào)整
不論哪種,你都希望為新界面而設(shè)計(jì),確保你的APP與用戶在蘋果設(shè)備上的體驗(yàn)相吻合,那么如何做到這點(diǎn)?
扁平,更加扁平

蘋果的iOS7秉承著扁平的設(shè)計(jì)理念,盡管它不是完全的扁平化
那么就秉著“較扁平”來規(guī)劃設(shè)計(jì)你APP或移動(dòng)站點(diǎn)
所有的那些曾經(jīng)輝煌的擬物化風(fēng)格圖標(biāo)與效果,一去不復(fù)返了。如今的潮流是單色塊、多色文字和大量留白
蘋果為iOS7制訂的設(shè)計(jì)準(zhǔn)則鼓勵(lì)簡(jiǎn)潔設(shè)計(jì)與易用性。但是設(shè)計(jì)準(zhǔn)則并沒有著重介紹我們即將討論的關(guān)于扁平化設(shè)計(jì)的規(guī)范。我們能在這些新設(shè)計(jì)的APP(包括蘋果自身樣式)中看出一些與扁平設(shè)計(jì)特征相違背的東西
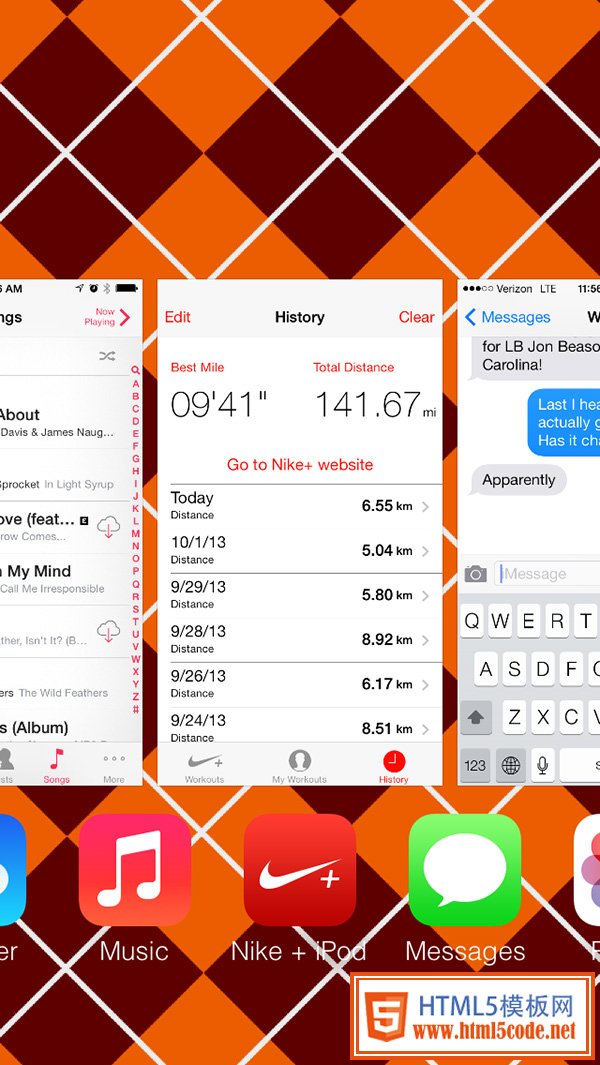
比如說顏色,iOS7包含了相當(dāng)一部分柔和色調(diào)和半透明效果。扁平設(shè)計(jì)通常使用明亮、高對(duì)比度的顏色
你所見到的按鍵和按鈕也沒有設(shè)計(jì)成扁平樣式。例如鍵盤,每個(gè)字母都包含在一個(gè)帶陰影效果的按鈕中。這些微妙的效果是新界面的顯著特征
重視字體

字體是iOS7設(shè)計(jì)的關(guān)鍵
大多操作都是點(diǎn)擊文字,而非按鈕(有時(shí)是圖標(biāo))
蘋果的默認(rèn)字體是Helvetica Nenu,一種纖細(xì)簡(jiǎn)單的文字。但那不是你的唯一選擇
iOS7中的字號(hào)稍微加大了,主要由于它的用途。而且文字間的層級(jí)至關(guān)重要。利用顏色和不同粗細(xì),來保持文字布局和UI元素清晰易懂
可是從哪入手?
選好并獲得字體的使用許可后,將蘋果的默認(rèn)字體規(guī)格說明作為設(shè)計(jì)準(zhǔn)則著手開始
導(dǎo)航欄標(biāo)題:Medium, 34像素 按鈕和表頭:Light, 34像素 表格標(biāo)簽:Regular, 28像素 Tab頁(yè)圖標(biāo)標(biāo)簽:Regular, 20像素
無(wú)邊界

關(guān)于iOS7中文字作為按鈕,我們已經(jīng)討論了不少。不過還能再深入。多數(shù)界面設(shè)計(jì)是無(wú)邊界的
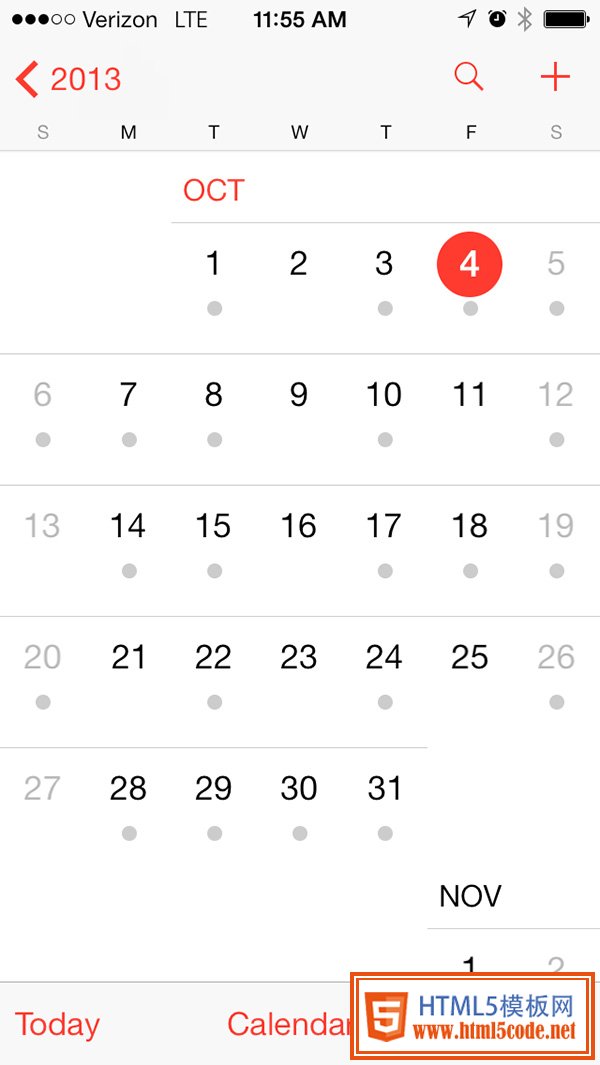
看看日歷——日期沒有網(wǎng)格線。看看Safari中的可點(diǎn)擊區(qū)域——沒有明確的按鈕。再看看時(shí)鐘和內(nèi)置天氣app——網(wǎng)格線也消失了
取而代之的是留白。但不要誤解。網(wǎng)格也仍然存在(并且很明確),只是劃分“格子”的分隔線被去除了
像這樣去掉線條,創(chuàng)造了更開闊的空間。極簡(jiǎn)風(fēng)格和額外的留白能讓用戶看見并感覺到按鈕和網(wǎng)格的存在,卻不會(huì)讓他們拘泥于其中
所以如果用到方塊、按鈕、邊框,并決定何時(shí)使用它們——舉棋不定時(shí),去掉就好
考慮使用視差效果

iOS7設(shè)計(jì)中的一項(xiàng)重要的新特征就是動(dòng)畫。這個(gè)系統(tǒng)中使用到的動(dòng)畫效果,比蘋果以往發(fā)布的任何系統(tǒng)都來得復(fù)雜
好好利用它
考慮新穎且與眾不同的方式來讓你APP中的物體移動(dòng),并與其他物體互動(dòng)。視覺差滾動(dòng)(垂直方向甚至水平方向)是一個(gè)你以前從未使用過的方案
記住,蘋果這次發(fā)布所兜售的理念,大多都關(guān)乎用戶體驗(yàn)。牢記它并將其貫穿整個(gè)項(xiàng)目
分層創(chuàng)造層次感


蘋果給設(shè)計(jì)師們的最后一項(xiàng)工具,是一種在iOS7中創(chuàng)建和操縱層次感的方式。早期版本中,層次感通過擬物化效果來實(shí)現(xiàn)。iOS7中,層次感是分層的產(chǎn)物
以主屏幕作為例子。打開一個(gè)文件夾。它停留在屏幕中央,并沒有占據(jù)全部空間
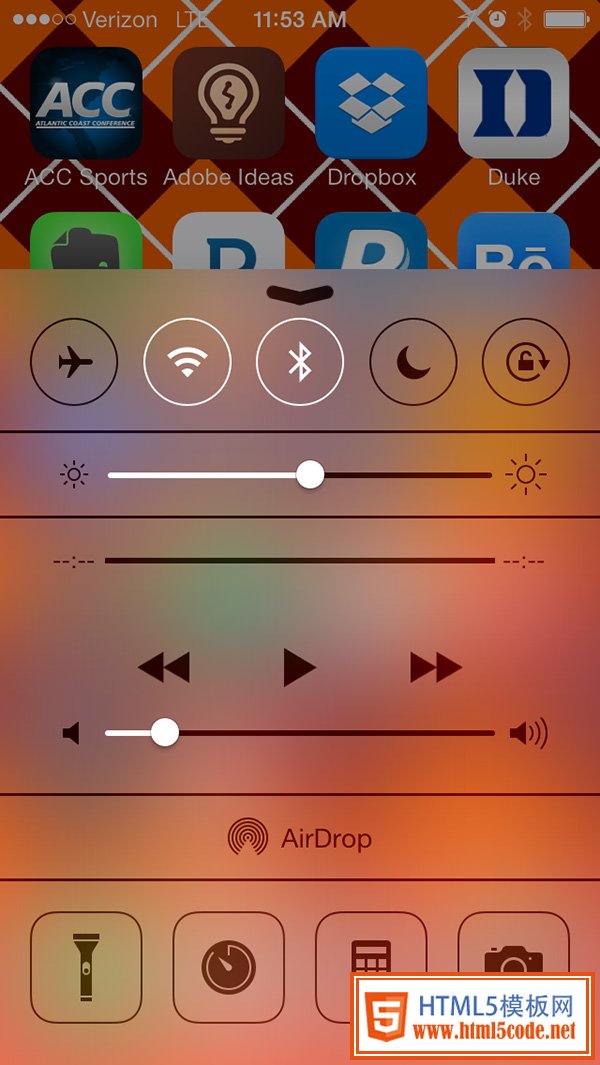
這層也包含了半透明效果。從你設(shè)備的底部滑出菜單。你的視線能夠穿透它。你屏幕上的顏色和主風(fēng)格就在那里,只不過帶上了半透明的模糊效果(除非你在設(shè)置中選擇了“增加對(duì)比度”選項(xiàng))。通知中心、Siri、甚至主界面上的通話按鈕處都一樣
想想如何將這些效果用在你的APP設(shè)計(jì)中。對(duì)你選擇的配色方案和基調(diào)有影響嗎?制作按鈕、圖標(biāo)和提示時(shí)它能起到作用嗎?
如何創(chuàng)造出適當(dāng)?shù)哪:Ч?在Adobe Photoshop中,10像素的高斯模糊大致可行
精心處理你的圖標(biāo)

設(shè)計(jì)APP圖標(biāo)和APP本身一樣重要。它同樣需要遵循蘋果的iOS7設(shè)計(jì)準(zhǔn)則
外形都很相似,但它有些新的特征,包括一套為圖標(biāo)本身的設(shè)計(jì)制訂的特殊柵格系統(tǒng)
Pixelresort的Michael Flarup制作了一個(gè)非常棒的圖標(biāo)模板,迅速創(chuàng)建蘋果標(biāo)準(zhǔn)圖標(biāo)變得信手拈來
謹(jǐn)記
為iOS7而設(shè)計(jì)時(shí)(全新設(shè)計(jì)或重新設(shè)計(jì)),蘋果也有三條準(zhǔn)則需要牢記
新APP需要遵循Appstore的這些規(guī)則
記得為現(xiàn)有APP更新圖標(biāo)以匹配新界面。規(guī)格:iPhone版120×120像素,iPad版152像素 啟動(dòng)圖要包含狀態(tài)欄區(qū)域 所有設(shè)計(jì)都要支持視網(wǎng)膜屏和iPhone5
結(jié)論
現(xiàn)在我們已經(jīng)看過了為iOS7設(shè)計(jì)所需要準(zhǔn)備的東西,可以著手開始了
如果你需要更多設(shè)計(jì)準(zhǔn)則的說明,蘋果為設(shè)計(jì)師和開發(fā)者提供了過渡指南和文檔,來解釋他們團(tuán)隊(duì)的設(shè)計(jì)理念
來源:http://article.yeeyan.org/view/418335/381994
