在家一天天宅著,倒仍然能對周六周日有清晰的概念,也真是個奇跡。
今天帶來一篇關(guān)于無限滾動加載的簡短譯文。其實這事兒,以前在微博上也吐過一陣的槽,印象最深的就是有次在一個什么網(wǎng)站上想點頁腳里的“關(guān)于我們”,真心點不著,每每要點的時候上面自動加載的內(nèi)容就頂下來,沒完沒了...當(dāng)時就憤恨的琢磨著你們要這頁腳有毛用啊?這次看到這篇文章,覺得里面有不少能引起自己共鳴的內(nèi)容,所以拿過來做,希望也能給各位朋友帶來些有用的東西吧。走著。
這里進(jìn)入譯文。怎樣通過更友好的方式來呈現(xiàn)一系列的數(shù)據(jù)內(nèi)容,包括文章、鏈接、圖片、搜索結(jié)果等等——對于設(shè)計師來說,這不是一件很輕松的事。在這方面,頁碼導(dǎo)航(pagination)是一種經(jīng)過時間驗證的、還算值得信賴的解決方案。
不過最近幾年,我們可以發(fā)現(xiàn)越來越多的網(wǎng)站開始使用無限滾動(infinite scrolling)的方式來呈現(xiàn)內(nèi)容了——當(dāng)用戶瀏覽到頁面底部時,傳統(tǒng)意義上的“下一頁”數(shù)據(jù)會自動加載,并輸出到當(dāng)前頁面中。
對于某些類型的網(wǎng)站或移動應(yīng)用來說,無限滾動確實是一種不錯的模式;但在在某些情況下,它也會造成災(zāi)難性的后果。
我們先來看一下無限滾動加載的優(yōu)缺點。
優(yōu)點
有效的降低了界面復(fù)雜度,節(jié)省了空間:我們不再需要臃腫復(fù)雜的頁碼導(dǎo)航鏈接或按鈕了。
對觸屏設(shè)備來說,交互方式更符合直覺:在移動應(yīng)用的交互環(huán)境當(dāng)中,通過向上滑動進(jìn)行滾屏的操作已經(jīng)成為最基本的用戶習(xí)慣,而且所需要的操作精準(zhǔn)程度遠(yuǎn)遠(yuǎn)低于點擊鏈接或按鈕。
更高的參與度:以上兩點所帶來的交互便捷性可以使用戶將注意力更多的集中在內(nèi)容而不是操作上,從而讓他們更樂于沉浸在探索與瀏覽當(dāng)中。
缺點
有限的用例:無限滾動的方式只適用于某些特定類型產(chǎn)品當(dāng)中一部分特定類型的內(nèi)容。例如,在電商網(wǎng)站當(dāng)中,用戶時常需要在商品列表與詳情頁面之間切換,這種情況下,傳統(tǒng)的、帶有頁碼導(dǎo)航的方式可以幫助用戶更穩(wěn)妥和準(zhǔn)確的回到某個特定的列表頁面當(dāng)中。
額外的復(fù)雜度:那些用來打造無限滾動的JS庫雖然都自稱很容易使用,但你總會需要在自己的產(chǎn)品中進(jìn)行不同程度的定制化處理,以滿足你們自己的需求;另外這些JS庫在瀏覽器和設(shè)備兼容性等方面的表現(xiàn)也參差不齊,你必須做好充分的測試與調(diào)整工作。
再見了,頁腳:如果使用了比較典型的無限滾動加載模式,這就意味著你可以和頁腳說拜拜了。最好考慮一下頁腳對于你的網(wǎng)站,特別是用戶的重要性;如果其中確實有比較重要的內(nèi)容或鏈接,那么最好換一種更傳統(tǒng)和穩(wěn)妥的方式。千萬不要耍弄你的用戶,當(dāng)他們一次次的瀏覽到頁面底部,看到頁腳,卻因為自動加載的內(nèi)容突然出現(xiàn)而無論如何都無法點擊頁腳中的鏈接時,他們會變的越發(fā)憤怒。
SEO:集中在一頁當(dāng)中動態(tài)加載數(shù)據(jù),與一頁一頁的輸出相比,究竟那種方式更利于SEO,這是你必須考慮的問題。對于某些以類型網(wǎng)站來說,在這方面進(jìn)行冒險是很不劃算的。
關(guān)于頁面數(shù)量的印象:其實站在用戶的角度來看,這一點并非負(fù)面;不過,如果對于你的網(wǎng)站來說,通過更多的內(nèi)容頁面展示更多的相關(guān)信息(包括廣告)是很重要的策略,那么單頁無限滾動的方式對你并不適用。
了解了相關(guān)的優(yōu)缺點,接下來我們看一看我個人認(rèn)為在無限滾動的運用方面比較到位的兩個網(wǎng)站。
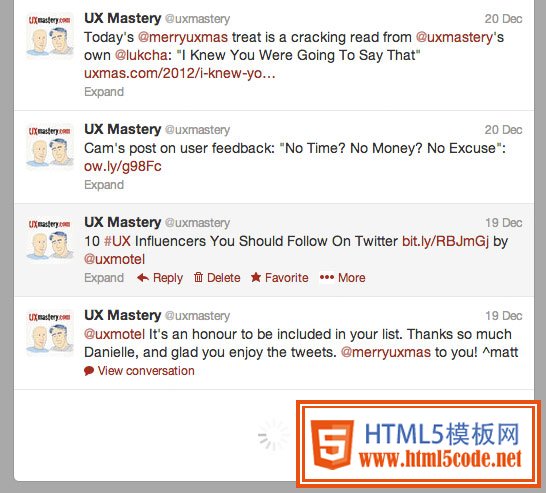
Twitter適合采用無限滾動加載的一個重要原因,就是每個內(nèi)容單元都很短小精煉,其本身就是內(nèi)容整體,用戶不需要在“列表索引”與“內(nèi)容詳情” 之間切換就可以獲取全部信息,而且當(dāng)鼠標(biāo)懸停在某個內(nèi)容條目范圍內(nèi)的時候,對應(yīng)的操作(回復(fù)、刪除、收藏等)就會呈現(xiàn);所有內(nèi)容與功能全部集中在當(dāng)前的上下文環(huán)境中。

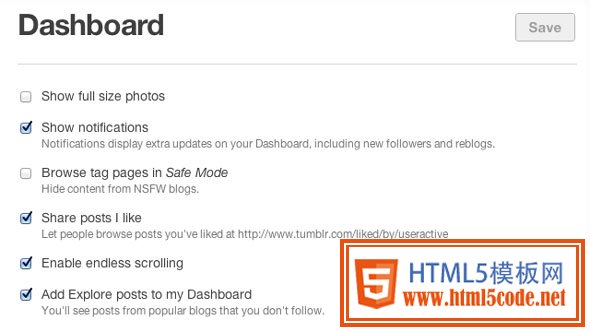
Tumblr
默認(rèn)情況下,Tumblr是通過無限滾動的方式加載內(nèi)容的,但他們在設(shè)置當(dāng)中為用戶提供了禁用無限滾動的選項,這種做法非常體貼。Tumblr的產(chǎn)品特色決定了其內(nèi)容類型的廣泛性,不同類型的用戶所關(guān)注的內(nèi)容在形式方面可能有很大的區(qū)別;允許用戶自主設(shè)置內(nèi)容加載方式的做法可以照顧到不同的用戶群體。

默認(rèn)的無限滾動方式

用戶可以選擇是否啟用無限滾動

禁用后,回到頁碼導(dǎo)航的傳統(tǒng)方式
下面是我個人認(rèn)為不大適合采用無限滾動的例子。
Bing的圖片搜索
與Google相仿,Bing在圖片與視頻的搜索結(jié)果頁面當(dāng)中采用了無限滾動加載的做法。不過當(dāng)用戶點擊某張縮略圖從而進(jìn)入圖片詳情頁面后,再回到搜索結(jié)果列表時會失去之前的定位,這使得用戶必須重新滾動頁面,尋找點擊之前的位置。如果你的關(guān)鍵詞會產(chǎn)生大量的搜索結(jié)果,這種方式將給你帶來極大的不便。(現(xiàn)在Bing已經(jīng)改變了這一做法,當(dāng)用戶點擊了搜索結(jié)果中的縮略圖時,會直接在當(dāng)前頁面輸出包含大圖及相關(guān)信息在內(nèi)的彈出層;新的流程使用戶不會再脫離當(dāng)前環(huán)境 - 譯者C7210小注)
YouTube
我愛YouTube的整體設(shè)計,同時也理解他們不斷修改和調(diào)整設(shè)計方案的初衷,不過他們最近將首頁的頁碼導(dǎo)航改為無限滾動的做法還是讓我有些不爽。和Bing的問題類似,YouTube的實際內(nèi)容(視頻)是在一個獨立的頁面中的,用戶顯然不希望在看過一個視頻后回到列表頁面卻發(fā)現(xiàn)列表重新加載了。
另外有些尷尬的是,YouTube的無限滾動加載不是那么的“自動”,用戶需要點擊一個按鈕來使列表加載更多的視頻內(nèi)容;從某種角度上講這不算壞,因為它確實是將控制權(quán)交給了用戶,實現(xiàn)了類似前面提到的Tumblr的做法,但直接將無限滾動與手動觸發(fā)結(jié)合在一起的形式多少有些不倫不類。

最佳實踐
希望你能通過以上這些內(nèi)容了解到自己的產(chǎn)品是否適合采用無限滾動加載的方式。如果答案是肯定的,那么下面這些要點也許可以幫助你避免掉實踐當(dāng)中的一些關(guān)鍵問題:
提供降級方案:前端開發(fā)人員要考慮到在特殊環(huán)境下JavaScrit無法正常運行的狀況,提供平穩(wěn)降級的解決方案。
可設(shè)置:如果可能的話,考慮向用戶提供設(shè)置選項,方便他們選擇最適合自己的瀏覽方式。這會讓用戶感到貼心,從而提升對你的產(chǎn)品的滿意度與忠誠度。
視覺反饋提示:在自動加載新內(nèi)容的時候,要向用戶提供必要的視覺反饋,例如各種能夠表達(dá)“加載中”的動畫效果,否則用戶將無法了解當(dāng)前的狀況;在沒有視覺提示的情況下,如果加載時間過長,會讓用戶誤以為接下來不再有內(nèi)容了。
幫用戶定位:不要因為用戶訪問內(nèi)容詳情并點擊了瀏覽器上的回退按鈕就失去掉之前的列表位置。如果確實沒有辦法做到,而這一點對你的產(chǎn)品又很重要,那么還是考慮傳統(tǒng)方式為好。
測試:使用目標(biāo)用戶群有可能用到的各種設(shè)備進(jìn)行測試,檢驗無限滾動加載方案的實際表現(xiàn)。
如需轉(zhuǎn)載,請注明:本文來自Be For Web
英文原文: http://uxmastery.com/infinite-scrolling-fad-or-fab
