本章將講解 Bootstrap 面板(Panels)。面板組件用于把 DOM 組件插入到一個盒子中。創(chuàng)建一個基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可,如下面的實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 默認的面板</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-body">
這是一個基本的面板
</div>
</div>
</body>
</html>
結(jié)果如下所示:

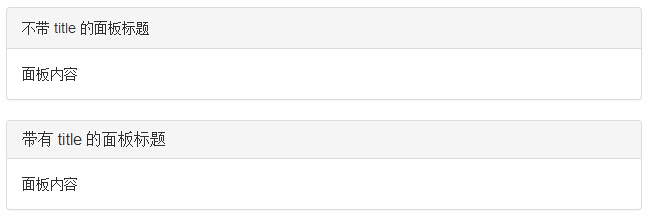
面板標題
我們可以通過以下兩種方式來添加面板標題:
- 使用 .panel-heading class 可以很簡單地向面板添加標題容器。to easily add a heading container to your panel.
- 使用帶有 .panel-title class 的 <h1>-<h6> 來添加預定義樣式的標題。
下面的實例演示了這兩種方式:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 面板標題</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">
不帶 title 的面板標題
</div>
<div class="panel-body">
面板內(nèi)容
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
帶有 title 的面板標題
</h3>
</div>
<div class="panel-body">
面板內(nèi)容
</div>
</div>
</body>
</html>
結(jié)果如下所示:

面板腳注
我們可以在面板中添加腳注,只需要把按鈕或者副文本放在帶有 class .panel-footer 的 <div> 中即可。下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 面板腳注</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-body">
這是一個基本的面板
</div>
<div class="panel-footer">面板腳注</div>
</div>
</body>
</html>
結(jié)果如下所示:

面版腳注不會從帶語境色彩的面板中繼承顏色和邊框,因為它不是前景中的內(nèi)容。
帶語境色彩的面板
使用語境狀態(tài)類 panel-primary、panel-success、panel-info、panel-warning、panel-danger,來設置帶語境色彩的面板,實例如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 帶語境色彩的面板</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
這是一個基本的面板
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
這是一個基本的面板
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
這是一個基本的面板
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
這是一個基本的面板
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
這是一個基本的面板
</div>
</div>
</body>
</html>
結(jié)果如下所示:

帶表格的面板
為了在面板中創(chuàng)建一個無邊框的表格,我們可以在面板中使用 class .table。假設有個 <div> 包含 .panel-body,我們可以向表格的頂部添加額外的邊框用來分隔。如果沒有包含 .panel-body 的 <div>,則組件會無中斷地從面板頭部移動到表格。
下面的實例演示了這點:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 帶表格的面板</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">面板標題</h3>
</div>
<div class="panel-body">
這是一個基本的面板
</div>
<table class="table">
<th>產(chǎn)品</th><th>價格 </th>
<tr><td>產(chǎn)品 A</td><td>200</td></tr>
<tr><td>產(chǎn)品 B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">面板標題</div>
<table class="table">
<th>產(chǎn)品</th><th>價格 </th>
<tr><td>產(chǎn)品 A</td><td>200</td></tr>
<tr><td>產(chǎn)品 B</td><td>400</td></tr>
</table>
</div>
</body>
</html>
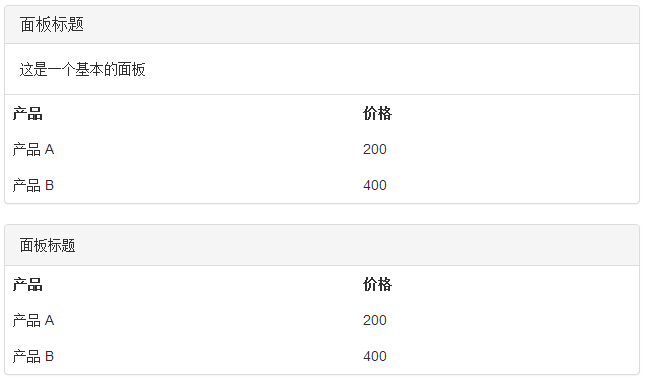
結(jié)果如下所示:

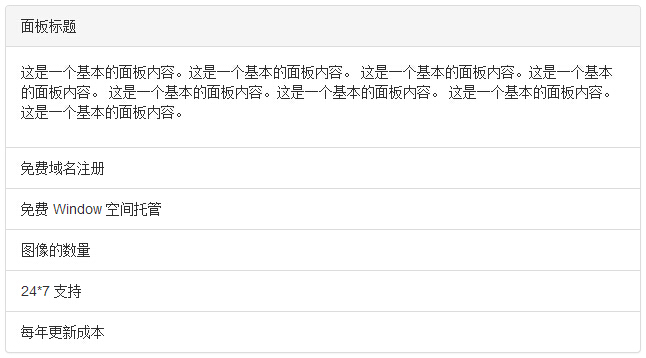
帶列表組的面板
我們可以在任何面板中包含列表組,通過在 <div> 元素中添加 .panel 和 .panel-default 類來創(chuàng)建面板,并在面板中添加列表組。您可以從 列表組 一章中學習如何創(chuàng)建列表組。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 帶列表組的面板</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">面板標題</div>
<div class="panel-body">
<p>這是一個基本的面板內(nèi)容。這是一個基本的面板內(nèi)容。
這是一個基本的面板內(nèi)容。這是一個基本的面板內(nèi)容。
這是一個基本的面板內(nèi)容。這是一個基本的面板內(nèi)容。
這是一個基本的面板內(nèi)容。這是一個基本的面板內(nèi)容。
</p>
</div>
<ul class="list-group">
<li class="list-group-item">免費域名注冊</li>
<li class="list-group-item">免費 Window 空間托管</li>
<li class="list-group-item">圖像的數(shù)量</li>
<li class="list-group-item">24*7 支持</li>
<li class="list-group-item">每年更新成本</li>
</ul>
</div>
</body>
</html>
結(jié)果如下所示: