Bootstrap 提供了一個清晰的創建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:
| 標簽 | 描述 |
|---|---|
| <table> | 容納以表格形式顯示數據的元素。 |
| <thead> | 表格標題行的容器元素(<tr>),用來標識表格列。 |
| <tbody> | 表格主體中的表格行的容器元素(<tr>)。 |
| <tr> | 一組出現在單行上的表格單元格的容器元素(<td> 或 <th>)。 |
| <td> | 默認的表格單元格。 |
| <th> | 特殊的表格單元格,用來標識列或行(取決于范圍和位置)。必須在 <thead> 內使用。 |
| <caption> | 關于表格存儲內容的描述或總結。 |
基本的表格
如果您想要一個只帶有內邊距(padding)和水平分割的基本表,請添加 class .table,如下面實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 基本的表格</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
</tr>
</tbody>
</table>
</body>
</html>
嘗試一下 »
結果如下所示:

可選的表格類
除了基本的表格標記和 .table class,還有一些可以用來為標記定義樣式的類。下面將向您介紹這些類。
條紋表格
通過添加 .table-striped class,您將在 <tbody> 內的行上看到條紋,如下面的實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 條紋表格</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-striped">
<caption>條紋表格布局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>密碼</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
</body>
</html>
嘗試一下 »
結果如下所示:

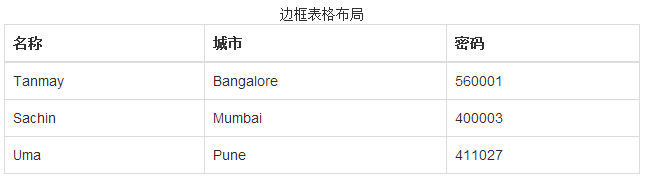
邊框表格
通過添加 .table-bordered class,您將看到每個元素周圍都有邊框,且占整個表格是圓角的,如下面的實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 邊框表格</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-bordered">
<caption>邊框表格布局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>密碼</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
</body>
</html>
嘗試一下 »
結果如下所示:

懸停表格
通過添加 .table-hover class,當指針懸停在行上時會出現淺灰色背景,如下面的實例所示:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 懸停表格</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-hover">
<caption>懸停表格布局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>密碼</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
</body>
</html>
嘗試一下 »
結果如下所示:

精簡表格
通過添加 .table-condensed class,行內邊距(padding)被切為兩半,以便讓表看起來更緊湊,如下面的實例所示。這在想讓信息看起來更緊湊時非常有用。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 精簡表格</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-condensed">
<caption>精簡表格布局</caption>
<thead>
<tr>
<th>名稱</th>
<th>城市</th>
<th>密碼</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>
</body>
</html>
嘗試一下 »
結果如下所示:

上下文類
下表中所列出的上下文類允許您改變表格行或單個單元格的背景顏色。
| 類 | 描述 |
|---|---|
| .active | 對某一特定的行或單元格應用懸停顏色 |
| .success | 表示一個成功的或積極的動作 |
| .warning | 表示一個需要注意的警告 |
| .danger | 表示一個危險的或潛在的負面動作 |
這些類可被應用到 <tr>、<td> 或 <th>。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 上下文類</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>產品</th>
<th>付款日期</th>
<th>狀態</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>產品1</td>
<td>23/11/2013</td>
<td>待發貨</td>
</tr>
<tr class="success">
<td>產品2</td>
<td>10/11/2013</td>
<td>發貨中</td>
</tr>
<tr class="warning">
<td>產品3</td>
<td>20/10/2013</td>
<td>待確認</td>
</tr>
<tr class="danger">
<td>產品4</td>
<td>20/10/2013</td>
<td>已退貨</td>
</tr>
</tbody>
</table>
</body>
</html>
嘗試一下 »
結果如下所示:

響應式表格
通過把任意的 .table 包在 .table-responsive class 內,您可以讓表格水平滾動以適應小型設備(小于 768px)。當在大于 768px 寬的大型設備上查看時,您將看不到任何的差別。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實例 - 響應式表格</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="table-responsive">
<table class="table">
<caption>響應式表格布局</caption>
<thead>
<tr>
<th>產品</th>
<th>付款日期</th>
<th>狀態</th>
</tr>
</thead>
<tbody>
<tr>
<td>產品1</td>
<td>23/11/2013</td>
<td>待發貨</td>
</tr>
<tr>
<td>產品2</td>
<td>10/11/2013</td>
<td>發貨中</td>
</tr>
<tr>
<td>產品3</td>
<td>20/10/2013</td>
<td>待確認</td>
</tr>
<tr>
<td>產品4</td>
<td>20/10/2013</td>
<td>已退貨</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
嘗試一下 »
結果如下所示:

【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
