Well 是一種會引起內(nèi)容凹陷顯示或插圖效果的容器 <div>。為了創(chuàng)建 Well,只需要簡單地把內(nèi)容放在帶有 class .well 的 <div> 中即可。下面的實例演示了一個默認(rèn)的 Well:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - 默認(rèn)的 Well</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="well">您好,我在 Well 中!</div> </body> </html>
結(jié)果如下所示:

尺寸大小
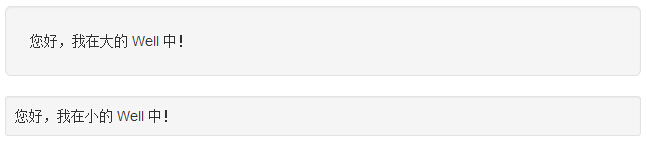
您可以使用可選類 well-lg 或 well-sm 來改變 Well 的尺寸大小。這兩個類是與 .well 類結(jié)合使用的。這兩個類會影響內(nèi)邊距(padding),根據(jù)使用的類,Well 會顯示得更大或者更小。
<!DOCTYPE html> <html> <head> <title>Bootstrap 實例 - Well 的尺寸大小</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="well well-lg">您好,我在大的 Well 中!</div> <div class="well well-sm">您好,我在小的 Well 中!</div> </body> </html>
結(jié)果如下所示: