一、Float的特性
1. 應用于文字圍繞圖片
2. 創建一個塊級框
3. 多列浮動布局
4. 浮動元素的寬度、高度自適應,但可以設置其值。
二、核心解決的問題
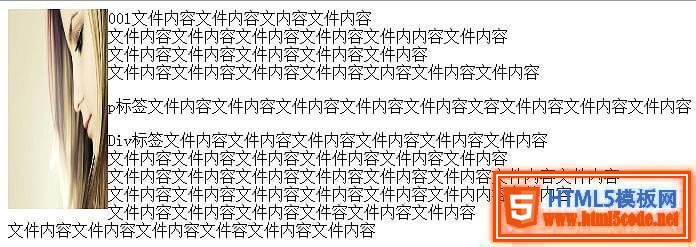
文字圍繞圖片:img標簽與多個文本標簽放置在一個容器中,如果img浮動,文本標簽會圍繞圖片。
<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt="">
<p>001文件內容文件內容文內容文件內容<br/>
文件內容文件內容文件內容文件內容文件內內容文件內容<br/>
文件內容文件內容文件內容文件內容文件內容<br/>
文件內容文件內容文件內容文件內容文內容文件內容文件內容<br/>
<p>p標簽文件內容文件內容文件內容文件內容文件內容文容文件內容文件內容文件內容</p>
<div>Div標簽文件內容文件內容文件內容文件內容文件內容文件內容</div>
文件內容文件內容文件內容文件件內容文件內容文件內容<br/>
文件內容文件內容文件內容文件內容文件內容文件內容文件內容文件內容<br/>
文件內容文件內容文件內容文件內容文件內容文件內內容文件內容<br/>
文件內容文件內容文件內容文件容文件內容文件內容<br/>
文件內容文件內容文件內容文件容文件內容文件內容<br/>
</p>

2.1 這是一個問題
浮動元素與正常元素相鄰,且浮動元素與正常元素之間沒有清除浮動,此時正常元素會被浮動元素蓋住,但包含的內容會圍繞浮動元素顯示。
<div style="width: 100px; height: 200px; background: red;float: left;" >001</div> <div style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></div>
001浮動,002沒有浮動,但002元素本身被001蓋住,但內容卻圍繞001顯示。

三、非核心且主要應用領域
分欄布局:讓區塊先水平排列,然后超出部分另起一行。
主要特點
1.父級高度塌陷(這也是一個嚴重的問題)
.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<div class="wrap">
<div class="left">left</div>
<div class="right">right</div>
</div>

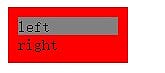
2.寬、高變成自適應子元素,但寬、高的設置有效
.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
<div class="wrap">
<div class="left">left</div>
<div class="right">right</div>
</div>

2. 解決高度塌陷的問題
首先我們需要了解BFC和IFC這兩人個基本的概念,因為他與瀏覽器的渲染有著密切的關系。
1.BFC(塊級格式化上下文)
他是一個獨立渲染的區域,規定區域內部如何布局,且與外部毫不相干,主要規則如下:
1.1 內部的box會垂直方向,一個接一個地放置
1.2 Box垂直方向的距離由margin決定,屬于同一個BFC的兩個相鄰box的Margin會發生重疊
1.3 BFC區域不會與float重疊
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}
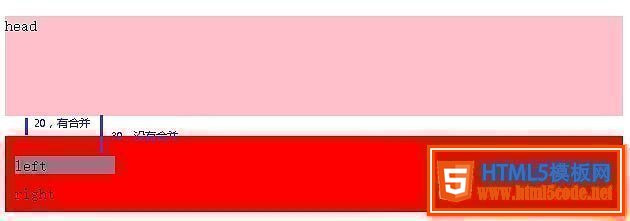
<div class="head">head</div>
<div class="wrap">
<div class="left">left</div>
<div class="right">right</div>
</div>

.head與.wrap兩個box之間上下各設置有20px的外邊距,但發生了重疊;
.head與.left兩個之間,.head有20px的外邊距,.left有10px的外邊距,沒有發生重疊,因為.wrap使其創建了BFC(overflow:hidden)。
1.4 每個box的margin 左邊,與包含border box的左邊相接觸(右邊一樣),浮動也是如此
2. IFC(行級格式化上下文)
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
