最近在學(xué)習(xí)html5,其中涉及到很關(guān)鍵的元素canvas-畫布,在網(wǎng)上下載了一些游戲源代碼,雖然能看懂,但是想單獨(dú)地針對(duì)某個(gè)功能提取出來還是有難處的,于是乎自己又上網(wǎng)查找了一些例子,才將超級(jí)瑪麗簡單的動(dòng)畫給實(shí)現(xiàn)了。
設(shè)計(jì)中涉及到的主要的drawImage()函數(shù)
(1)drawImage(image,x,y)該方式是最基本的操作方式,具體是指將你整個(gè)要操作的圖像對(duì)象描繪 在指定的坐標(biāo)軸上,左上角為(0,0)原點(diǎn),以此計(jì)算你想要它描繪的位置
(2)drawImage(image,x,y,width,height)該方式是指將你需要操作的圖像對(duì)象進(jìn)行縮放,然后描 繪到畫板上,width和height就是你希望圖片描繪之后的大小
(3)drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 這是最為 復(fù)雜的方式,但是也是相當(dāng)有用的。它表示在你想要操作的圖像對(duì)象中,選擇你想要定位的左上 角位置(sourceX,sourceY),然后截取你想要的寬度和高度(sourceWidth,sourceHeight),將截取出來的 圖像描繪到畫板對(duì)應(yīng)的位置(destX,destY)以及對(duì)應(yīng)的范圍(destWidth,destHeight)之內(nèi)。
1.首先上網(wǎng)找了下超級(jí) 瑪麗連貫的走路動(dòng)作的圖片(如下圖),
瑪麗連貫的走路動(dòng)作的圖片(如下圖),


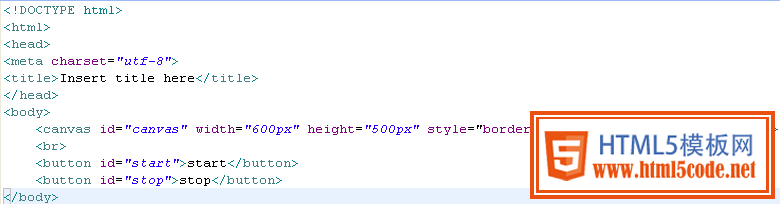
2.新建一個(gè)html5文件,此處命名為mario.html,定義canvas元素,開始動(dòng)畫start按鈕,暫停動(dòng)畫stop按鈕

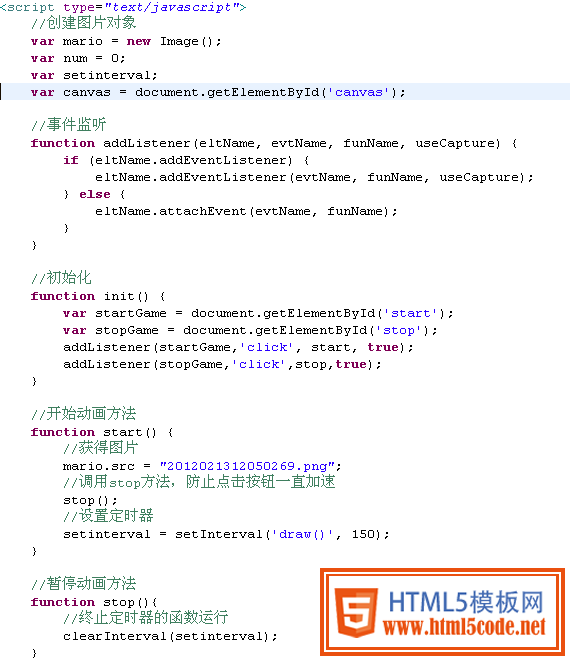
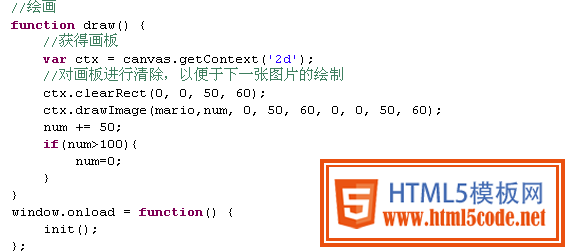
3.相關(guān)的js函數(shù)



【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
