1. iPhoneX的介紹
屏幕尺寸
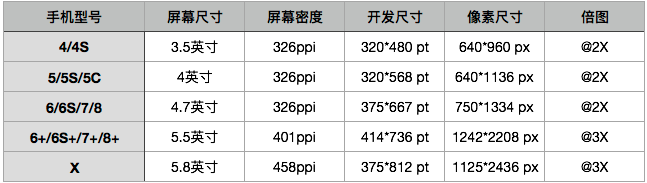
我們熟知的iPhone系列開發(fā)尺寸概要如下:

△ iPhone各機(jī)型的開發(fā)尺寸
轉(zhuǎn)化成我們熟知的像素尺寸:

△ 每個(gè)機(jī)型的多維度尺寸
倍圖其實(shí)就是像素尺寸和開發(fā)尺寸的倍率關(guān)系,但這只是外在的表現(xiàn)。倍圖核心的影響因素在于PPI(DPI),了解屏幕密度與各尺寸的關(guān)系有助于我們深度理解倍率的概念:《基礎(chǔ)知識(shí)學(xué)起來!為設(shè)計(jì)師量身打造的DPI指南》
iPhone8在本次升級(jí)中,屏幕尺寸和分辨率都遺傳了iPhone6以后的優(yōu)良傳統(tǒng);
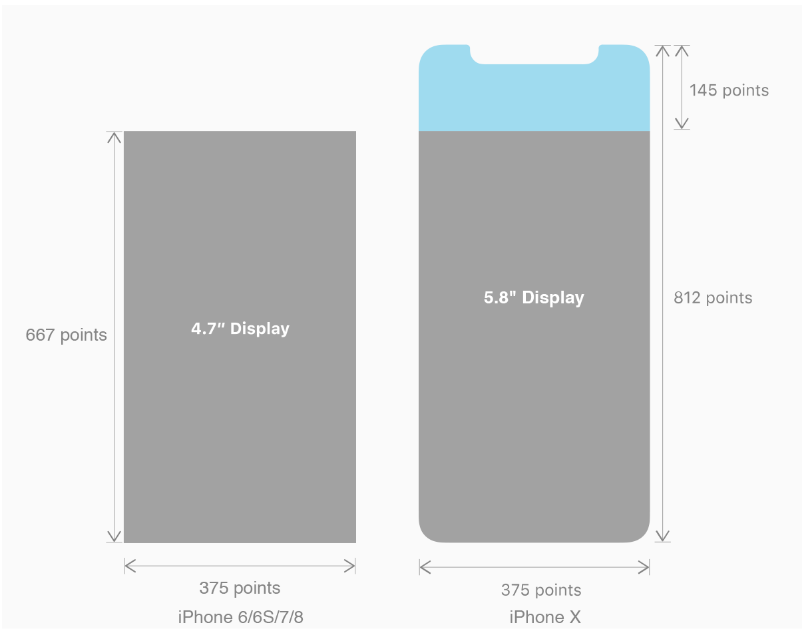
然而iPhone X 無論是在屏幕尺寸、分辨率、甚至是形狀上都發(fā)生了較大的改變,下面以iPhone 8作為參照物,看看到底iPhone X的適配我們要怎么考慮。
我們看看iPhone X尺寸上的變化:

2. iPhoneX的適配---安全區(qū)域(safe area)
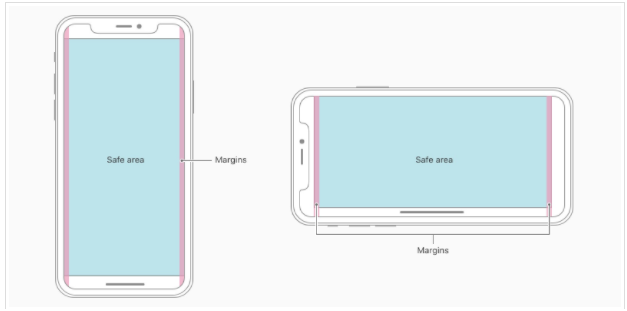
蘋果對(duì)于 iPhone X 的設(shè)計(jì)布局意見如下:

核心內(nèi)容應(yīng)該處于 Safe area 確保不會(huì)被設(shè)備圓角(corners),傳感器外殼(sensor housing,齊劉海) 以及底部的 Home Indicator 遮擋。也就是說 我們?cè)O(shè)計(jì)顯示的內(nèi)容應(yīng)該盡可能的在安全區(qū)域內(nèi);
3. iPhoneX的適配---適配方案viewport-fit 3.1 PhoneX的適配,在iOS 11中采用了viewport-fit的meta標(biāo)簽作為適配方案;viewport-fit的默認(rèn)值是auto。
viewport-fit取值如下:
| auto | 默認(rèn):viewprot-fit:contain;頁面內(nèi)容顯示在safe area內(nèi) |
| cover | viewport-fit:cover,頁面內(nèi)容充滿屏幕 |
viewport-fit meta標(biāo)簽設(shè)置(cover時(shí))
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
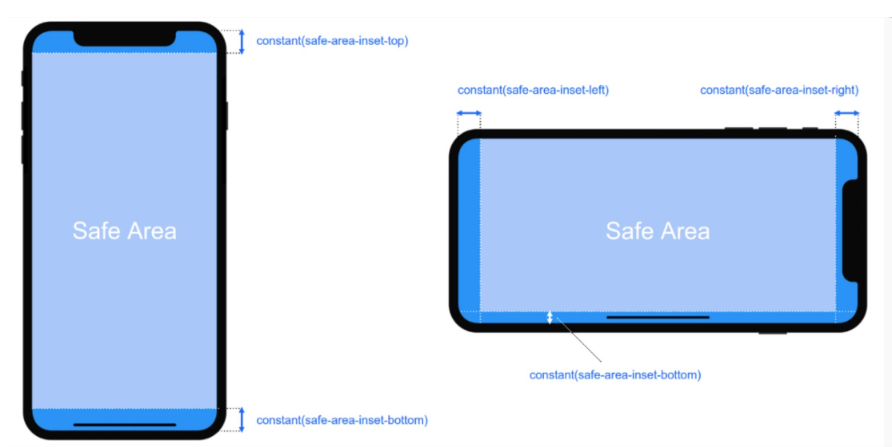
3.2 css constant()函數(shù) 與safe-area-inset-top &safe-area-inset-left &safe-area-inset-right &safe-area-inset-bottom的介紹

如上圖所示 在iOS 11中的WebKit包含了一個(gè)新的CSS函數(shù)constant(),以及一組四個(gè)預(yù)定義的常量:safe-area-inset-left,safe-area-inset-right,safe-area-inset-top和safe-area-inset-bottom。當(dāng)合并一起使用時(shí),允許樣式引用每個(gè)方面的安全區(qū)域的大小。
3.1當(dāng)我們?cè)O(shè)置viewport-fit:contain,也就是默認(rèn)的時(shí)候時(shí);設(shè)置safe-area-inset-left,safe-area-inset-right,safe-area-inset-top和safe-area-inset-bottom等參數(shù)時(shí)不起作用的。
