隨著HTML5技術(shù)的普及和推廣,Web開(kāi)發(fā)社區(qū)逐漸開(kāi)始嘗試在RIA(富互聯(lián)網(wǎng)應(yīng)用)中使用HTML5,這種實(shí)踐主要優(yōu)勢(shì)在于開(kāi)發(fā)人員能夠通過(guò) HTML5的各種技術(shù)以一種前所未有的統(tǒng)一、簡(jiǎn)潔、無(wú)插件依賴的方式實(shí)現(xiàn)炫目、復(fù)雜的Web應(yīng)用,HTML5的優(yōu)越性已經(jīng)得到了開(kāi)發(fā)社區(qū)的普遍認(rèn)可。不 過(guò),就像其他Web技術(shù)誕生時(shí)的情況一樣,作為新生兒的HTML5在各種Web瀏覽器中的實(shí)現(xiàn)程度或者說(shuō)平臺(tái)兼容性一直是Web開(kāi)發(fā)人員的心病。本文將介 紹Web瀏覽器對(duì)HTML5技術(shù)的兼容性,希望能夠幫助Web開(kāi)發(fā)人員在應(yīng)用HTML5技術(shù)時(shí)充分考慮到平臺(tái)差異性。
從2006年WHATWG和W3C決定合作制定HTML5標(biāo)準(zhǔn)以來(lái)(預(yù)計(jì)2012年成為候選標(biāo)準(zhǔn)),瀏覽器廠商都不甘落后,一直在努力實(shí)現(xiàn)更多的 HTML5技術(shù),不過(guò)由于各個(gè)廠商的步伐不一,導(dǎo)致HTML5在瀏覽器中的實(shí)現(xiàn)程度參差不齊。在這里我們將綜合兩種HTML5兼容性測(cè)試工具包 HTML5Test和Modernizr的測(cè)試結(jié)果來(lái)分析一下Web瀏覽器的支持程度。
考慮到HTML5標(biāo)準(zhǔn)的制定原則:新特性基于HTML、CSS、DOM 以及 JavaScript;減少對(duì)外部插件的需求(比如Flash);獨(dú)立于設(shè)備等,我們選取了HTML 5的幾項(xiàng)主要特性來(lái)評(píng)價(jià)瀏覽器系統(tǒng)。
- 視頻播放標(biāo)記video
- 音頻播放標(biāo)記audio
- 繪圖標(biāo)記canvas
- 表單控件標(biāo)記url、email等
- 本地客戶端存儲(chǔ)
瀏覽器(版本)選取
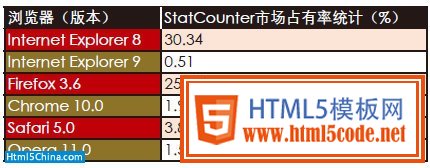
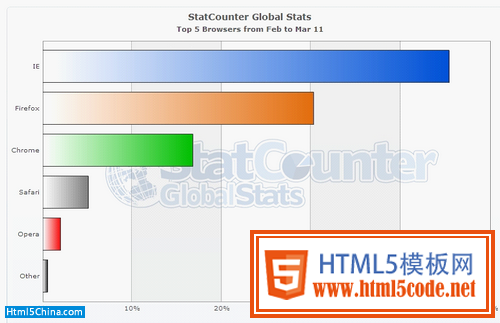
由于目前市面上的瀏覽器品牌和版本繁多,我們難以覆蓋全部產(chǎn)品,因此在這里設(shè)定測(cè)試瀏覽器的選擇原則為:主流品牌、主流版本和最新版本(正式發(fā)布)。依據(jù)StatCounter發(fā)布的2011年2~3月份瀏覽器市場(chǎng)占有率統(tǒng)計(jì)分布情況,主流品牌如圖1所示。

圖 1 主流瀏覽器分布圖
從圖1 中可以看出, 微軟的I n t e r n e tExplorer以其混搭的IE6、IE7、IE8、IE9等多個(gè)版本占據(jù)了榜首,開(kāi)源瀏覽器Firefox緊隨其后,其開(kāi)放的體系結(jié)構(gòu)也吸引了眾多優(yōu) 秀插件,并成為Web開(kāi)發(fā)人員的主要開(kāi)發(fā)調(diào)試平臺(tái)。Google主推的Chrome后來(lái)居上,占據(jù)了第三名的位置。
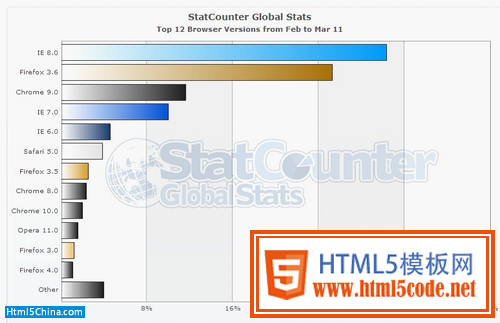
瀏覽器主流版本分布情況如圖2所示。

圖2 瀏覽器主流版本分布圖
再加上部分最新瀏覽器版本,我們選取的全部瀏覽器(版本)如表1所示。
表1 測(cè)試瀏覽器
HTML5兼容性分析
視頻播放標(biāo)記video
在HTML5技術(shù)出現(xiàn)之前,大部分Web視頻播放是通過(guò)瀏覽器插件如Adobe Flash來(lái)實(shí)現(xiàn),這要求客戶在觀看視頻之前安裝相應(yīng)的組件。video標(biāo)記的出現(xiàn)使開(kāi)發(fā)人員不再依賴于特定第三方技術(shù),下面的代碼片段播放了一個(gè)視頻文 件,設(shè)定了畫(huà)面的尺寸,并帶有控制按鈕(暫停/進(jìn)度條等):

video元素潛在地支持多種視頻格式,包括:
- Ogg——采用Theora視頻編碼和Vorbis音頻編碼的Ogg視頻文件;
- MPEG4——采用H.264視頻編碼和AAC音頻編碼的MPEG 4視頻文件;
- WebM——采用VP8視頻編碼和Vorbis音頻編碼的WebM視頻文件。
這些視頻格式在HTML5最終標(biāo)準(zhǔn)的接納程度目前還在各方博弈之中,不過(guò)瀏覽器已經(jīng)開(kāi)始選擇性地支持Video標(biāo)記了。表2是兼容性測(cè)試結(jié)果。
表2 視頻標(biāo)記video測(cè)試結(jié)果

這里有幾點(diǎn)需要注意:
- 最 新發(fā)布的I E 9 默認(rèn)只支持MP EG4(H.264編碼)格式文件(支持硬件加速),如果安裝了WebM/VP8插件,可以支持WebM視頻格式。
- Safari瀏覽器依靠QuickTime做視頻播放,所以Safari支持的視頻格式與QuickTime一致。請(qǐng)注 意:QuickTime在 Mac機(jī)上是預(yù)裝的,其默認(rèn)支持的視頻格式是MPEG4,但在Windows系統(tǒng)上QuickTime需要手動(dòng)安裝,也就是說(shuō)在Windows上默認(rèn)情況 下Safari是不支持所有視頻格式的,這一點(diǎn)需要Web開(kāi)發(fā)人員了解。
- Firefox 4.0還將支持WebM格式。
- Chrome已經(jīng)宣布不再支持MPEG格式的視頻。
- Video元素有一個(gè)preload屬性,可能的值包括:
- Auto——當(dāng)頁(yè)面加載后載入整個(gè)視頻;
- Meta——當(dāng)頁(yè)面加載后只載入元數(shù)據(jù);
- None——當(dāng)頁(yè)面加載后不載入視頻。
Web開(kāi)發(fā)人員應(yīng)該根據(jù)網(wǎng)頁(yè)的實(shí)際環(huán)境來(lái)選擇合適的預(yù)加載屬性以達(dá)到較好的前端性能。
音頻播放標(biāo)記audio
與視頻標(biāo)記vidio類(lèi)似,音頻播放標(biāo)記audio也是HTML5標(biāo)準(zhǔn)引入的元素,下面的代碼播放了一段音頻,帶有控制按鈕:

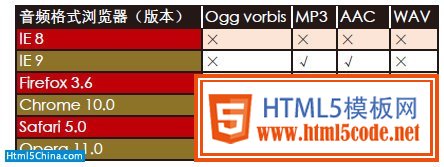
audio潛在地支持多種音頻格式,包括Oggvorbis、MP3、AAC、wav等,不同瀏覽器對(duì)audio標(biāo)記的支持程度表3所示。
表3 音頻標(biāo)記audio測(cè)試結(jié)果

有幾點(diǎn)需要說(shuō)明:
- 因?yàn)榇嬖诎P(guān)系,所以音頻標(biāo)記auido的情況基本與video的結(jié)果保持一致;
- IE8對(duì)video和audio標(biāo)記都不支持,IE9剛剛引入這些元素;
- audio元素同樣具有preload屬性,注意正確設(shè)置屬性值。
繪圖標(biāo)記canvas
在Web 2.0的世界里,炫目的圖形是必不可少的組成部分。HTML5引入的canvas元素支持Web開(kāi)發(fā)人員通過(guò)JavaScript在頁(yè)面上繪制線條、圖形、添加文字和圖像等。下面的代碼片段在頁(yè)面上簡(jiǎn)單繪制了一個(gè)藍(lán)色矩形:

Canvas的測(cè)試結(jié)果如表4所示。
表4 繪圖標(biāo)記canvas測(cè)試結(jié)果

我們欣喜地看到,各種瀏覽器對(duì)canvas的支持度非常高,對(duì)于IE8的限制,可以通過(guò)開(kāi)源項(xiàng)目ExplorerCanvas來(lái)解決,只需要兩步操作:
- 包含js文件
- 直接包含canvas元素或者動(dòng)態(tài)創(chuàng)建它:


Form 2.0表單元素
對(duì)于企業(yè)級(jí)Web應(yīng)用來(lái)說(shuō),表單控件是最重要的頁(yè)面元素之一。在HTML 5之前,各種類(lèi)型的表單只能由開(kāi)發(fā)人員通過(guò)復(fù)雜的屬性設(shè)置和限制條件(通過(guò)腳本計(jì)算)來(lái)完成。制定中的HTML 5標(biāo)準(zhǔn)引入了一系列分類(lèi)清晰、功能完善的表單控件標(biāo)記,包括email、url、number、range、search、color等,還有表單屬性 autocomplete、autofocus等。這里提供一個(gè)簡(jiǎn)單例子,用戶填寫(xiě)電子郵箱(自動(dòng)檢測(cè)格式正確與否)和個(gè)人主頁(yè)(自動(dòng)檢測(cè)格式正確與否) 等,然后提交給后臺(tái)系統(tǒng):

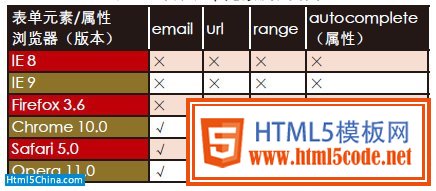
由于HTML5引入的表單控件、屬性比較多,這里選取了部分進(jìn)行了測(cè)試,如表5所示。
表5 部分表單元素測(cè)試結(jié)果

幾點(diǎn)說(shuō)明:
- Firefox 4.0將開(kāi)始支持email、url等表單元素;
- 自動(dòng)填充已經(jīng)作為許多瀏覽器的一項(xiàng)基本功能存在,與HTML 5標(biāo)準(zhǔn)的autocomplete屬性需要區(qū)別開(kāi)。
本地客戶端存儲(chǔ)
Web開(kāi)發(fā)人員經(jīng)常通過(guò)cookie管理客戶信息,但是當(dāng)數(shù)據(jù)量比較大時(shí),這種方法相對(duì)低效,一方面是因?yàn)閏ookie存在大小限制,另一方面每次都通過(guò)網(wǎng)絡(luò)請(qǐng)求來(lái)傳遞。HTML 5引入兩種新的存儲(chǔ)方式:
- localStorage——沒(méi)有時(shí)間限制的數(shù)據(jù)存儲(chǔ)
- sessionStorage——針對(duì)session的數(shù)據(jù)存儲(chǔ)

下面的例子分別使用LocalStorage和SessionStorge實(shí)現(xiàn)了簡(jiǎn)單計(jì)數(shù)器,結(jié)果如表6所示。
表6 本地客戶單存儲(chǔ)測(cè)試結(jié)果

這項(xiàng)功能對(duì)Web開(kāi)發(fā)人員來(lái)說(shuō)非常強(qiáng)大,我們來(lái)看一下瀏覽器對(duì)sessionStorage和所有測(cè)試的瀏覽器都實(shí)現(xiàn)了HTML5的本地客戶端存儲(chǔ) 標(biāo)記! 不過(guò),這里要提一下安全性,Web開(kāi)發(fā)人員在使用這些元素時(shí),要時(shí)刻謹(jǐn)記存儲(chǔ)在客戶端的數(shù)據(jù)可能會(huì)被授權(quán)使用瀏覽器的其他人查看甚至修改,所以需要注意保 存敏感信息。
結(jié)束語(yǔ)
本文介紹了一些主流瀏覽器對(duì)部分HTML5技術(shù)的兼容性,一言以蔽之——參差不齊,Web開(kāi)發(fā)人員在嘗試采用HTML5技術(shù)時(shí),一方面會(huì)為其強(qiáng)大的表現(xiàn)力而激動(dòng),另一方面也會(huì)因?yàn)楦鳛g覽器的兼容性測(cè)試而煩惱,希望本文能夠讓大家對(duì)幾個(gè)關(guān)鍵技術(shù)的支持程度有基本的了解。