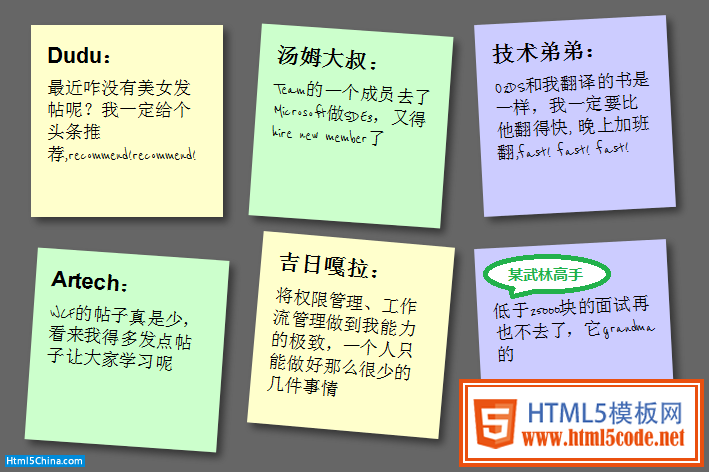
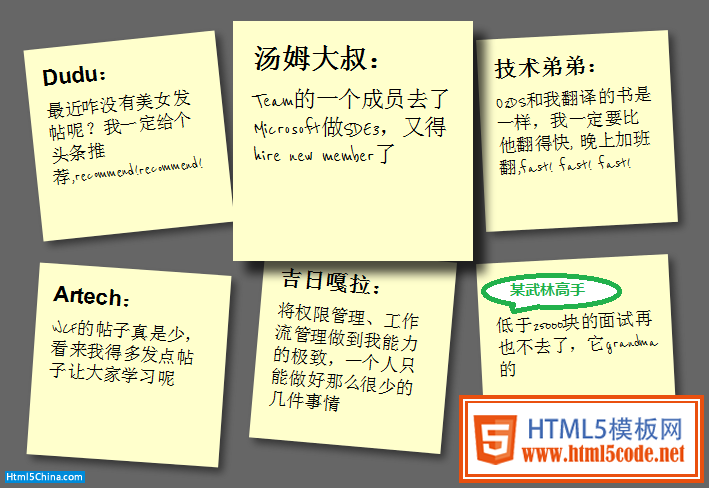
本篇文字將展示給你的是,如何利用HTML5/CSS3,僅用5步就可以制作便簽貼效果的HTML頁面,效果圖如下:
(注:圖里的文字純屬杜撰,搞笑目的,如有雷同,純屬巧合,謝謝!)

注:該效果可以在Safari, Chrome,Firefox和Opera在看到效果,IE上由于對(duì)HTML5的支持不完全,所以看不出效果。
第一步:創(chuàng)建基本HTML和正方形
首先添加基本的HTML結(jié)構(gòu)以及構(gòu)建基本的正方形,代碼如下:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- <ul>
- <li><a href=”#”>
- <h2>Dudu:</h2>
- <p>最近咋沒有美女發(fā)帖呢?我一定給個(gè)頭條推薦,recommend!recommend!</p>
- </a></li>
- <li><a href=”#”>
- <h2>湯姆大叔:</h2>
- <p>Team的一個(gè)成員去了Microsoft做SDE3,又得hire new member了</p>
- </a></li>
- <li><a href=”#”>
- <h2>技術(shù)弟弟:</h2>
- <p>O2DS和我翻譯的書是一樣,我一定要比他翻得快, 晚上加班翻,fast! fast! fast!</p>
- </a></li>
- <li><a href=”#”>
- <h2>Artech:</h2>
- <p>WCF的帖子真是少,看來我得多發(fā)點(diǎn)帖子讓大家學(xué)習(xí)呢</p>
- </a></li>
- <li><a href=”#”>
- <h2>吉日嘎拉:</h2>
- <p>將權(quán)限管理、工作流管理做到我能力的極致,一個(gè)人只能做好那么很少的幾件事情</p>
- </a></li>
- <li><a href=”#”>
- <h2>某武林高手:</h2>
- <p>低于25000塊的面試再也不去了,它grandma的</p>
- </a></li>
- </ul>
每個(gè)note都加一個(gè)href連接,主要是為了支持鍵盤訪問,CSS代碼如下:
CSS Code復(fù)制內(nèi)容到剪貼板- *{
- margin:0;
- padding:0;
- }
- body{
- font-family:arial,sans-serif;
- font-size:100%;
- margin:3em;
- background:#666 ;
- color:#fff ;
- }
- h2,p{
- font-size:100%;
- font-weight:normal;
- }
- ul,li{
- list-style:none;
- }
- ul{
- overflow:hidden;
- padding:3em;
- }
- ul li a{
- text-decoration:none;
- color:#000 ;
- background:#ffc ;
- display:block;
- height:10em;
- width:10em;
- padding:1em;
- }
- ul li{
- margin:1em;
- float:left;
- }
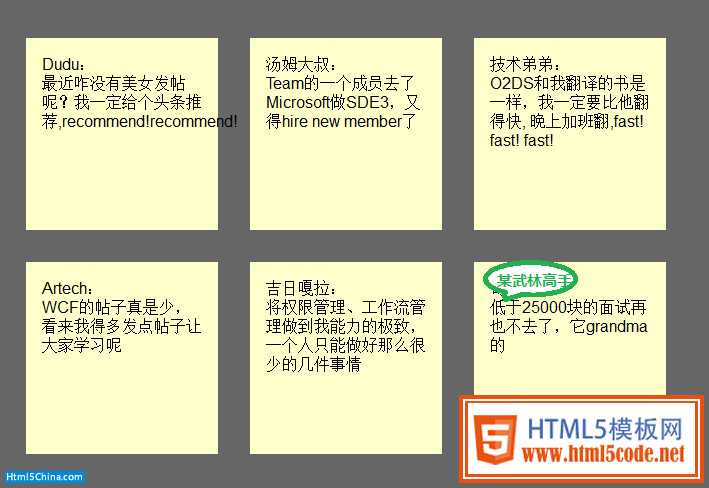
效果如下:

第二步:陰影和手寫草體字
這一步,是我們要實(shí)現(xiàn)正方形的陰影效果,并且將字體改為草體(僅限英文),由于google提供了Font API的支持,所以我們可以直接使用了,首先添加對(duì)Google API的調(diào)用:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- <link href=”http://fonts.googleapis.com/css?family=Reenie+Beanie:regular” rel=”stylesheet” type=”text/css”>
然后設(shè)置引用這個(gè)字體:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- ul li h2
- {
- font-size: 140%;
- font-weight: bold;
- padding-bottom: 10px;
- }
- ul li p
- {
- font-family: “Reenie Beanie” ,arial,sans-serif,微軟雅黑;
- font-size: 110%;
- }
關(guān)于陰影,由于各個(gè)瀏覽器還都不完全支持,所以需要分別處理,代碼如下:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- ul li a
- {
- text-decoration: none;
- color: #000 ;
- background: #ffc ;
- display: block;
- height: 10em;
- width: 10em;
- padding: 1em; /* Firefox */
- -moz-box-shadow: 5px 5px 7px rgba(33,33,33,1) ; /* Safari+Chrome */
- -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7) ; /* Opera */
- box-shadow: 5px 5px 7px rgba(33,33,33,.7) ;
- }
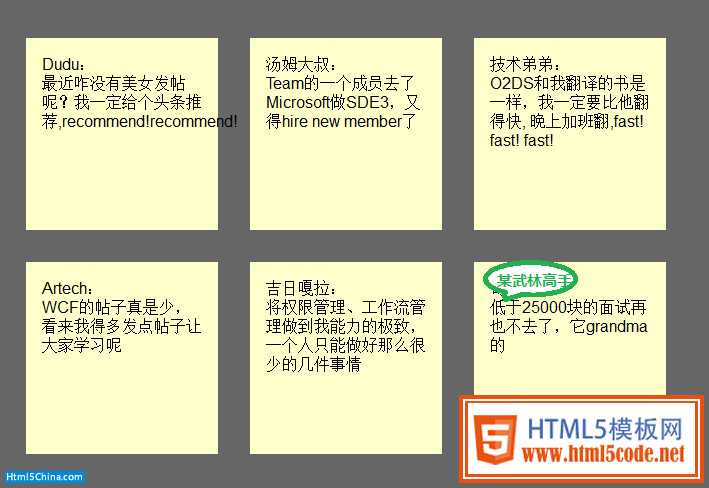
效果如下:

第三步:傾斜正方形
為了讓正方形傾斜,我們需要在li->a里添加如下代碼:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- ul li a{
- -webkit-transform:rotate(-6deg);
- -o-transform:rotate(-6deg);
- -moz-transform:rotate(-6deg);
- }
但是為了能讓正方形隨機(jī)傾斜,而不是全部都傾斜,我們需要使用新的CSS3選擇器,讓正方形在每2個(gè)傾斜4個(gè)deg,每3個(gè)傾斜負(fù)3個(gè)deg,每5個(gè)傾斜5個(gè)deg:
CSS Code復(fù)制內(nèi)容到剪貼板- *{
- margin:0;
- padding:0;
- }
- body{
- font-family:arial,sans-serif;
- font-size:100%;
- margin:3em;
- background:#666 ;
- color:#fff ;
- }
- h2,p{
- font-size:100%;
- font-weight:normal;
- }
- ul,li{
- list-style:none;
- }
- ul{
- overflow:hidden;
- padding:3em;
- }
- ul li a{
- text-decoration:none;
- color:#000 ;
- background:#ffc ;
- display:block;
- height:10em;
- width:10em;
- padding:1em;
- }
- ul li{
- margin:1em;
- float:left;
- }
效果如下:

第二步:陰影和手寫草體字
這一步,是我們要實(shí)現(xiàn)正方形的陰影效果,并且將字體改為草體(僅限英文),由于google提供了Font API的支持,所以我們可以直接使用了,首先添加對(duì)Google API的調(diào)用:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- <link href=”http://fonts.googleapis.com/css?family=Reenie+Beanie:regular” rel=”stylesheet” type=”text/css”>
然后設(shè)置引用這個(gè)字體:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- ul li h2
- {
- font-size: 140%;
- font-weight: bold;
- padding-bottom: 10px;
- }
- ul li p
- {
- font-family: “Reenie Beanie” ,arial,sans-serif,微軟雅黑;
- font-size: 110%;
- }
關(guān)于陰影,由于各個(gè)瀏覽器還都不完全支持,所以需要分別處理,代碼如下:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- ul li a
- {
- text-decoration: none;
- color: #000 ;
- background: #ffc ;
- display: block;
- height: 10em;
- width: 10em;
- padding: 1em; /* Firefox */
- -moz-box-shadow: 5px 5px 7px rgba(33,33,33,1) ; /* Safari+Chrome */
- -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7) ; /* Opera */
- box-shadow: 5px 5px 7px rgba(33,33,33,.7) ;
- }
效果如下:

第三步:傾斜正方形
為了讓正方形傾斜,我們需要在li->a里添加如下代碼:
XML/HTML Code復(fù)制內(nèi)容到剪貼板- ul li a{
- -webkit-transform:rotate(-6deg);
- -o-transform:rotate(-6deg);
- -moz-transform:rotate(-6deg);
- }
但是為了能讓正方形隨機(jī)傾斜,而不是全部都傾斜,我們需要使用新的CSS3選擇器,讓正方形在每2個(gè)傾斜4個(gè)deg,每3個(gè)傾斜負(fù)3個(gè)deg,每5個(gè)傾斜5個(gè)deg:
CSS Code復(fù)制內(nèi)容到剪貼板- ul li:nth-child(even) a{
- -o-transform:rotate(4deg);
- -webkit-transform:rotate(4deg);
- -moz-transform:rotate(4deg);
- position:relative;
- top:5px;
- }
- ul li:nth-child(3n) a{
- -o-transform:rotate(-3deg);
- -webkit-transform:rotate(-3deg);
- -moz-transform:rotate(-3deg);
- position:relative;
- top:-5px;
- }
- ul li:nth-child(5n) a{
- -o-transform:rotate(5deg);
- -webkit-transform:rotate(5deg);
- -moz-transform:rotate(5deg);
- position:relative;
- top:-10px;
- }
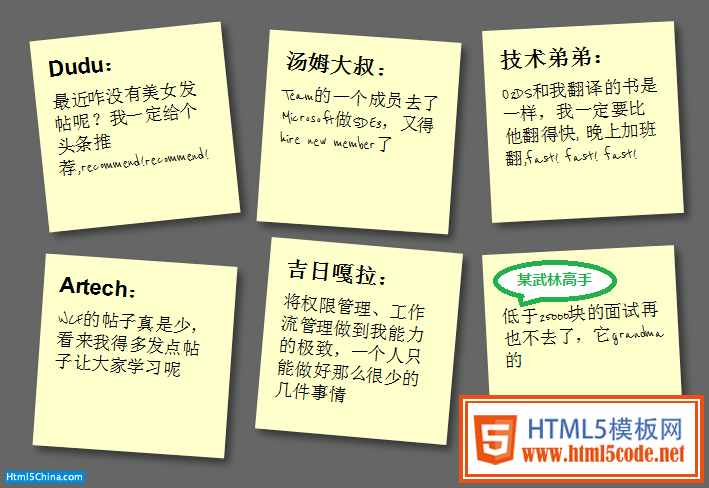
效果如下:

第四步:Hover和Focus時(shí)放縮正方形
想在hover和focus的時(shí)候達(dá)到縮放的效果,我們需要添加如下代碼:
CSS Code復(fù)制內(nèi)容到剪貼板- ul li a:hover,ul li a:focus{
- -moz-box-shadow:10px 10px 7px rgba(0,0,0,.7) ;
- -webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7) ;
- box-shadow:10px 10px 7px rgba(0,0,0,.7) ;
- -webkit-transform: scale(1.25);
- -moz-transform: scale(1.25);
- -o-transform: scale(1.25);
- position:relative;
- z-index:5;
- }
設(shè)置z-index為5是為了讓正方形在放大的時(shí)候蓋住其它的正方形,同時(shí)因?yàn)橐苍O(shè)置了focus,所以也支持Tab鍵切換訪問,
效果如下:

第五步:平滑過渡和添加顏色
第四步的特效,看起來有些生硬,我們可以添加Transition來達(dá)到平滑動(dòng)畫的效果,另外顏色比較單一,我們可以設(shè)置一下不同的顏色,首先在ul->li->a里添加Transition:
CSS Code復(fù)制內(nèi)容到剪貼板- -moz-transition:-moz-transform .15s linear;
- -o-transition:-o-transform .15s linear;
- -webkit-transition:-webkit-transform .15s linear;
然后在even和3n里定義不同的顏色:
CSS Code復(fù)制內(nèi)容到剪貼板- ul li:nth-child(even) a{
- -o-transform:rotate(4deg);
- -webkit-transform:rotate(4deg);
- -moz-transform:rotate(4deg);
- position:relative;
- top:5px;
- background:#cfc ;
- }
- ul li:nth-child(3n) a{
- -o-transform:rotate(-3deg);
- -webkit-transform:rotate(-3deg);
- -moz-transform:rotate(-3deg);
- position:relative;
- top:-5px;
- background:#ccf ;
- }
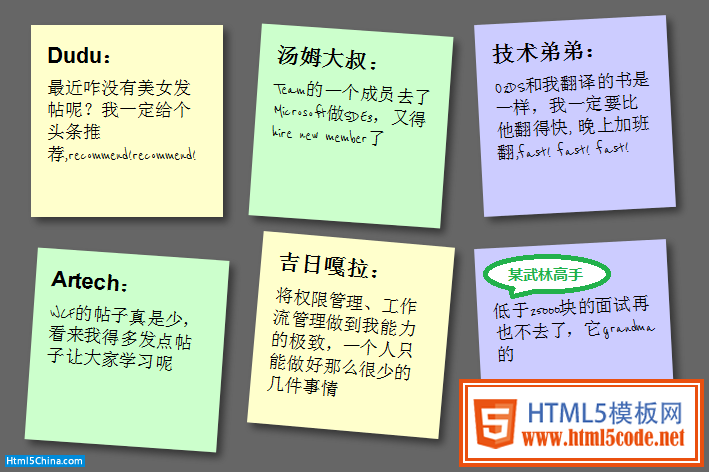
這樣,就完成了我們最終的效果:

總結(jié)
至此,我們利用了HTML5和CSS3的基本特性做成了一個(gè)還不錯(cuò)的便簽貼效果,HTML5/CSS3確實(shí)很強(qiáng)大,如果在加一些高級(jí)特性,比如和JavaScript結(jié)合起來,能實(shí)現(xiàn)更加牛逼的效果,從當(dāng)耐特磚家給大家的HTML5實(shí)驗(yàn)室系列文章,就可以看出來了。
