紹一個(gè)網(wǎng)站,演示了通過(guò) HTML5 + JavaScript 技術(shù)實(shí)現(xiàn)的人臉識(shí)別,目前僅適用于 Chrome瀏覽器,首先需要在地址欄輸入 about:flags ,然后找到“啟用 MediaStream” 這一項(xiàng),點(diǎn)擊“啟用” 后重啟 Chrome 瀏覽器

然后打開(kāi)下面地址:
http://neave.com/webcam/html5/face/
當(dāng)你搖頭晃腦的時(shí)候,那副眼鏡會(huì)跟著移動(dòng)并幫你戴上眼鏡。
你可以查看網(wǎng)頁(yè)源碼來(lái)了解具體的實(shí)現(xiàn)細(xì)節(jié)。
———————————–我是分界線(xiàn)———————————————
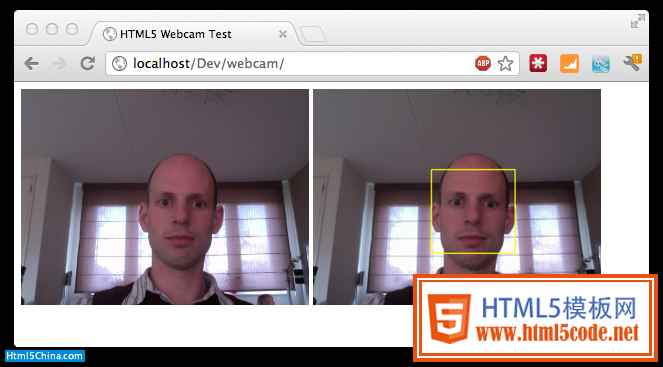
這是一篇國(guó)外的文章,介紹如何通過(guò) WebRTC、OpenCV 和 WebSocket 技術(shù)實(shí)現(xiàn)在 Web 瀏覽器上的人臉識(shí)別,架構(gòu)在 Jetty 之上。
實(shí)現(xiàn)的效果包括:

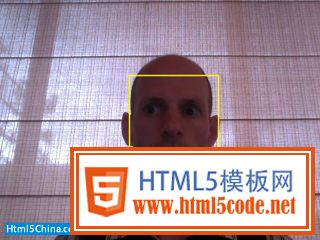
還能識(shí)別眼睛

人臉識(shí)別的核心代碼:
頁(yè)面:
- <div>
- <video id="live" width="320" height="240" autoplay style="display: inline;"></video>
- <canvas width="320" id="canvas" height="240" style="display: inline;"></canvas>
- </div>
- <script type="text/javascript">
- var video = $("#live").get()[0];
- var canvas = $("#canvas");
- var ctx = canvas.get()[0].getContext('2d');
- navigator.webkitGetUserMedia("video",
- function(stream) {
- video.src = webkitURL.createObjectURL(stream);
- },
- function(err) {
- console.log("Unable to get video stream!")
- }
- )
- timer = setInterval(
- function () {
- ctx.drawImage(video, 0, 0, 320, 240);
- }, 250);
- </script>
JavaScript Code復(fù)制內(nèi)容到剪貼板
- public class FaceDetection {
- private static final String CASCADE_FILE ="resources/haarcascade_frontalface_alt.xml";
- private int minsize = 20;
- private int group = 0;
- private double scale = 1.1;
- /**
- * Based on FaceDetection example from JavaCV.
- */
- public byte[] convert(byte[] imageData) throws IOException {
- // create image from supplied bytearray
- IplImage originalImage = cvDecodeImage(cvMat(1, imageData.length,CV_8UC1, newBytePointer(imageData)));
- // Convert to grayscale for recognition
- IplImage grayImage = IplImage.create(originalImage.width(), originalImage.height(), IPL_DEPTH_8U, 1);
- cvCvtColor(originalImage, grayImage, CV_BGR2GRAY);
- // storage is needed to store information during detection
- CvMemStorage storage = CvMemStorage.create();
- // Configuration to use in analysis
- CvHaarClassifierCascade cascade = newCvHaarClassifierCascade(cvLoad(CASCADE_FILE));
- // We detect the faces.
- CvSeq faces = cvHaarDetectObjects(grayImage, cascade, storage, scale, group, minsize);
- // We iterate over the discovered faces and draw yellow rectangles around them.
- for (int i = 0; i < faces.total(); i++) {
- CvRect r = new CvRect(cvGetSeqElem(faces, i));
- cvRectangle(originalImage, cvPoint(r.x(), r.y()),
- cvPoint(r.x() + r.width(), r.y() + r.height()),
- CvScalar.YELLOW, 1, CV_AA, 0);
- }
- // convert the resulting image back to an array
- ByteArrayOutputStream bout = new ByteArrayOutputStream();
- BufferedImage imgb = originalImage.getBufferedImage();
- ImageIO.write(imgb, "png", bout);
- return bout.toByteArray();
- }
- }
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
