前言
前端的童鞋在寫頁面時, 都不可避免的總會踩到 表單驗證 這個坑. 這時候, 我們就要跪了, 因為要寫一堆 js 來檢查. 但是自從 H5 出現后, 很多常見的 表達驗證 , 它都已經幫我們實現了, 讓我們減輕了很多負擔, 就好像下面的:
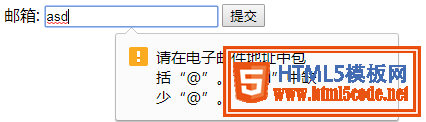
郵箱地址驗證:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
郵箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>

郵箱驗證是 H5 自身支持的, 但是我們要驗證的場景和情況是多種多樣的, 那該怎么辦? 用回 Js 嗎? 很明顯沒這么蛋疼, 因為 H5 提供了 pattern 屬性, 讓我們自食其力! 我們可以在 pattern 指定正則表達式, 只要正則寫的好, 驗證就沒煩惱!
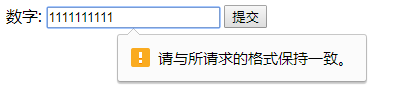
正則限定11位數字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
數字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>

問題
大家可以嘗試下, 在輸入非11位的數字, 都會報錯, 這就是 pattern 的功勞. 但是不知道大家發現了一個蛋疼的現象沒? 就是如果咱們使用 pattern 的方式去驗證表單, 在驗證失敗時, 它的提示都是 請與所請求的格式保持一致 , 我的天, 我們的用戶怎么知道所請求的格式是什么鬼, 總不能讓他們去看源碼吧, 要真這樣, 我們連頁面都不用寫了, 直接讓他們把錢給我們得了, 開個玩笑~
解決方案
有問題, 咱們就得解決, 在面向谷歌編程許久, 終于覓得一良方:
oninvalid:提交的input元素的值為無效值時(這里是正則驗證失敗),觸發
oninvalid事件。oninvalid屬于Form 事件。
setCustomValidity():這個是HTML5內置的JS方法,用來自定義提示信息
原來可以通過 oninvalid 和 setCustomValidity 來自定義提示, 那這就好辦了, 修改源代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
數字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('請輸入11位數字')">
</label>
<input type="submit">
</form>
</body>
</html>
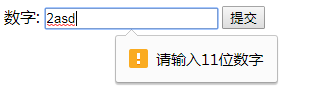
結果:

終于不是那個蛋疼的"格式"了, 現在表單驗證提示已經很明確的告訴我們, 這里應該輸入的是什么樣的數據, 這樣用戶就能更好的修改自己的輸入了!
以上所述是小編給大家介紹的HTML5 表單驗證失敗的提示語問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
