點評:HTML5新增通信相關兩個API,跨文檔消息傳輸與WEB Sockets API,跨文檔消息傳輸功能,可以在不同網頁文檔,不同端口(跨域情況下)進行消息傳遞。使用web sockets api 可以讓客戶端與服務器端通過socket端口傳遞數據,這樣便可以使用數據推送技術
前言
HTML5新增通信相關兩個API,跨文檔消息傳輸與WEB Sockets API,
跨文檔消息傳輸功能,可以在不同網頁文檔,不同端口(跨域情況下)進行消息傳遞。
使用web sockets api 可以讓客戶端與服務器端通過socket端口傳遞數據,這樣便可以使用數據推送技術。
跨文檔消息傳輸在之前我們若想跨域獲取信息會花很多功夫,現在只要獲取網頁所在窗口對象實例變可以實現互相通信。
首先要想從其他窗口接受發過來的消息需要對其窗口對象進行監聽:
window.addevntListener('message', function () {}, false)
使用windows對象的postMessage方法向其他窗口發生信息:
otherWindow.postMessage(message, targetOrigin)第一個參數為發送文本,也可以是js對象(json)第二個參數為接收消息對象窗口的URL,可以使用通配符簡單示例:
復制代碼
代碼如下:post信息
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
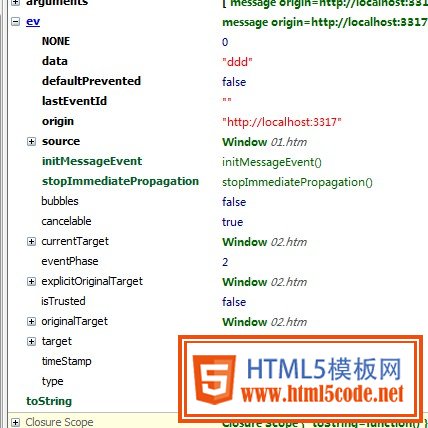
window.addEventListener('message', function (ev) {
//應該要檢查消息來源
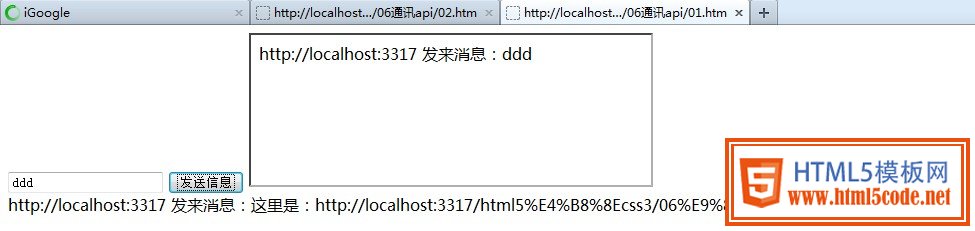
$('#msg_box').html(ev.origin + ' 發來消息:' + ev.data);
}, false);
$('#send').click(function () {
var frame = window.frames[0];
frame.postMessage($('#msg').val(), 'http://localhost:3317/html5%E4%B8%8Ecss3/06%E9%80%9A%E8%AE%AFapi/02.htm');
});
});
</script>
</head>
<body>
<input type="text" id="msg" />
<button id="send">
發送信息</button>
<iframe src="02.htm" width="400"></iframe>
<div id="msg_box">
</div>
</body>
</html>

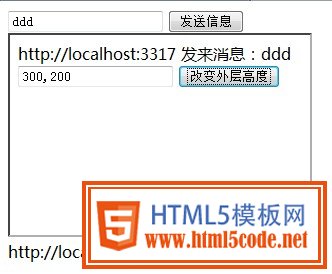
在以上基礎上我們做一點修改,我們在子頁面給出高寬按鈕,用于告訴父窗口怎么改變iframe高寬:
復制代碼
代碼如下:父層代碼
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
window.addEventListener('message', function (ev) {
//應該要檢查消息來源
$('#msg_box').html(ev.origin + ' 發來消息:' + ev.data);
var w_h = ev.data;
//未做格式檢查
$('#f').css('width', w_h.split(',')[0] + 'px');
$('#f').css('height', w_h.split(',')[1] + 'px');
}, false);
function p() {
var frame = window.frames[0];
frame.postMessage($('#msg').val(), 'http://localhost:3317/html5%E4%B8%8Ecss3/06%E9%80%9A%E8%AE%AFapi/02.htm');
}
$('#send').click(function () {
p();
});
setTimeout(p, 200);
});
</script>
</head>
<body>
<input type="text" id="msg" />
<button id="send">
發送信息</button>
<iframe src="02.htm" width="400" id="f"></iframe>
<div id="msg_box">
</div>
</body>
</html>
復制代碼
代碼如下:子層代碼
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var url = '';
var source = '';
window.addEventListener('message', function (ev) {
//此處需要做來源驗證
if (ev.origin) { }
$('#msg').html(ev.origin + ' 發來消息:' + ev.data);
url = ev.origin;
source = ev.source;
//ev.source.postMessage('這里是:' + this.location, ev.origin);
});
$('#send').click(function () {
source.postMessage($('#w_h').val(), url);
});
});
</script>
</head>
<body>
<div id='msg'>
</div>
<input type="text" id="w_h" />
<button id="send">
改變外層高度</button>
</body>
</html>

最后為我們的e截個圖:

更加靈活的運用,該api還可以更厲害的運用,我們可以傳遞函數名什么的,反正可做很多事情了。
web sockets 通信
web sockets 是HTML5提供的在web應用程序中客戶端與服務器端之間進行非HTTP的通信機制
他實現了http不容易實現的服務器的數據推送等智能通信技術,因此受到了很高的關注。
使用web sockes api 可以在服務器端與客戶端建立非HTTP的雙向連接,這個連接是實時的也是永久的,除非顯式關閉
這意味著當服務器想向客戶端發送數據時,可以立即將數據推送到客戶瀏覽器中,無需重新建立連接。
只要客戶端有一個被打開的socket并且與服務器建立了連接,服務器就可以將數據推送到這個socket上,服務器不再需要輪詢客戶端請求,化被動為主動。
web sockets api
復制代碼
代碼如下:var webSocket = new WebSocket('ws://localhost:8005/socket');
url必須使用ws或者wss(加密)作為頭,這個url設定好后,在javascript腳本中可以通過訪問websocket對象的url來重新獲取
通信建立連接后,就可以雙向通信了,使用websocket對象的send方法加json數據便可將任何形式數據傳往服務器:</p><p>webSocket.send(msg);
通過onmessage事件來接收服務器傳送過來數據:
webSocket.onmessage = function (e) {
var data = e.data;
};
通過onopern事件監聽socket打開事件:
webSocket.onopen = function (e) { };
通過onclose監聽socket關閉事件:
webSocket.onclose = function (e) {};
通過webSocket.close()方法關閉socket連接;</p><p>通過readyState屬性獲取websocket對象狀態:
CONNECTION 0 正在連接
OPEN 1 已經連接
CLOSING 2 正在關閉
CLOSE 2 已經關閉
PS:,因為我不會配置服務器塊的socket相關,所以暫時不能進行測試,該問題留待二次學習時解決。
整個代碼還是很簡單的:
復制代碼
代碼如下:// 創建一個Socket實例
var socket = new WebSocket('ws://localhost:8080'); </p><p>// 打開Socket
socket.onopen = function(event) { </p><p> // 發送一個初始化消息
socket.send('I am the client and I/'m listening!'); </p><p> // 監聽消息
socket.onmessage = function(event) {
console.log('Client received a message',event);
}; </p><p> // 監聽Socket的關閉
socket.onclose = function(event) {
console.log('Client notified socket has closed',event);
}; </p><p> // 關閉Socket....
//socket.close()
};
