點評:HTML5 Canvas中提供了實現圖形API,通過它可以簡單的實現平移,旋轉,放縮等等,下面與大家分享下平移,旋轉,放縮的具體實現及參照圖,感興趣的朋友可以參考下哈,希望對大家有所幫助
HTML5 Canvas中提供了實現圖形平移,旋轉,放縮的API。
平移(translate)
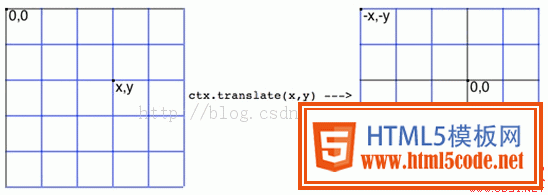
平移坐標translate(x, y)意思是把(0,0)坐標平移到(x, y),原來的(0,0)坐標則變成(-x, -y)
圖示如下:

任何原來的坐標點p(ox, oy)在translate之后的坐標點為p(ox-x, oy-y),其中點(x, y)為平移
點坐標translate(x, y)。
代碼演示:
復制代碼
代碼如下:// translate is move the startpoint to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width/ 2, height / 2); // 中心點坐標為(0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press <Esc> to Exit Game",5,50);
context.translate(-width/2, -height/2); // 平移恢復(0,0)坐標為左上角
context.fillText("I'm Back to Top",5,50);
}
放縮(Scale)
Scale(a, b)意思是將對象沿著XY軸分別放縮至a*x, b*y大小。效果如圖示:

復制代碼
代碼如下:// translation the rectangle.
function drawPath(context) {
context.translate(200,200);
context.scale(2,2);// Scale twice size of original shape
context.strokeStyle= "green";
context.beginPath();
context.moveTo(0,40);
context.lineTo(80,40);
context.lineTo(40,80);
context.closePath();
context.stroke();
}
旋轉(rotate)
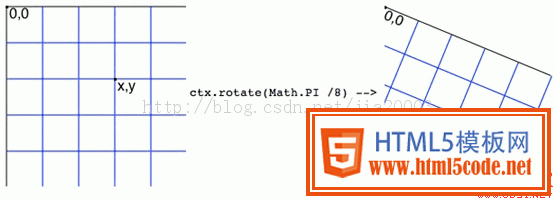
旋轉角度rotate(Math.PI/8)

旋轉前的坐標p(x, y)在對應的旋轉后的坐標P(rx, ry)為
Rx = x * cos(-angle) - y * sin(-angle);
Ry = y * cos(-angle) + x * sin(-angle);
旋轉90度可以簡化為:
Rx = y;
Ry = -x;
Canvas中旋轉默認的方向為順時針方向。演示代碼如下:
復制代碼
代碼如下:// new point.x = x * cos(-angle) -y * sin(-angle),
// new point.y = y * cos(-angle) +x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!",350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4; i++) {
var x = (i+1)*20;
var y = (i+1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX,newY, 200, 6);
}
}
通常做法是旋轉與平移一起使用,先將坐標(0,0)平移到中心位置
translate (width/2, height/2)然后再使用rotate(Math.PI/2)完成旋轉
代碼示例如下:
復制代碼
代碼如下:function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}
全部JavaScript代碼:
復制代碼
代碼如下:var tempContext = null; // global variable 2d context
window.onload = function() {
var canvas = document.getElementById("target");
canvas.width = 450;
canvas.height = 450;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
// drawPath(tempContext);
}
// translate is move the start point to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width / 2, height / 2);
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press <Esc> to Exit Game",5,50);
context.translate(-width / 2, -height / 2);
context.fillText("I'm Back to Top",5,50);
}
// translation the rectangle.
function drawPath(context) {
context.translate(200, 200);
context.scale(2,2); // Scale twice size of original shape
context.strokeStyle = "green";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
// new point.x = x * cos(-angle) - y * sin(-angle),
// new point.y = y * cos(-angle) + x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!", 350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4; i++) {
var x = (i+1)*20;
var y = (i+1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX, newY, 200, 6);
}
}
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
