前端部分
我們以默認(rèn)的message.html留言頁面為例子講解,這個(gè)對(duì)應(yīng)你自己網(wǎng)站的留言頁面。新增一段如下代碼:
<div class="form-group">
<label for="hidden">圖片:</label>
<input type="text" name="pic" id="pic" class="headpic" placeholder="請(qǐng)上傳圖片" >
<buttom class="btn btn-success upload" data-target=".headpic" >上傳</buttom>
</div>
我們新增這樣一段代碼,其中:pic為后臺(tái)自定義的圖片字段,你也可以另外取名。加入后還需要另外引入一個(gè)模板文件,這個(gè)文件是3X新增加的:
{include file='comm/upload.html'}
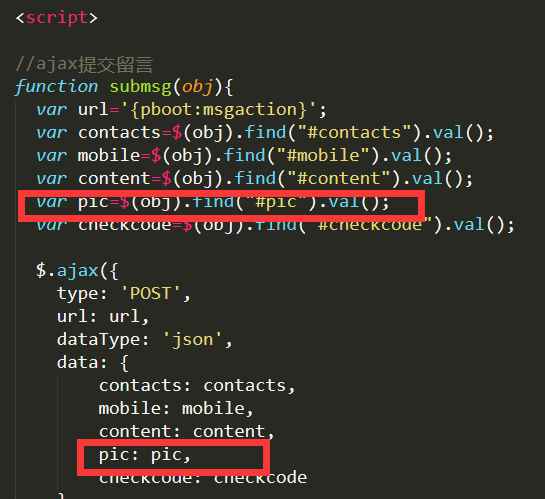
如果是用AJAX提交數(shù)據(jù)的話,還需要在相關(guān)js代碼中增加這個(gè)字段的獲取。
后臺(tái)修改
前段上傳圖片后,后臺(tái)是無法直接預(yù)覽的,這里我們需要對(duì)后臺(tái)代碼做一個(gè)簡單修改,打開后臺(tái)的模板文件:message.html,記住,是后臺(tái)的模板文件。大約30行左右這里,我們可以看到,這里是循環(huán)輸入留言字段的,稍作修改一下,我們把TD那一段修改成:
<td >
<script>
var Cts = "[value->$field]";
if(Cts.indexOf("/static/") >= 0 ) {
document.write( "<img src="+Cts +">");
} else
{
document.write(Cts);
}
</script>
</td>
<!--當(dāng)后綴為JPG或者PNG的時(shí)候,顯示圖片,當(dāng)后綴為XLS或者DOC文檔的時(shí)候進(jìn)行下載,其他字段直接顯示 -->
<script>
var Cts = "[value->$field]";
if( (Cts.indexOf("jpg") >= 0)||(Cts.indexOf("png") >= 0) ) {
document.write( "<img src="+Cts+">");
} else if( (Cts.indexOf("xls") >= 0)||(Cts.indexOf("doc") >= 0) )
{
document.write("<a href='"+Cts+"' target='_blank'>"+Cts+"</a>");
}else {
document.write(Cts);
}
</script>
最終效果
最終實(shí)現(xiàn)效果如下圖所示,需要這個(gè)功能的朋友可以去嘗試修改下,修改前請(qǐng)記得備份好相關(guān)文件,以免出錯(cuò)!
【網(wǎng)站聲明】本站部分內(nèi)容來源于互聯(lián)網(wǎng),旨在幫助大家更快的解決問題,如果有圖片或者內(nèi)容侵犯了您的權(quán)益,請(qǐng)聯(lián)系我們刪除處理,感謝您的支持!
