layui得到select值的方法:首先打開相應(yīng)的代碼文件;然后引用layui插件;最后通過“var batch=$("#batch").val();”方法取得下拉框的值即可。具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>增加、修改學(xué)校/層次/專業(yè)</title>
<link rel="stylesheet" href="layui/layui.css">
</head>
<body>
<div class="layui-fluid layui-form">
<form class="layui-form" action="" method="post">
<br>
<div style="padding-left: 100px; padding-bottom: 20px;"><h2>{$rs1.title} >> {$rs.title}</h2></div>
<div class="layui-form-item">
<label class="layui-form-label">學(xué)費(fèi)</label>
<div class="layui-input-block">
<input type="text" name="price" required lay-verify="required" class="layui-input" value="{$rs.price}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">批次</label>
<div class="layui-input-block">
<select name="batch" id="batch" lay-filter="batch" lay-verify="required" lay-search="required">
<option value="">請(qǐng)選擇批次</option>
{volist name="batch_rs" id="batch"}
<option value="{$batch.id}" {if condition="$rsEdit.batch eq $batch.id"}selected{/if}>{$batch.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="button" id="editbatchschooltuition" class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
</div>
</div>
</form>
</div>
<script src="layui/layui.js"></script>
<script>
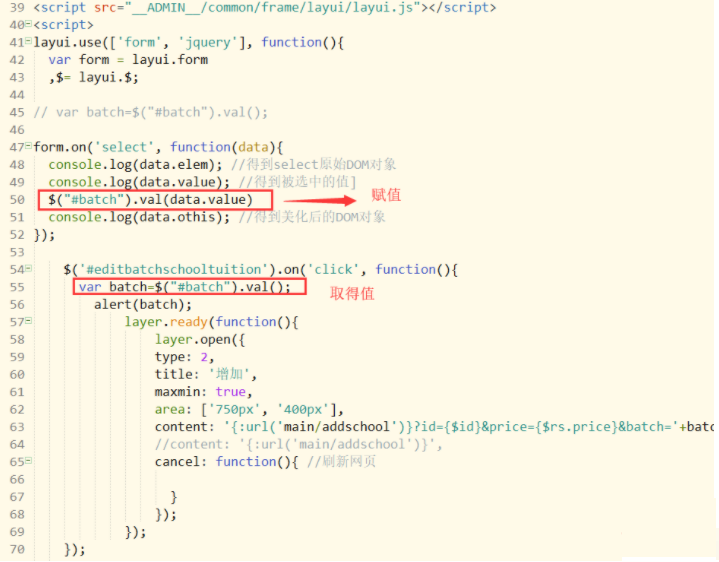
layui.use(['form', 'jquery'], function(){
var form = layui.form
,$= layui.$;
// var batch=$("#batch").val();
form.on('select', function(data){
console.log(data.elem); //得到select原始DOM對(duì)象
console.log(data.value); //得到被選中的值]
$("#batch").val(data.value)
console.log(data.othis); //得到美化后的DOM對(duì)象
});
$('#editbatchschooltuition').on('click', function(){
var batch=$("#batch").val();
alert(batch);
layer.ready(function(){
layer.open({
type: 2,
title: '增加',
maxmin: true,
area: ['750px', '400px'],
content: '{:url('main/addschool')}?id={$id}&price={$rs.price}&batch='+batch,
//content: '{:url('main/addschool')}',
cancel: function(){ //刷新網(wǎng)頁
}
});
});
});
});
</script>
</body>
</html>
代碼解析:
【網(wǎng)站聲明】本站部分內(nèi)容來源于互聯(lián)網(wǎng),旨在幫助大家更快的解決問題,如果有圖片或者內(nèi)容侵犯了您的權(quán)益,請(qǐng)聯(lián)系我們刪除處理,感謝您的支持!
