前言
我們在前一篇基礎之上,本文將會介紹 RxSwift 中的 Observables 部分。
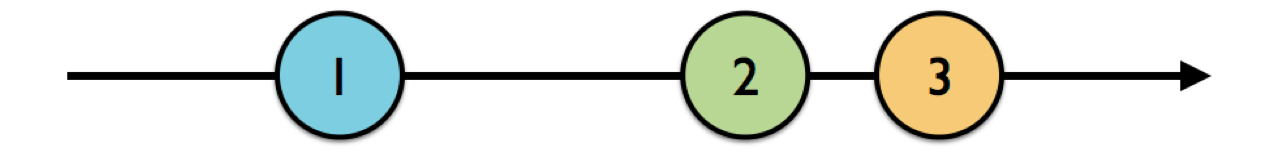
在 RxSwift 中 Observable 也被稱為 Observable Sequence、Sequence、Stream。Observable 會以異步的方式不斷的發射事件形成事件流,并且數據也會沿著事件流進行傳播。下圖是事件流的圖像化表示:

其中從左到右的箭頭代表時間軸,而三個圓圈則構成了可觀察序列。而整個過程會按照從左到右的順序。另外,事件可能在可觀察序列生命周期內的任意時刻被觸發。
Observable 生命周期
上圖中的三個圓圈其實就是 RxSwift 中的 next 事件。除了 next 之外,RxSwift 中還有 completed 和 error 事件,而這兩者都意味事件流生命周期的總結。
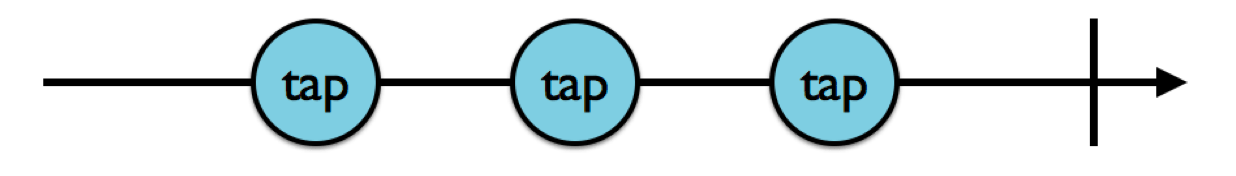
completed 所表示的正常終結:

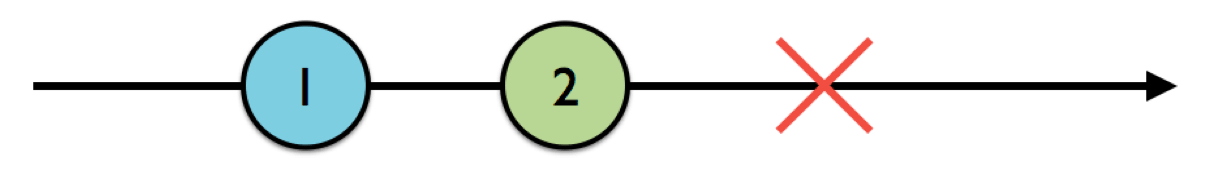
error 所表示的異常終結:

在源碼中這三類事件的定義如下:
/// Represents a sequence event.
///
/// Sequence grammar:
/// **next\* (error | completed)**
public enum Event<Element> {
/// Next element is produced.
case next(Element)
/// Sequence terminated with an error.
case error(Swift.Error)
/// Sequence completed successfully.
case completed
}在代碼中,我們可以清晰的看到 next 事件會攜帶一個實例進行傳播,error 事件會攜帶一個 Error 實例,completed 則什么都不會攜帶。
新建 Observable
在所有 Observable 對象的創建方法中,最簡單的就是 just :
// 1
let one = 1
let two = 2
let three = 3
// 2
let observable: Observable<Int> = Observable<Int>.just(one)作為類方法 just 所創建的 Observable 對象只會包含一個元素。但是大多數時候,Observable 對象在其生命周期內會包含多個元素,而創建方法也很簡單:
let observable2 = Observable.of(one, two, three)可能上面的代碼會給人一種誤導,讓人覺得 observable2 中的數據可能是一個數組類型。不過好在我們可以通過下面的代碼進行檢驗:
observable2.subscribe(onNext: { element in
print(element)
})
/* 打印結果:
1
2
3
*/而真正創建數組類型變量的方法是:
let observable3 = Observable.of([one, two, three])
observable3.subscribe(onNext: { element in
print(element)
})
/* 打印結果:
[1, 2, 3]
*/上面只是幾個常用的 Observable 創建方法,更多的內容可以去查文檔和代碼。
訂閱 Observable
在日常 iOS 編程中,通知模式可以說是使用頻率相當高的一個設計模式。我們通過 NotificationCenter 實現消息的廣播和訂閱。下面是一個典型的通知模式代碼用于處理 UIKeyboardDidChangeFrame 消息:
let observer = NotificationCenter.default.addObserver(
forName: .UIKeyboardDidChangeFrame,
object: nil,
queue: nil ) { notification in
// 閉包
}RxSwift 中的訂閱操作也非常簡單,只需要調用 subscribe 方法就行了。不過與 NotificationCenter 機制不同的是,RxSwift 中每一個訂閱都是唯一的并沒有一個類似 default 這樣的全局單例對象。
更為重要的是,在沒有訂閱者的時候 Observable 對象不會發送通知。另外, Observable 對象實際上是一個序列,所以訂閱操作有點類似于反復調用 Swift 標準庫里中迭代器 Iterator 對象 next 函數:
let sequence = 0..<3
var iterator = sequence.makeIterator()
while let n = iterator.next() {
print(n)
}
/* 打印結果:
0 1 2
*/不過 RxSwift 訂閱操作明顯比這個來的更直接,并且可以一次實現對 next、error、completed 事件的的處理。一個簡單的訂閱操作示例:
let one = 1
let two = 2
let three = 3
let observable = Observable.of(one, two, three)
observable.subscribe { event in
print(event)
}上面代碼的訂閱操作非常簡單:打印出 observable 聲明周期內的所有事件。正常情形下,它的結果如下:
next(1)
next(2)
next(3)
completed當然,有時候我們可能只是需要 observable 所發射的數據:
observable.subscribe { event in
if let element = event.element {
print(element)
}
}
/* 打印結果:
1
2
3
*/又或者,我們需要對不同事件區別處理:
observable .subscribe(
onNext: { element in
print(element)
},
onCompleted: {
print("Completed")
}
)取消訂閱并消除內存泄漏
Observable 對象只有在存在訂閱的情形下才會進行數據發送操作,而且會在 error 或 completed 事件觸發時結束其生命周期。但是,有時候我們可能需要手動取消訂閱并提前終結 Observable 對象的生命。
let observable = Observable.of("A", "B", "C")
let subscription = observable.subscribe { event in
print(event)
}上面代碼非常簡單這里就不再細訴了,這里我們直接來看取消訂閱的操作。其實,取消訂閱的操作非常之簡單只需一行代碼:
subscription.dispose()當然,手動對每一個訂閱對象進行取消操作顯然是一件枯燥的工作。所以 RxSwift 為大家提供了一個更為簡單的方案。只需在訂閱時調用 .addDisposableTo() 添加一個 DisposeBag 類型對象,我們就能在 DisposeBag 對象銷毀時取消所有綁定訂閱對象的取消動作。
let disposeBag = DisposeBag()
Observable.of("A", "B", "C")
.subscribe {
3 print($0)
}
.addDisposableTo(disposeBag)這里我們之所以需要進行 DisposeBag 對象綁定或者手動調用 dispose() 進行取消訂閱操作,是因為如果不這么做的話 Observable 對象在生命周期完結時會存在內存泄漏的問題。
總結
本文只是簡單的介紹了 Observables 一些常見基礎內容。這里還有很多更深入的內容沒有介紹,例如:empty 和 never 類型的訂閱、使用 Create 實現自定義 Observable 以及 Error 類型的自定義實現。如果你有興趣的話,我強烈建議你查閱官方文檔和代碼。
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對html5模板網的支持。
