最近用ofo小黃車App的時(shí)候,發(fā)現(xiàn)以前下方掃一掃變成了一個(gè)眼睛動(dòng)的小黃人,覺(jué)得蠻有意思的,這里用HTML5仿一下效果。
ofo眼睛效果

效果分析
從效果中不難看出,是使用陀螺儀事件實(shí)現(xiàn)的。
這里先來(lái)看一下HTML5中陀螺儀事件的一些概念。
陀螺儀事件為deviceorientation,這里主要獲取事件中的alpha,beta,gamma。
aplha
行動(dòng)裝置水平放置時(shí),繞 Z 軸旋轉(zhuǎn)的角度,數(shù)值為 0 度到 360 度。

beta
行動(dòng)裝置水平放置時(shí),繞 X 軸旋轉(zhuǎn)的角度,數(shù)值為 -180 度到 180 度。

gamma
行動(dòng)裝置水平放置時(shí),繞 Z 軸旋轉(zhuǎn)的角度,數(shù)值為 -90 度到 90 度。

這里,只需要用到beta和gamma。
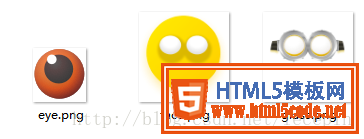
將apk解壓,得到眼睛素材:

代碼實(shí)現(xiàn)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="face"></div>
<div id="eyeLeft"></div>
<div id="eyeRight"></div>
<div id="glass"></div>
<div id="log"></div>
</div>
<script>
'use strict';
/*
* author: 王樂(lè)平
* date:2017.7.17
*/
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transform = eyeLeft.style.transform
= eyeRight.style.WebkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '瀏覽器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>
最終效果

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持。
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過(guò)測(cè)試外,其他素材未做測(cè)試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請(qǐng)勿用于商業(yè)用途。如損害你的權(quán)益請(qǐng)聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
