
SVG過濾器可以為SVG圖形添加一些非常酷的效果,如陰影、模糊和高光等效果。
SVG過濾器的例子
先來看一個簡單的SVG過濾器的例子,直觀的感受一些它的效果:
- <defs>
- <filter id="blurFilter" y="-5" height="40"
- <feGaussianBlur in="SourceGraphic" stdDeviation="3" y="-"/>
- </filter>
- </defs>
- <ellipse cx="55" cy="60" rx="25" ry="15"
- style="stroke: none; fill: #663399; " />
- <ellipse cx="155" cy="60" rx="25" ry="15"
- style="stroke: none; fill: #663399; filter: url(#blurFilter);" />
在這個例子中,對一個SVG橢圓形應(yīng)用了模糊濾鏡,得到的結(jié)果如下:

SVG過濾器的輸入和輸出
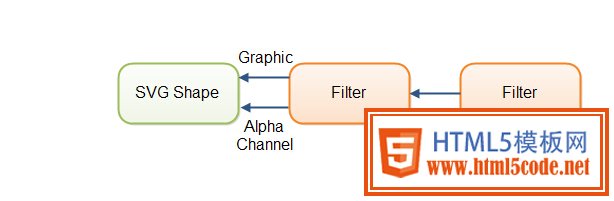
SVG過濾器在應(yīng)用過濾效果的時候需要一個輸入源。這個輸入源可以是一個圖形,或圖形的alpha通道,或另一個過濾器的輸出值。
SVG過濾器可以從輸入源中產(chǎn)生一個輸出圖像。一個過濾器的輸出可以是另一個過濾器的輸入,這樣,過濾器可以被鏈接起來使用。
下面是一張SVG過濾器輸入和輸出的說明圖片:

- <feGaussianBlur stdDeviation="3" in="SourceGraphic" />
如果你需要將一個SVG過濾器的輸出作為另一個過濾器的輸入,需要在輸出元素上添加一個result屬性:
- <feGaussianBlur stdDeviation="3" in="SourceGraphic" result="blur"/>
這樣,在另一個過濾器中,可以通過在in屬性中設(shè)置值為blur來使用它作為輸入源。
過濾器的尺寸
一個SVG過濾器的尺寸由x、y、width和height屬性來決定。
x和y屬性是相對于輸入源圖形的x和y屬性來設(shè)定。由于過濾器的輸出圖形通常會比輸入圖形大(例如對圖形添加模糊效果),因此,我們通常需要將x和y屬性設(shè)置為負(fù)值來剪切掉多出的部分。
width和height屬性指定過濾器的寬度和高度,大多數(shù)時候你需要指定寬度和高度大于輸出圖像的尺寸,以便于在剪切后尺寸和原來的圖形基本相等。
多重過濾器
你可以通過<feMerge>元素來同時使用多個SVG過濾器。看下面的例子:
- <defs>
- <filter id="blurFilter2" y="-10" height="40" x="-10" width="150">
- <feOffset in="SourceAlpha" dx="3" dy="3" result="offset2" />
- <feGaussianBlur in="offset2" stdDeviation="3" result="blur2"/>
- <feMerge>
- <feMergeNode in="blur2" />
- <feMergeNode in="SourceGraphic" />
- </feMerge>
- </filter>
- </defs>
- <ellipse cx="55" cy="60" rx="25" ry="15"
- style="stroke: none; fill: #0000ff; filter: url(#blurFilter2);" />
這個例子中創(chuàng)建了一個SVG過濾器,它包括兩個濾鏡元素:<feOffset>和<feGaussianBlur>。偏移濾鏡的輸入源是橢圓圖形的alpha通道,高斯模糊濾鏡的輸入源是偏移濾鏡的輸出。
<feMerge>元素將原始圖像和高斯模糊濾鏡的輸出相結(jié)合。在<feMerge>元素中的結(jié)合順序決定了它們的顯示順序,后輸入的元素會顯示在先輸入元素的上面。
上面的代碼得到的結(jié)果類似于一個drop陰影效果,下面是輸出的結(jié)果:

高斯模糊濾鏡
SVG高斯模糊濾鏡可以將圖像進(jìn)行模糊處理。要使用高斯模糊濾鏡,可以使用元素。下面是一個例子:
- <defs>
- <filter id="blurFilter4" x="-20" y="-20" width="200" height="200">
- <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
- </filter>
- </defs>
- <rect x="20" y="20" width="90" height="90"
- style="stroke: none; fill: #00ff00; filter: url(#blurFilter4);" />
這個例子中,在<filter>元素中使用了<feGaussianBlur>濾鏡。在矩形元素中的style屬性中使用filter來指向這個SVG過濾器,得到的結(jié)果如下面圖像所示:

模糊的尺寸
<feGaussianBlur>元素的stdDeviation屬性決定圖像的模糊尺寸大小。它的數(shù)值越大,圖像的模糊尺寸越大。在下面的例子中分別設(shè)置了三個不同的stdDeviation值。
- <defs>
- <filter id="blurFilter5" x="-20" y="-20" width="200" height="200">
- <feGaussianBlur in="SourceGraphic" stdDeviation="2" />
- </filter>
- <filter id="blurFilter6" x="-20" y="-20" width="200" height="200">
- <feGaussianBlur in="SourceGraphic" stdDeviation="6" />
- </filter>
- <filter id="blurFilter7" x="-20" y="-20" width="200" height="200">
- <feGaussianBlur in="SourceGraphic" stdDeviation="12" />
- </filter>
- </defs>
- <rect x="20" y="24" width="90" height="90"
- style="stroke: none; fill: #00ff00; filter: url(#blurFilter5);" />
- <rect x="150" y="24" width="90" height="90"
- style="stroke: none; fill: #00ff00; filter: url(#blurFilter6);" />
- <rect x="300" y="24" width="90" height="90"
- style="stroke: none; fill: #00ff00; filter: url(#blurFilter7);" />
得到的返回結(jié)果如下:

通過ALPHA通道進(jìn)行模糊
在上面的例子中,過濾器的輸入源是SourceGraphic,意思是使用圖形的RGB顏色來作為輸入源。你也可以使用圖形的alpha通道來作為輸入源,只需要將<feGaussianBlur>元素的in屬性設(shè)置為SourceAlpha即可。下面是一個例子:
- <defs>
- <filter id="blurFilter8" x="-20" y="-20" width="200" height="200">
- <feGaussianBlur <b>in="SourceAlpha"</b> stdDeviation="10" />
- </filter>
- </defs>
- <rect x="20" y="20" width="90" height="90"
- style="stroke: none; fill: #00ff00; filter: url(#blurFilter8);" />
得到的返回結(jié)果如下:

注意觀察,矩形的填充色是綠色的,但是通過alpha通道來進(jìn)行模糊之后,得到的結(jié)果是黑白色的圖像。
偏移濾鏡
偏移濾鏡會將輸入圖形進(jìn)行移動之后作為結(jié)果輸出。你可以使用它來上下左右移動圖形。通常偏移濾鏡都是用于制作drop陰影效果。下面是一個例子:
- <defs>
- <filter id="offsetFilter1" x="-20" y="-20" width="200" height="200">
- <feOffset in="SourceGraphic" dx="80" dy="20" />
- </filter>
- </defs>
- <rect x="20" y="20" width="90" height="90"
- style="stroke: #9a12b3; fill: none; filter: url(#offsetFilter1);" />
- <rect x="20" y="20" width="90" height="90"
- style="stroke: #1f3a93; fill: none; " />
得到的結(jié)果如下所示:

這個例子中定義了兩個矩形,它們的尺寸和位置都相同。紫色描邊的矩形被應(yīng)用了偏移濾鏡,使它相對于原來的位置向右移動了80個單位,向下移動了20各單位。
顏色矩陣濾鏡
顏色矩陣濾鏡用來在圖形的顏色中應(yīng)用矩陣變換。下面是一個例子:
- <defs>
- <filter id="colorMatrixFilter1" x="-20" y="-20" width="200" height="200">
- <feColorMatrix in="SourceGraphic" type="matrix"
- values="0 0 0 1 0
- 0 0 0 1 0
- 0 0 0 1 0
- 0 0 0 1 0
- "/>
- </filter>
- </defs>
- <rect x="20" y="20" width="90" height="90"
- style="stroke: none; fill: #049372; filter: url(#colorMatrixFilter1);" />
- <rect x="150" y="20" width="90" height="90"
- style="stroke: #049372; fill: #049372;" />
矩陣的值有<feColorMatrix>元素中的values屬性提供。這里共有4X5=20個值。在原始圖像中它們的值類似下面的樣子:
- 0 0 0 red 0
- 0 0 0 green 0
- 0 0 0 blue 0
- 0 0 0 1 0
上面的代碼得到的返回結(jié)果如下:

注意觀察,左邊的圖形應(yīng)用了顏色矩陣濾鏡,它原來有一個綠色的填充顏色,在使用了顏色矩陣之后只剩下描邊了。右邊是沒有使用顏色矩陣的圖形。
混合(BLEND)濾鏡
混合濾鏡可以將多個輸入濾鏡混合為一個。下面是一個例子:
- <svg width="500" height="100">
- <defs>
- <filter id="blurFilter3" y="-10" height="40" x="-10" width="150">
- <feOffset in="SourceAlpha" dx="3" dy="3" result="offset3" />
- <feGaussianBlur in="offset3" stdDeviation="3" result="blur3"/>
- <feBlend in="SourceGraphic" in2="blur3" x="-10" width="160"/>
- </filter>
- </defs>
- <ellipse cx="55" cy="60" rx="25" ry="15"
- style="stroke: none; fill: #1f3a93;
- filter: url(#blurFilter3);" />
- </svg>
這個例子聲明了三個濾鏡。第一個偏移濾鏡,第二個是高斯模糊濾鏡。高斯模糊濾鏡的輸入是偏移濾鏡的輸出。第三個<feBlend>濾鏡有兩個輸入,它將這兩個輸入進(jìn)行了混合。
上面代碼得到的結(jié)果如下:

本文版權(quán)屬于jQuery之家,轉(zhuǎn)載請注明出處:http://www.htmleaf.com/ziliaoku/ ... g/201507062179.html
【網(wǎng)站聲明】本站除付費(fèi)源碼經(jīng)過測試外,其他素材未做測試,不保證完整性,網(wǎng)站上部分源碼僅限學(xué)習(xí)交流,請勿用于商業(yè)用途。如損害你的權(quán)益請聯(lián)系客服QQ:2655101040 給予處理,謝謝支持。
