SVG Filters
通過SVG Filters我們可以修改一個給定的圖形,創建我們需要的結果。SVG中包含了一種可以執行各種操作的filter元素,下面列出了一些可用的SVG filter元素:
- feBlend
- feColorMatrix
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur
- feImage
- feMerge
- feMorphology
- feOffset
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight
- fePointLight
- feSpotLight
當使用一個SVG filter的時候,我們可以將一個操作的結構作為另一個操作的輸入,從而創建出無限的動畫效果。
最常見的SVG filter效果是通過<feGaussianBlur>來制作模糊效果。
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
- <defs>
- <filter id="blur" x="0" y="0">
- <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
- </filter>
- </defs>
- <rect x="50" y="50" width="500" height="300" fill="#8d81ac" filter="url(#blur)" />
- </svg>
所得到的結果如下圖:
<feGaussianBlur>元素的in屬性用于定義原始的SVG輸入,可以使用下面的幾個關鍵字:
- SourceGraphic
- SourceAlpha
- BackgroundImage
- BackgroundAlpha
- FillPaint
- StrokePaint
這里也可以使用指向前一個執行結果的字符串,通過執行結果字符串,我們可以創建連續的動畫效果。在液態水滴融合動畫特效中就是使用這種方法制作的。
更為復雜的例子是組合使用多個SVG filter來制作所需的效果,如 drop shadow 陰影效果:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
- <defs>
- <filter id="dropshadow" x="0" y="0" width="200%" height="200%">
- <feOffset result="offsetResult" in="SourceAlpha" dx="20" dy="20" />
- <feGaussianBlur result="blurResult" in="offsetResult" stdDeviation="5" />
- <feBlend in="SourceGraphic" in2="blurResult" mode="normal" />
- </filter>
- </defs>
- <rect width="500" height="300" fill="#8d81ac" filter="url(#dropshadow)" />
- </svg>
得到的結果如下:
這種效果的原理是先移動元素,然后將該元素的副本進行模糊處理來制作陰影效果。通過feBlend使用in="SourceAlpha"簡單的設置原始圖像位于模糊圖像的上面。該通道是原始圖像的alpha通道,模糊后會變為黑色。
SVG Filters for HTML
在HTML元素上使用SVG Filters十分簡單。可以在HTML頁面中定義需要的SVG Filter,然后可以通過CSS樣式表來使用它們:
- .filterClass {
- -webkit-filter: url("#goo");
- filter: url("../index.html#goo");
- }
定義一個沒有-webkit-前綴的不同路徑值有兩個原因:一是為了使Firefox瀏覽器能夠正確的找到該路徑。二是對于相對路徑,如果我們只使用#goo,它會在當前頁面中查找樣式表,而我們使用的是引用樣式表,因此會找不到這個filter。通過設置這種設置,不論是內置樣式表還是外部樣式表,都可以正確的找到所需的filter。我們也可以通過JavaScript來添加filter。
- function setFilter(value){
- $effectContainer.css({
- webkitFilter: value,
- filter: value,
- });
- }
上面的value值類似于'url(#goo)'。
當前瀏覽器對在HTML元素上使用 SVG Filters 的支持非常好,可以查看這里。
下面是一些學習SVG Filters的好資料,可以學習參考:
- Applying SVG effects to HTML content
- Hands On: SVG Filter Effects
- Cross-browser filters with CSS and SVG
- Smarter SVG filters
- How to go beyond the basics with SVG filters
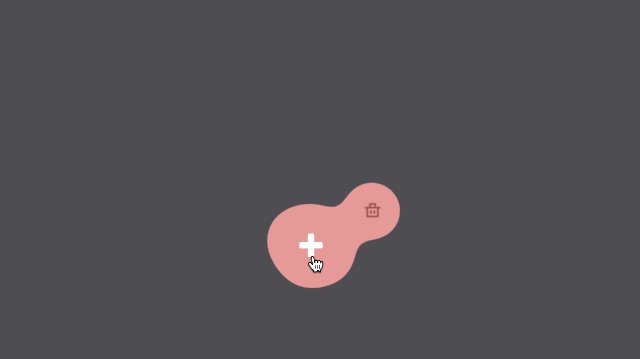
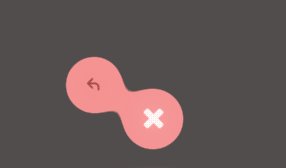
應用舉例
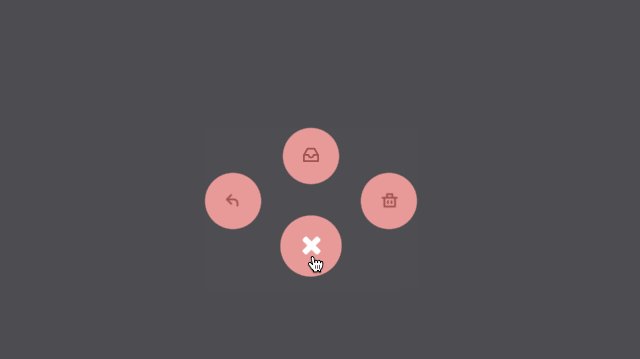
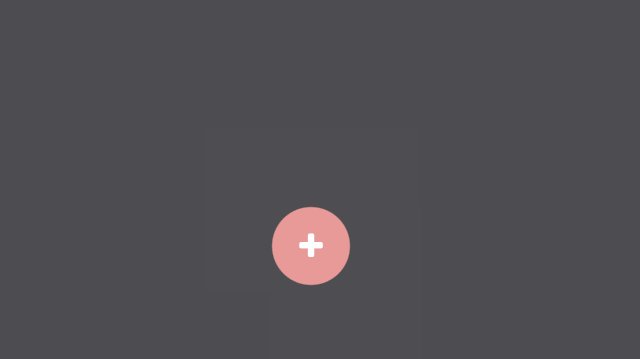
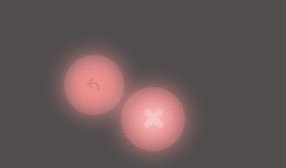
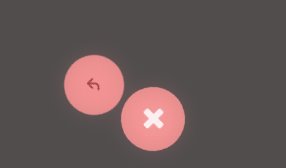
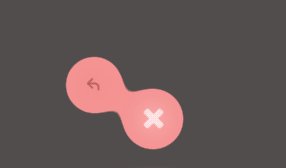
我們來看看其中的圓形菜單按鈕例子的實現方法:
這種效果的HTML代碼如下:
- <div class="menu">
- <div class="menu-wrapper">
- <ul class="menu-items">
- <li class="menu-item">
- <button class="menu-item-button">
- <i class="menu-item-icon icon icon-reply"></i>
- </button>
- <div class="menu-item-bounce"></div>
- </li>
- <li class="menu-item">
- <button class="menu-item-button">
- <i class="menu-item-icon icon icon-box"></i>
- </button>
- <div class="menu-item-bounce"></div>
- </li>
- <li class="menu-item">
- <button class="menu-item-button">
- <i class="menu-item-icon icon icon-trash"></i>
- </button>
- <div class="menu-item-bounce"></div>
- </li>
- </ul>
- <button class="menu-toggle-button">
- <i class="fa fa-plus menu-toggle-icon"></i>
- </button>
- </div>
- </div>
在HTML中定義一個內聯的SVG對象:
- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
- <defs>
- <filter id="goo">
- <feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
- <feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
- <feComposite in="SourceGraphic" in2="goo" operator="atop"/>
- </filter>
- </defs>
- </svg>
接下來使用如上面所說的CSS filter 屬性來指定filter的路徑和樣式:
- .menu {
- /* other styles */
-
- -webkit-filter: url("#goo");
- filter: url("../menu.html#goo");
- }
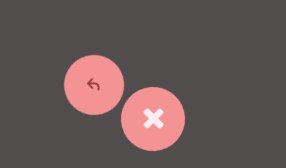
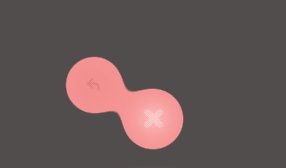
下面來分析一些filter,filter的第一步操作是通過feGaussianBlur來模糊對象。
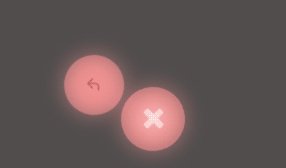
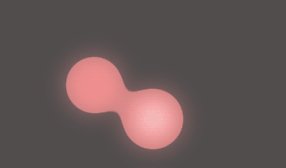
接下來是feColorMatrix過濾器,它在例子中的作用的增強alpha通道,于blur結合,創建更加強烈的模糊效果。
Learn more about how to apply a color matrix here.
最后,Wilder使某些元素可見,需要在模糊對象只是繪制原始的對象,為了做到這一點,我們在atop操作中使用feComposite過濾器。
via:http://www.htmleaf.com/html5/SVG/201503111500.html
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。