因為使用JS可以很方便的模擬出這個效果所以HTML中一直沒有可以直接使用的滑動選擇元素。jQuery UI類庫包含了一個非常不錯的版本可以很容易進行樣式設置。但是整合到瀏覽器中將非常簡單,支持對于支持它的瀏覽器來說。

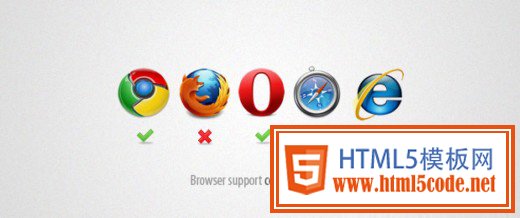
瀏覽器支持
除了著名的Firefox外所有的現代瀏覽器都支持這個元素,但是很容易使用html5slider.js來創建。當然IE也不支持區域選擇輸入,這個修改不太容易。這樣的話,意味著你需要使用分開的類庫類似jQuery UI來支持多瀏覽器。好消息在于如果瀏覽器不支持區域選擇的話,它會做為一個輸入框顯示。

如何工作的?
區域選擇輸入元素使用輸入框類似的標簽<input type="range" />,支持一般的數值屬性,及其min和max,用來限制區域,step用來設置滑動中數值增量。缺省為1。

你可以使用JS/jQuery來修改這些屬性,也可以使用onchange事件來監聽變化。代碼如下:
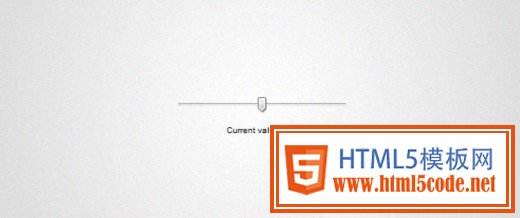
- <input id="defaultSlider" type="range" min="0" max="500" />
- <p class="note">Current value: <span id="currentValue">0</span></p>
或者
- $(function(){
- var currentValue = $('#currentValue');
- $('#defaultSlider').change(function(){
- currentValue.html(this.value);
- });
- // Trigger the event on load, so
- // the value field is populated:
- $('#defaultSlider').change();
- });
當然這些代碼需要瀏覽器支持。否則你只能看到一個輸入框。
當然2/3的瀏覽器都看不到我們這個區域選擇輸入,我們需要想想別的方法。我們先快速使用jQueryUI來實現一個滑動選擇器。
- <div id="slider"></div>
- <p class="note">Current value: <span id="currentValue">0</span></p>
你可以看到代碼如下:
- $(function(){
- var currentValue = $('#currentValue');
- $("#slider").slider({
- max: 500,
- min: 0,
- slide: function(event, ui) {
- currentValue.html(ui.value);
- }
- });
- });
代碼非常簡單。使用slider方法來實現。
最有意思的部分
因為我們已經實現了自己的區域選擇方法,大家可以參考演示。
slider-knob.html
- <div id="container">
- <div id="control"></div>
- </div>
- <!-- The range input is hidden and updated on each rotation of the knob -->
- <input type="range" id="slider" min="0" max="500" value="25" />
- <p class="note">Current value: <span id="currentValue">0</span></p>
assets/js/slider-knob.js
- $(function(){
- var slider = $('#slider'),
- min = slider.attr('min'),
- max = slider.attr('max'),
- currentValue = $('#currentValue');
- // Hiding the slider:
- slider.hide();
- $('#control').knobKnob({
- snap : 10,
- value: 250,
- turn : function(ratio){
- // Changing the value of the hidden slider
- slider.val(Math.round(ratio*(max-min) + min));
- // Updating the current value text
- currentValue.html(slider.val());
- }
- });
- });
以上代碼使用min和max來計算數值。
總結
滑動選擇對于用戶使用來說比輸入框非常方便 。雖然瀏覽器支持有限,但是你可以使用jQuery來增強相關功能。
在線演示一,在線演示二,在線演示三。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
