Canvas一般是指畫布,最近對(duì)用html5寫游戲比較感興趣,所以簡單的用了一下Canvas。
之前接觸Canvas是在silverlight和wpf上用到過他,在silverlight上Canvas是一個(gè)絕對(duì)定位的容器,里面可以放任何控件。我們通過他可以構(gòu)建畫布、圖形應(yīng)用、GIS應(yīng)用等。
在html5中,canvas是一個(gè)新增的標(biāo)簽:
<canvas></canvas>
他有基本的html標(biāo)簽的所有屬性,一樣可以給他設(shè)置style。
<canvas style="width:400px;height:300px;"></canvas>
<style>
canvas{width:400px;height:400px;background:#000;}
</style>
<canvas></canvas>
他還有一個(gè)特定的attribute:
<canvas height="300" width="400"></canvas>
這里的height、width與以往的html標(biāo)簽的attribute不同,也與style中的height、width不同,這里主要是指canvas中的坐標(biāo)范圍。而style里的width、height是指canvas實(shí)際展示的大小。
比如定義下面的一個(gè)canvas:
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
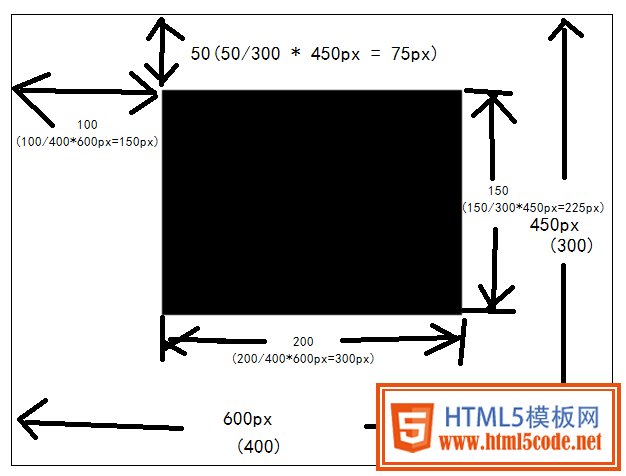
然后在canvas中畫一個(gè)坐標(biāo)為 100、50,大小為200、150的矩形,你會(huì)看到實(shí)際的效果如下圖:

圖中 canvas的大小是通過style決定的 600px * 450px,但是填滿整個(gè)canvas的坐標(biāo)只是400*300, 對(duì)應(yīng)著括號(hào)里的大小。
在canvas中畫圖是基于坐標(biāo)的,所以100, 50的坐標(biāo)轉(zhuǎn)化成了150px,75px的屏幕坐標(biāo),矩形的大小也由200*150轉(zhuǎn)換成300px*225px的屏幕大小。
你可以按照下面的代碼自己試一試:
<!doctype html>
<html></p><p><body>
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
<script>
var context =document.getElementsByTagName("canvas")[0].getContext("2d");
context.fillRect(100,50,200,150);
</script>
</body>
</html>
canvas的還有些其他attribute,還沒有去看,他還有一個(gè)主要的方法,就是getContext(),這個(gè)方法就是獲取畫圖的對(duì)象。
通過canvas的dom對(duì)象,可以調(diào)用getContext("2d")的方法獲取對(duì)應(yīng)的畫圖對(duì)象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
在開發(fā)者控制臺(tái)里可以看到這個(gè)drawing2d的屬性及方法:
包含了fillStyle、stokeStyle、lineCap、font等畫筆樣式類的屬性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等畫圖動(dòng)作的方法,還有一些其他的一些transfrom、save等方法。
簡單說一下我看了的幾個(gè)屬性和方法,其他的需要自己去摸索哦:
fillStyle:填充樣式,可以是顏色值的html碼 如紅色:#ff0000,其他是不是支持css3的更多屬性就不知道了
strokeStyle:線條樣式
font:字體樣式
fillRect:function(x,y,width,height),直接按fillStyle填滿一個(gè)矩形
strokeRect:function(x,y,width,height),直接按strokeStyle描一個(gè)矩形邊
beginPath:開始畫線,配合moveTo/lineTo/closePath等畫折線或多邊形
moveTo:function(x,y)將畫線起點(diǎn)移動(dòng)到新的坐標(biāo)
lineTo:function(x,y)從當(dāng)前點(diǎn)畫的目標(biāo)點(diǎn)
closePath:從當(dāng)前點(diǎn)連接到起點(diǎn)
stroke:按照上面的路徑按strokeStyle畫折線
fill:按上面的路徑按fillStyle畫矩形
drawImage: function(image,x,y,width,height)將Image對(duì)象添加的畫布上。注意這里的image對(duì)象必須是已經(jīng)加載完畢的。如 var img = new Image();img.src=http://pic.html5code.net"test.png";img.onload = function(){/*在這里才能將image添加到畫布*
