創建一個Canvas畫布的方法如下:
<canvas id=”canvas” width=”600” height=”400”></canvas>
可以在標簽中添加<canvas>標簽不可用時的替代文本,如下所示:
<canvas id=”canvas” width=”600” height=”400”>
<p>Your browserdoes not support the canvas element.</p>
</canvas>
目前新版本的各類瀏覽器已經逐步開始支持HTML5,所以在開始使用之前請確保你的瀏覽器是新版本的Chrome、Firefox或者是IE9以上的瀏覽器。
<canvas>標簽本身并不具備畫圖的能力,其本身只是為JavaScript提供了一個繪制圖像的區域,因此畫圖工作需要再JavaScript中完成。如下所示是畫圖之前需要的準備工作:
var canvas = document.getElementById(“canvas”);
var context2D = canvas.getContext(“2d”);
首先需要獲取到網頁中的畫布對象,然后用getContext()方法從畫布中得到二維繪制對象。getContext()方法的參數”2d”即表示二維(據說以后會擴展到三維,而目前唯一可用的參數只有”2d”)。
得到的Context對象是HTML5的內建對象,其中包含了許多圖形繪制和調整的方法,在JavaScript中通過操作它即可以在Canvas畫布中繪制所需的圖形。
字符串
使用Context對象的fillText()方法能夠在畫布中繪制字符串。fillText()方法的原型如下:
void fillText(text, left,top, [maxWidth]);
其四個參數的含義分為是:需繪制的字符串,繪制到畫布中時左上角在畫布中的橫坐標及縱坐標,繪制的字符串的最大長度。其中最大長度maxWidth是可選參數。
另外,可以通過改變Context對象的font屬性來調整字符串的字體以及大小,默認為”10px sans-serif”。
如下的示例在畫布中(字符串的左上角處于畫布中央)顯示了字符串“Hello Canvas!”
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
context2D.font ="35px Times New Roman";
context2D.fillText("HelloCanvas!", canvas.width / 2, canvas.height / 2);
}
</script>
路徑
HTML5 Canvas的基本圖形都是以路徑為基礎的。通常使用Context對象的moveTo()、lineTo()、rect()、arc()等方法先在畫布中描出圖形的路徑點,然后使用fill()或者stroke()方法依照路徑點來填充圖形或者繪制線條。
通常,在開始描繪路徑之前需要調用Context對象的beginPath()方法,其作用是清除之前的路徑并提醒Context開始繪制一條新的路徑,否則當調用stroke()方法的時候會繪制之前所有的路徑,影響繪制效果,同時也因為重復多次操作而影響網頁性能。另外,調用Context對象的closePath()方法可以顯式地關閉當前路徑,不過不會清除路徑。
以下是一些描繪路徑的方法的原型:
void moveTo(x, y);
用于顯式地指定路徑的起點。默認狀態下,第一條路徑的起點是畫布的(0, 0)點,之后的起點是上一條路徑的終點。兩個參數分為表示起點的x、y坐標值。
void lineTo(x, y);
用于描繪一條從起點從指定位置的直線路徑,描繪完成后繪制的起點會移動到該指定位置。參數表示指定位置的x、y坐標值。
void rect(left, top,width, height);
用于描繪一個已知左上角頂點位置以及寬和高的矩形,描繪完成后Context的繪制起點會移動到該矩形的左上角頂點。參數表示矩形左上角頂點的x、y坐標以及矩形的寬和高。
void arcTo(x1, y1, x2, y2,radius);
用于描繪一個與兩條線段相切的圓弧,兩條線段分別以當前Context繪制起點和(x2, y2)點為起點,都以(x1, y1)點為終點,圓弧的半徑為radius。描繪完成后繪制起點會移動到以(x2, y2)為起點的線段與圓弧的切點。
void arc(x, y, radius,startAngle, endAngle, anticlockwise);
用于描繪一個以(x, y)點為圓心,radius為半徑,startAngle為起始弧度,endAngle為終止弧度的圓弧。anticlockwise為布爾型的參數,true表示逆時針,false表示順時針。參數中的兩個弧度以0表示0°,位置在3點鐘方向;Math.PI值表示180°,位置在9點鐘方向。
void quadraticCurveTo(cpx,cpy, x, y);
用于描繪以當前Context繪制起點為起點,(cpx,cpy)點為控制點,(x, y)點為終點的二次樣條曲線路徑。
void bezierCurveTo(cpx1,cpy1, cpx2, cpy2, x, y);
用于描繪以當前Context繪制起點為起點,(cpx1,cpy1)點和(cpx2, cpy2)點為兩個控制點,(x, y)點為終點的貝塞爾曲線路徑。
路徑描繪完成后,需要調用Context對象的fill()和stroke()方法來填充路徑和繪制路徑線條,或者調用clip()方法來剪輯Canvas區域。以上三個方法的原型如下:
void stroke();
用于按照已有的路徑繪制線條。
void fill();
用于使用當前的填充風格來填充路徑的區域。
void clip();
用于按照已有的路線在畫布中設置剪輯區域。調用clip()方法之后,圖形繪制代碼只對剪輯區域有效而不再影響區域外的畫布。如調用之前沒有描繪路徑(即默認狀態下),則得到的剪輯區域為整個Canvas區域。
此外,Context對象還提供了相應的屬性來調整線條及填充風格,如下所示:
strokeStyle
線條的顏色,默認為”#000000”,其值可以設置為CSS顏色值、漸變對象或者模式對象。
fillStyle
填充的顏色,默認為”#000000”,與strokeStyle一樣,值也可以設置為CSS顏色值、漸變對象或者模式對象。
lineWidth
線條的寬度,單位是像素(px),默認為1.0。
lineCap
線條的端點樣式,有butt(無)、round(圓頭)、square(方頭)三種類型可供選擇,默認為butt。
lineJoin
線條的轉折處樣式,有round(圓角)、bevel(平角)、miter(尖角)三種;類型可供選擇,默認為miter。
miterLimit
線條尖角折角的銳利程序,默認為10。
如下的示例分別調用了部分上述方法和屬性來繪制圖形:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
//繪制相交的線段
context2D.beginPath();
context2D.moveTo(50,50);
context2D.lineTo(100,100);
context2D.moveTo(200,50);
context2D.lineTo(100,100);
context2D.stroke();
//繪制與這兩條線段相切的紅色圓弧
context2D.beginPath();
context2D.strokeStyle= "#ff0000";
context2D.moveTo(50,50);
context2D.arcTo(100,100, 200, 50, 100);
context2D.stroke();
//繪制一個藍色的圓
context2D.beginPath();
context2D.strokeStyle= "#0000ff";
context2D.arc(300,250, 100, 0, Math.PI * 2, false);
context2D.stroke();
//將上面的圓填充為灰色
context2D.fillStyle ="#a3a3a3";
context2D.fill();
//在上面的圓中剪輯一個圓形方形區域
context2D.beginPath();
context2D.rect(250,200, 100, 100);
context2D.clip();
//在剪輯區域中填充一個大于該區域尺寸的矩形
context2D.fillStyle ="yellow";
context2D.fillRect(0,0, 400, 400);
}
</script>
畫布背景
在上面的例子中,調用了fillRect()方法。實際上,Context對象擁有3個方法可以直接在畫布上繪制圖形而不需要路徑,可以將其視為直接在畫布背景中繪制。這3個方法的原型如下:
void fillRect(left, top,width, height);
用于使用當前的fillStyle(默認為”#000000”,黑色)樣式填充一個左上角頂點在(left, top)點、寬為width、高為height的矩形。
void strokeRect(left, top,width, height);
用于使用當前的線條風格繪制一個左上角頂點在(left, top)點、寬為width、高為height的矩形邊框。
void clearRect(left, top,width, height);
用于清除左上角頂點在(left,top)點、寬為width、高為height的矩形區域內的所有內容。
圖片
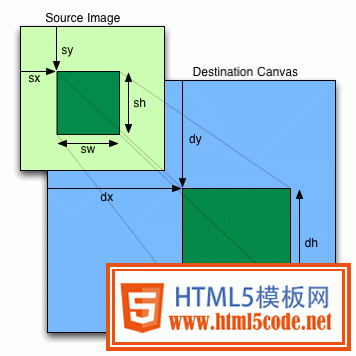
Context對象中擁有drawImage()方法可以將外部圖片繪制到Canvas中。drawImage()方法的3種原型如下:
drawImage(image, dx, dy);
drawImage(image, dx, dy,dw, dh);
drawImage(image, sx, sy,sw, sh, dx, dy, dw, dh);
下圖展示了原型中各參數的含義:
其中,image參數可以是HTMLImageElement、HTMLCanvasElement或者HTMLVideoElement。第三個方法原型中的sx、sy在前兩個中均為0,sw、sh均為image本身的寬和高;第二和第三個原型中的dw、dh在第一個中也均為image本身的寬和高。
如下的示例將一張遠程圖片繪制到了畫布中:
<canvas id="canvas" width="600"height="400">
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<script type="text/javascript">
window.onload = function() {
var canvas =document.getElementById("canvas");
var context2D =canvas.getContext("2d");
var pic = new Image();
pic.src ="http://imgsrc.baidu.com/forum/pic/item/e6b14bc2a4561b1fe4dd3b24.jpg";
context2D.drawImage(pic,0, 0);
}
</script>
以上代碼均通過Google Chrome 14.0及Mozilla Firefox 7.0瀏覽器測試。
