今天無聊,就寫了一個網址分析器,其實很簡單,就是把一些網站輸進去,他會匹配你的輸入內容,然后根據不同的類型,輸出不同的結果!~ 直接看代碼:
—————————————————————————————————
<!DOCTYPE HTML>
<html>
<head>
<title>使用html5讀取文件的內容</title>
<meta charset=”UTF-8″>
<script>
function show(){
var content=$(“content”);
var show=$(“show”);
var type=show.value.substr(show.value.length-3,3);
if(type==”png”||type==”jpg”||type==”gif”){
content.innerHTML=”<img src=’”+show.value+”‘ width=’320′ height=’240′/>”;
return false;
}
if(type==”mp3″){
content.innerHTML=”<audio id=’play’ controls=’controls’> <source src=’”+show.value+”‘ type=’audio/mpeg’> 三穩友情提示,你的瀏覽器不支持html5的audio標簽. . </audio>”;
$(“play”).play();
}
if(type==”mp4″){
content.innerHTML=”<video id=’play’ width=’320′ height=’240′ controls=’controls’><source src=’”+show.value+”‘ type=’video/mp4′>三穩友情提示,你的瀏覽器不支持html5的video標簽. </video>”;
$(“play”).play();
}
}
function change(){
var change=$(“change”);
var mybody=$(“body”);
if(change.value==”關燈”){
mybody.style.backgroundColor=”#000000″;
change.value=”開燈”;
}else if(change.value=”開燈”){
mybody.style.backgroundColor=”#ffffff”;
change.value=”關燈”;
}
}
function putin(a){
$(“show”).value=a.title;
$(“button”).onclick();
$(“play”).play();
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body id=”body” style=”background-color:#ffffff;color:red;”>
<center>
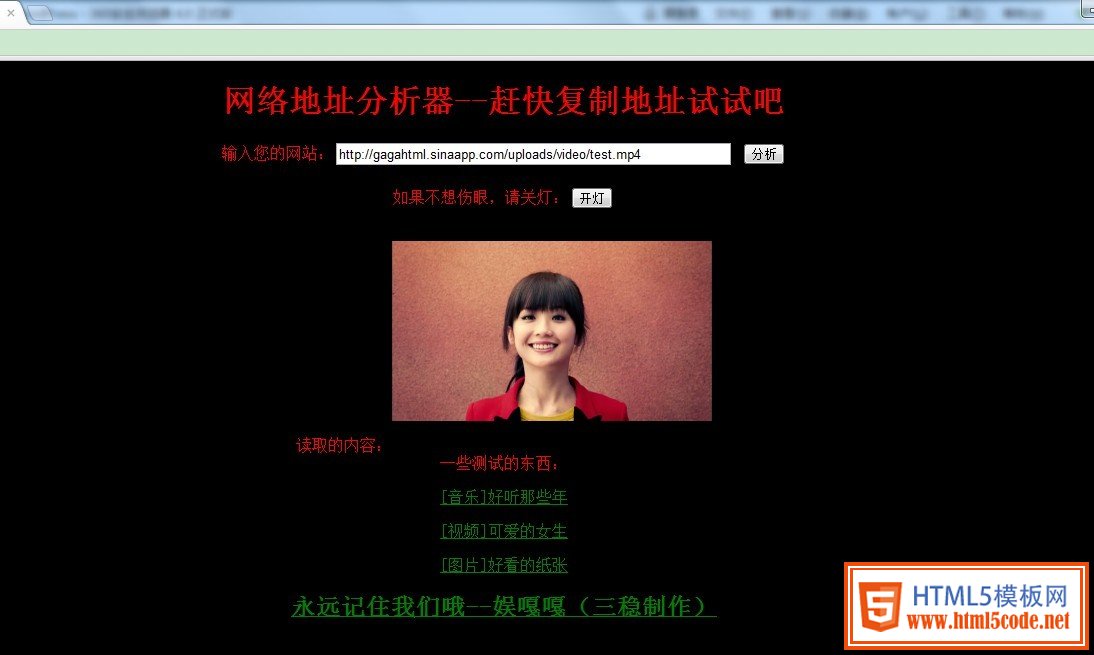
<h1>網絡地址分析器–趕快復制地址試試吧</h1>
輸入您的網站:<input type=”text” id=”show” size=”60″ value=”"/>
<input type=”button” id=”button” onclick=”show();” value=”分析”/><br/>
<br/>
如果不想傷眼,請關燈:<input id=”change” type=”button” onclick=”change();” value=”關燈”><br/>
讀取的內容:<span id=”content”></span><br/>
一些測試的東西:
<p title=”http://gagahtml.sinaapp.com/uploads/video/naxienian.mp3” onclick=”putin(this);” style=”text-decoration: underline;color:green”>[音樂]好聽那些年</p>
<p title=”http://gagahtml.sinaapp.com/uploads/video/test.mp4” onclick=”putin(this);” style=”text-decoration: underline;color:green”>[視頻]可愛的女生</p>
<p title=”http://www.css3-html5.com/uploadfile/2012/0528/20120528011447347.jpg” onclick=”putin(this);” style=”text-decoration: underline;color:green”>[圖片]好看的紙張</p>
<h2><a href=”http://www.yugaga.com”><font color=”green”>永遠記住我們哦–娛嘎嘎(三穩制作)</font><h2>
<center>
</body>
</html>
—————————————————————————————————–
演示地址:http://gagahtml-wordpress.stor.sinaapp.com/uploads/2012/05/wangzhifenxi.html