12款有助于簡化CSS3開發的工具:網站開發者能通過CSS3為網站設計增添很多時尚元素,CSS3 對CSS規范做了很大的改進。現在,本文將為你介紹12款有助于簡化CSS3開發的工具。
1、CSS3 Pie:

允許在IE上使用CSS3絕大部分的酷炫功能。
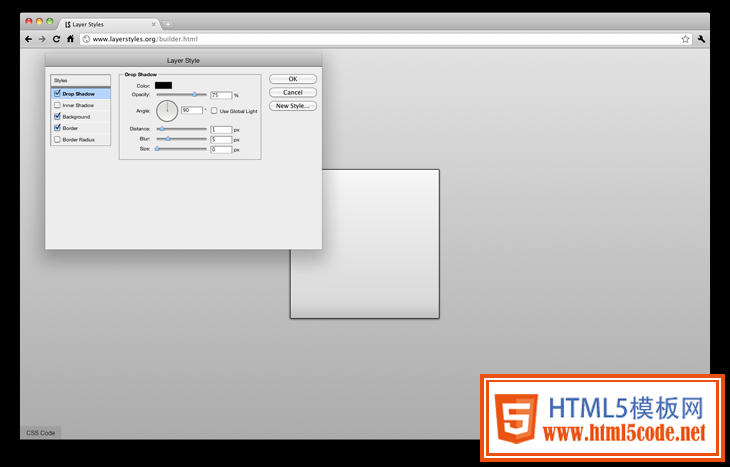
2、CSS3 Builder:

通過該工具,你可以用類似應用photoshop特效的界面來設計復雜的CSS3 box模型。非常節約時間。
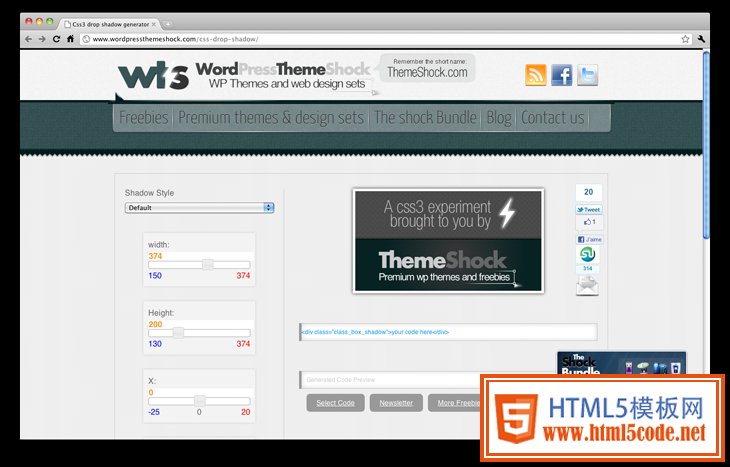
3、CSS3 Drop shadow generatr:

通過滑塊功能直觀的設計陰影。只需復制已被自動創建的CSS代碼并粘貼到CSS文件中便可。
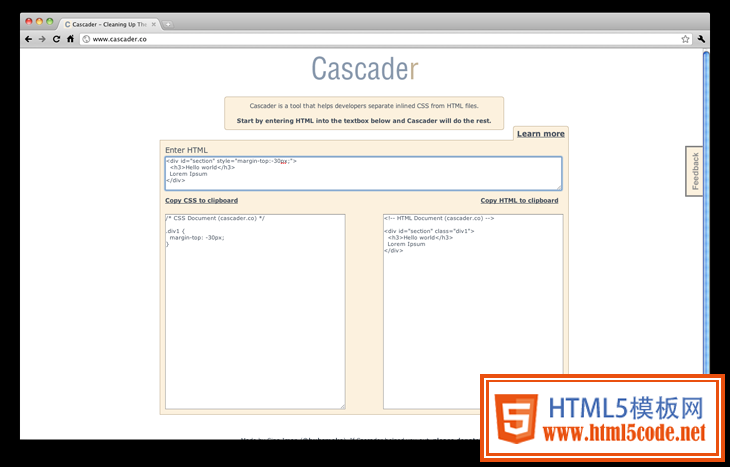
4、Cascadr:

非CSS3特有但卻非常實用。允許輸入HTML代碼并能夠偵測該代碼中所有的內聯CSS,將之從HTML中移除并添加到一個單獨的樣式表中。
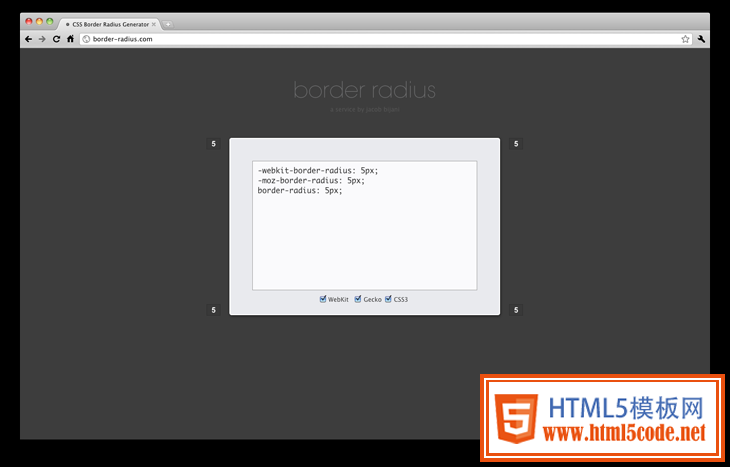
5、Border Radius.com:

當前最流行的CSS3屬性之一。有助于快速創建圓角box模型并獲取適當的CSS3代碼。
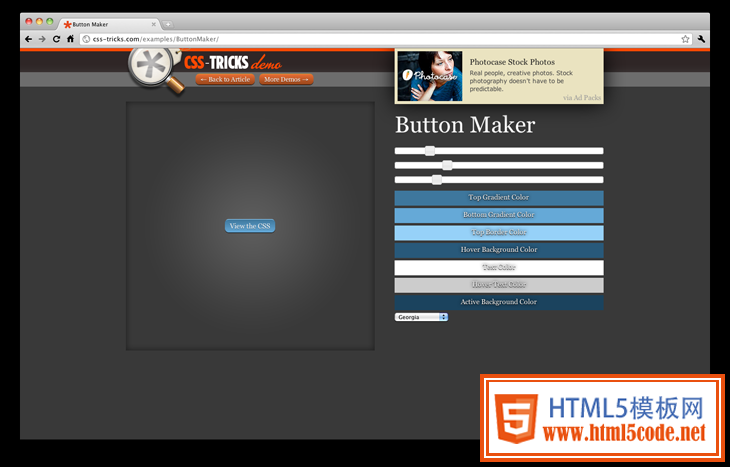
6、Button Maker:

允許創建出色的按鈕。使得CSS3 按鈕設計變得非常簡便——只需采集顏色,調整半徑,獲取代碼,粘貼代碼至CSS文件即可。
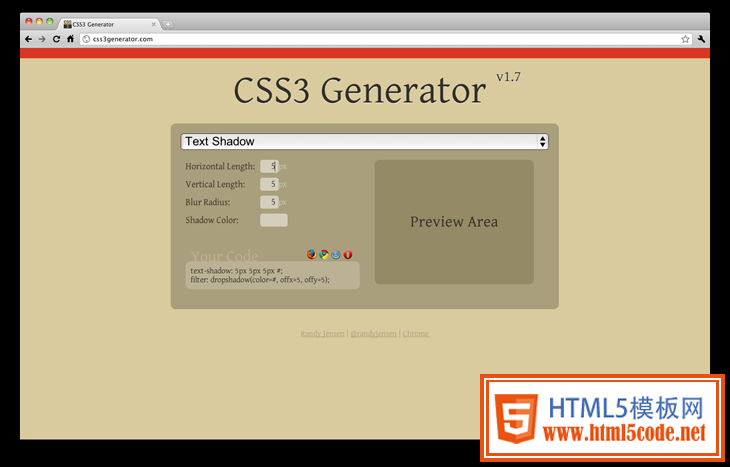
7、CSS3 Generator:

使用便利,有助于創建最流行的CSS3屬性代碼,如 @font-face, RGBA, text-shadow, border-radius等代碼。
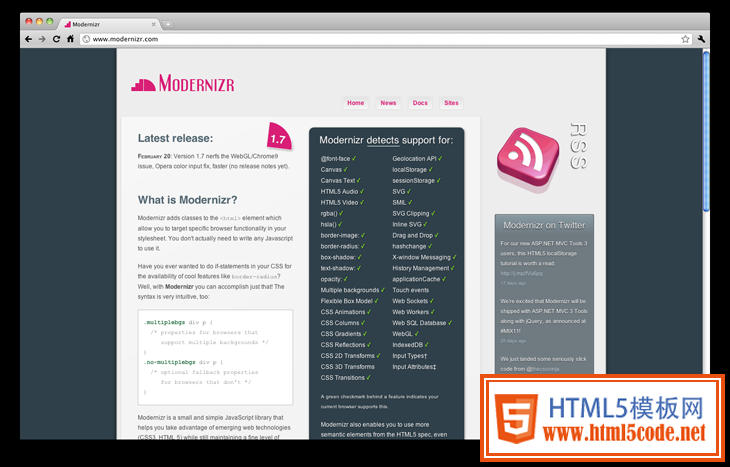
8、Modernizr:

用于偵測瀏覽器是否支持CSS3,能為<html>元素添加類以此在樣式表上對特定瀏覽器功能進行定位。例如,當瀏覽器不支持多樣背景時,"no-multiplebgs"就將被添加到<html>元素上。
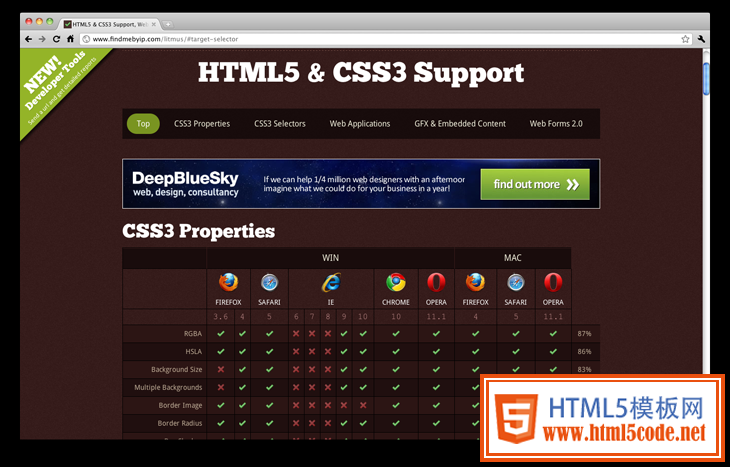
9、HTML5 & CSS3 Support:

想知道IE 8是否支持"text-shadow"屬性?那就看看這張圖表吧!該圖表展示了所有主流瀏覽器所支持的CSS3屬性,極具實用性。
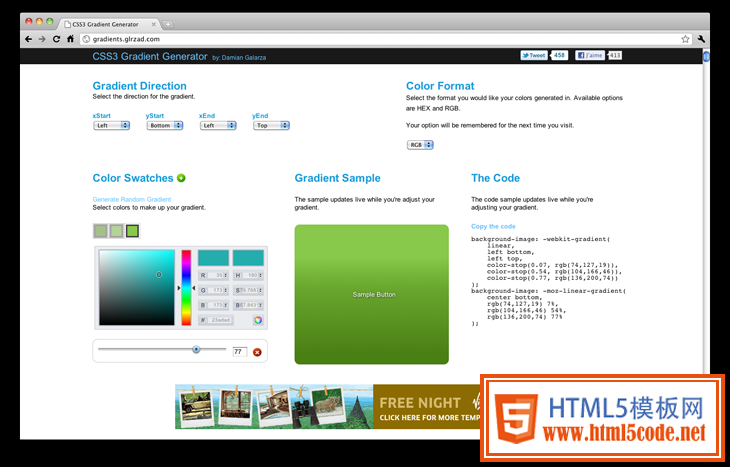
10、CSS3 Gradient Generator:

漸變生成器。只需采集顏色、預覽顏色,抓取代碼并粘貼代碼即可。
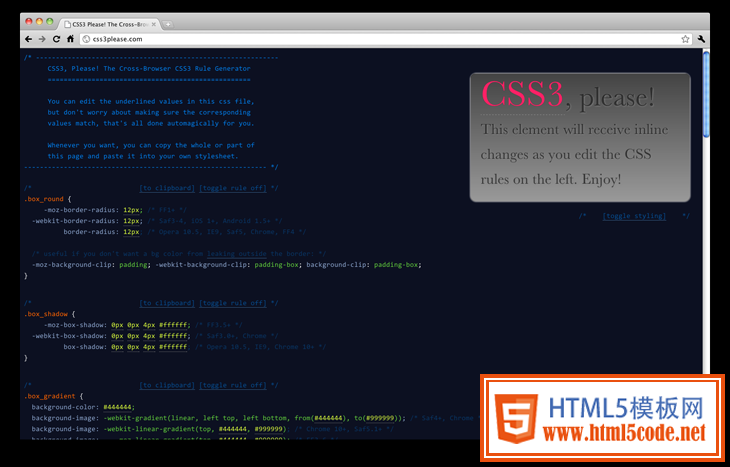
11、CSS3 Please:

非常有用的可讓用戶復制并粘貼常見CSS3代碼的站點。具有可供現場測試效果的預覽區。
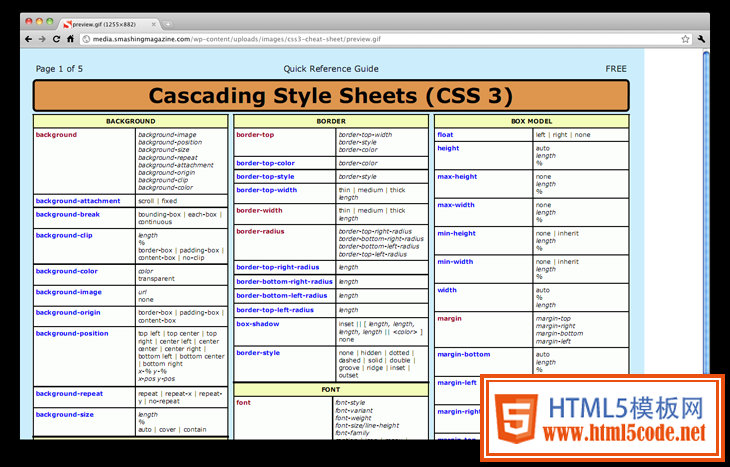
12、CSS3 Cheat Sheet:

網站內容由Css3-Html5之家整理編輯(如有疑問,請到Css3-Html5之家留言)
Css3-Html5之家,專業的交流學習平臺。
