介紹
Chart.js是一個HTML5圖表庫,使用canvas元素來展示各式各樣的客戶端圖表,支持折線圖、柱形圖、雷達圖、餅圖、環形圖等, 本文將介紹如何在laravel項目中使用chart.js
安裝
可以通過以下命令在 npm 或 bower 中來安裝chart.js。
npm install chart.js --save bower install chart.js --save
可以在你的項目中使用 CDN link。
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.js https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js
可以從GitHub里面下載最新版本的 Chart.js 從github下載的話,里面也有很多例子可以學習。

我這邊選擇的是下載了幾個js文件,然后放置于Laravel項目的public/js目錄下面,如下圖:

使用
在html中任何你希望的位置加入以下代碼, 這個canvas就是圖表的位置。:
<canvas id="my_chart" width="300" height="300"></canvas>
然后在controller中實現一個數據查詢的方法,且要返回一個json字符串, 具體的數據根據你的需求而定,這邊我只查了一組數據,制作一個餅圖,也可以要多組數據制作折線圖,柱狀圖等。
public function GetChartData(){
$my_data = array();
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',1)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',2)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',3)->count());
array_push($today_data, VisitCapacity::where('my_data','>=', Carbon::today())->where('site',4)->count());
Log::info(json_encode($my_data));
return $my_data;
}
添加路由:
Route::get('get_chart_data', 'Member\UserController@GetChartData');
js實現:
$.get('get_chart_data',function (data, status) {
var ctx = document.getElementById("my_chart").getContext("2d");
var my_chart = new Chart(ctx,{
type: 'pie',
data: {
labels: [
"首頁文章列表",
"分類文章列表",
"文章詳情",
"關于我",
],
datasets: [{
data: data,
backgroundColor: [
window.chartColors.red,
window.chartColors.orange,
window.chartColors.purple,
window.chartColors.green,
],
}]
},
options: {
responsive: true,
}
});
});
顏色的定義:
window.chartColors = {
red: 'rgb(255, 99, 132)',
orange: 'rgb(255, 159, 64)',
yellow: 'rgb(255, 205, 86)',
green: 'rgb(75, 192, 192)',
blue: 'rgb(54, 162, 235)',
purple: 'rgb(153, 102, 255)',
grey: 'rgb(201, 203, 207)'
};
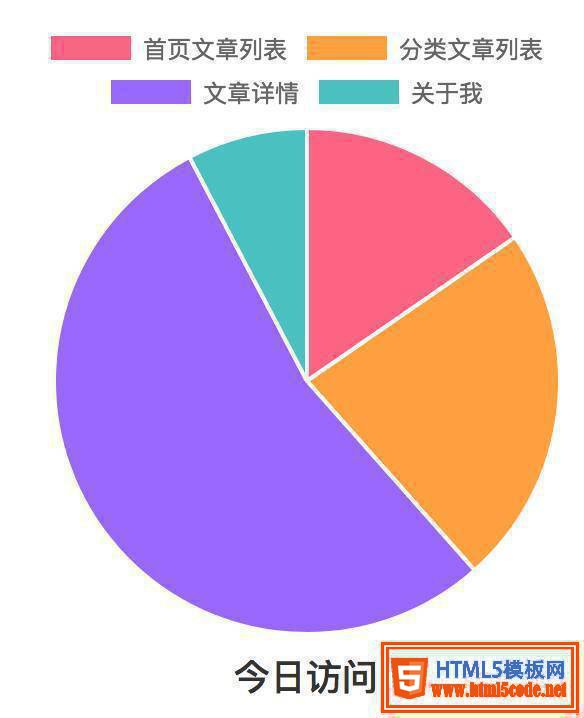
結果如下圖:

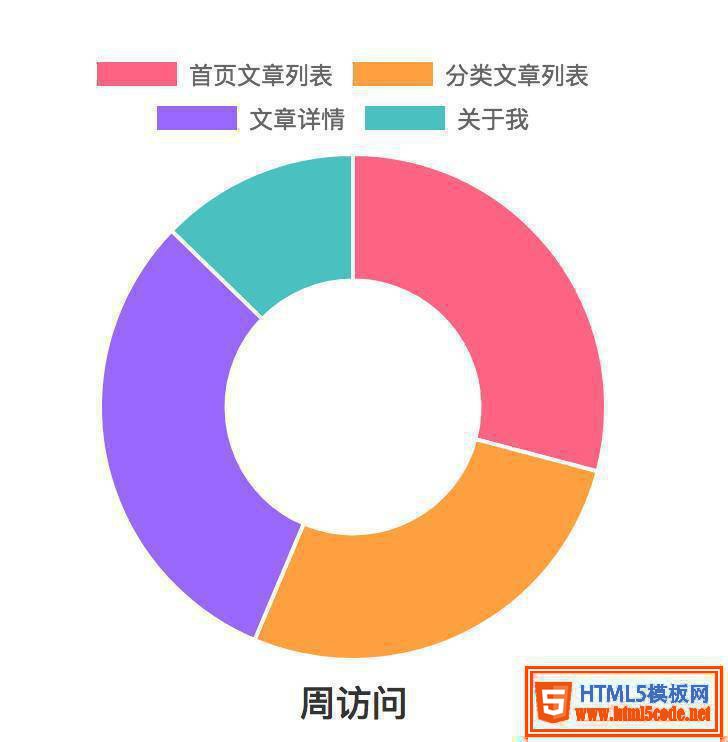
將js中的type的值pie改成doughnut,結果如下圖:

更多的使用見官方文檔:http://chartjs.cn/docs/#line-chart-introduction
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
【網站聲明】本站除付費源碼經過測試外,其他素材未做測試,不保證完整性,網站上部分源碼僅限學習交流,請勿用于商業用途。如損害你的權益請聯系客服QQ:2655101040 給予處理,謝謝支持。
