
WP 平臺是很多設(shè)計(jì)師很少涉足的地方,優(yōu)設(shè)之前發(fā)過一篇WP設(shè)計(jì)規(guī)范指南,今天網(wǎng)易的同學(xué)繼續(xù)上干貨,來一篇WP的設(shè)計(jì)項(xiàng)目實(shí)戰(zhàn)!作為一款有誠意的音樂APP,這次設(shè)計(jì)過程相當(dāng)用心,值得學(xué)習(xí)的地方也很多,學(xué)習(xí)來。
項(xiàng)目背景
Windows Phone一直是各家公司缺少投入的平臺,WP用戶不得不經(jīng)常面對一個(gè)成熟的APP到了WP上就變得各種功能缺失、體驗(yàn)支離破碎,他們渴望應(yīng)用軟件在體驗(yàn)上能和其它平臺一樣受到同等重視,音樂APP也不例外。作為一款有誠意的音樂產(chǎn)品,打造名副其實(shí)“云”的概念,網(wǎng)易云音樂當(dāng)然不會忽視WP用戶的呼聲,歷經(jīng)重重困難于近期重磅推出“功能無閹割”的WP客戶端,還WP用戶一個(gè)完整的音樂體驗(yàn)。
嶄新的平臺,改變的契機(jī)
與眾不同的WP風(fēng)格設(shè)計(jì),決定了云音樂WP版在現(xiàn)有平臺上找不到任何可以直接移植的設(shè)計(jì)。不過,也正因?yàn)閺牧汩_始,設(shè)計(jì)師得以放下“破壞用戶已有習(xí)慣”的思想包袱,重新審視這些年產(chǎn)品的痛,在WP上做一次大膽的改變。
化繁為簡,從不是件簡單事。如何既保證功能體驗(yàn)完整,又體現(xiàn)WP平臺自身極簡、輕量的特點(diǎn),成了貫穿我們設(shè)計(jì)始終的思考。
一、更加簡潔、高效的導(dǎo)航
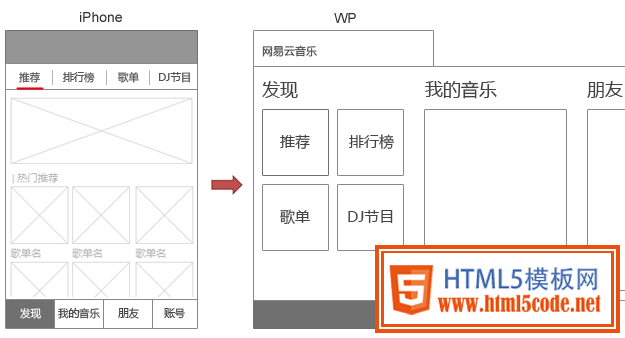
為支撐起云音樂豐富的內(nèi)容,現(xiàn)有手機(jī)端均出現(xiàn)了原本PC/Web上才會出現(xiàn)的雙層甚至多層嵌套的導(dǎo)航結(jié)構(gòu),以使信息更外顯。而WP極度扁平的導(dǎo)航結(jié)構(gòu)顯然無法消化云音樂日益擴(kuò)充的內(nèi)容。如果將目前層級結(jié)構(gòu)直接移植到WP,則“發(fā)現(xiàn)音樂”下的4個(gè)二級導(dǎo)航要變?yōu)槿肟凇_@種設(shè)計(jì)用戶第一眼看不到任何有效信息,推薦等核心內(nèi)容的層級變深了,也不利于產(chǎn)品運(yùn)營。

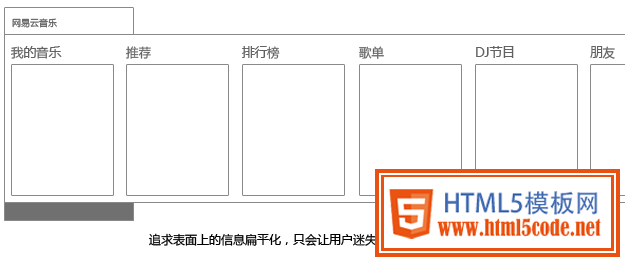
但若不考慮云音樂自身內(nèi)容的復(fù)雜性與可擴(kuò)展性,為了扁平而扁平,將所有內(nèi)容平鋪,表面上信息是外顯了,實(shí)際上獲取信息的效率反而降低:過多的橫滑選項(xiàng)讓人迷失,越靠后的內(nèi)容越難以到達(dá)。

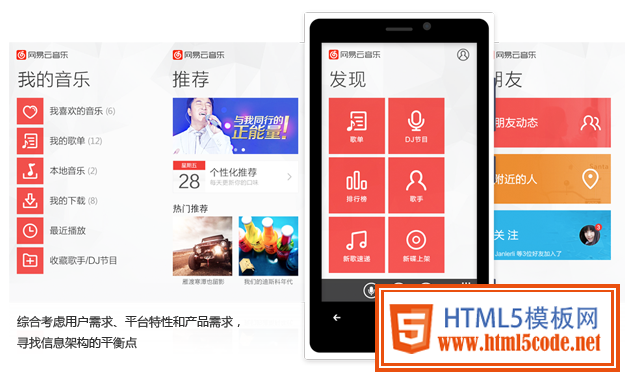
因此內(nèi)容顯示的優(yōu)先級還是要有所取舍。扁平化的最終目的是讓用戶更快到達(dá)所需,任何風(fēng)格規(guī)范只是輔助達(dá)到目的的方法。為此,我們打破現(xiàn)有結(jié)構(gòu),重新梳理了不同用戶類型及其使用情境,最終將一級導(dǎo)航精減到4個(gè):
將原先“發(fā)現(xiàn)”里和推薦相關(guān)的內(nèi)容單獨(dú)提取出來作為一分支。這部分內(nèi)容在表現(xiàn)形式上講求直接呈現(xiàn)具體信息,方便“無目標(biāo)”型用戶快速發(fā)現(xiàn)云音樂的優(yōu)質(zhì)內(nèi)容。
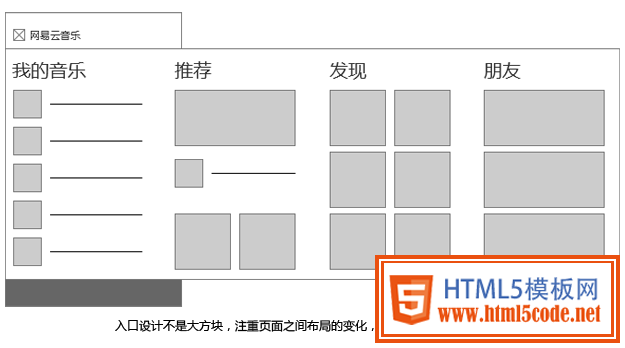
余下“發(fā)現(xiàn)”里的內(nèi)容則更針對“有目標(biāo)”型用戶,對于這類用戶來說,入口設(shè)計(jì)方便他們縱覽所有內(nèi)容模塊,從而快速定位自己所需。
這樣,不同用戶都可以快速切入主題,運(yùn)營內(nèi)容和社交元素都得到了恰當(dāng)?shù)恼宫F(xiàn),入口設(shè)計(jì)減少加載,保證首頁全景圖橫向?yàn)g覽過程中的流暢體驗(yàn)。

二、減少迷失感
全景圖式導(dǎo)航(Panorama)在體驗(yàn)上最大的一個(gè)弊端是,你無法在當(dāng)前屏看到全部導(dǎo)航,無法快速切換導(dǎo)航,只能通過依次橫滑去到達(dá)。如何減少這種周而復(fù)始地橫向?yàn)g覽所帶來的迷失感,讓用戶更快找到自己需要的東西?
除了精減導(dǎo)航個(gè)數(shù)之外,我們也重新規(guī)劃了導(dǎo)航優(yōu)先級,以便更重要的內(nèi)容更容易在第一時(shí)間被發(fā)現(xiàn):將“我的音樂”作為默認(rèn)進(jìn)入頁,因?yàn)檫@是每個(gè)用戶的“家”。然后從“家”出發(fā)去探索,根據(jù)內(nèi)容優(yōu)先級,依次經(jīng)過推薦、發(fā)現(xiàn)和朋友動態(tài)。在設(shè)計(jì)上講究橫向?yàn)g覽過程中頁面布局的變化,用戶可通過視覺輔助確認(rèn)自己當(dāng)前所在模塊。

另外,旋律識別、搜索、設(shè)置等功能則被定義為“常用工具”,常駐在底部應(yīng)用欄(App Bar)。這樣,用戶處在首頁任何地方都能一鍵調(diào)用,無需記憶和尋找。

三、利用平臺特性,讓信息更扁平
歌單是云音樂的內(nèi)容核心。產(chǎn)品功能迭代至今,歌單界面已經(jīng)變得臃腫不堪,但仍就有很多信息難以被發(fā)現(xiàn)。巴掌大的手機(jī)界面,如何盡可能讓信息外顯,同時(shí)界面又不失優(yōu)雅?WP平臺的一些全新特性讓我們看到了機(jī)會。
UI扁平化后,可點(diǎn)擊區(qū)域變得不可預(yù)期。在WP歌單頁,我們將信息與操作分離得更徹底,除了與歌曲列表關(guān)系緊密的播放、下載,其它所有針對歌單的操作都放置在應(yīng)用欄(App Bar),不再讓用戶滿屏地探索,使交互更加可預(yù)期。同時(shí),利用WP軸心圖(Pivot),將歌單的列表、介紹和評論并列呈現(xiàn),無需跳轉(zhuǎn),橫滑即可到達(dá),使信息更外顯。這樣,歌單層次變得清晰,所有信息一目了然,所有功能一觸即達(dá)。

四、扁平≠平庸
UI扁平化削弱了不同應(yīng)用之間的辨識度,在WP上似乎所有應(yīng)用都長得差不多。我們一直堅(jiān)信與眾不同的視覺能賦予產(chǎn)品強(qiáng)烈的個(gè)性,觸動人心。
播放頁是整個(gè)軟件的視覺中心也是情感中心。在視覺設(shè)計(jì)過程中,我們也嘗試了許多更為扁平化的方案以適應(yīng)WP風(fēng)格,但始終覺得缺乏自己的特色。最終在扁平化和差異化的抉擇中,我們選擇保留標(biāo)志性的黑膠唱盤和血槽進(jìn)度條,同時(shí)在其它細(xì)節(jié)上處理得更輕盈,營造一種沉浸式體驗(yàn)。

信息回歸本質(zhì)后,視覺亦然。視覺首先要符合其所處的環(huán)境,其次才是自己的性格。鮮艷的大色塊只適合首頁,內(nèi)容頁則以黑白灰為主色調(diào)以突顯信息本身,但是完全素色的界面又顯得死氣沉沉。通過反復(fù)嘗試紅色運(yùn)用在不同細(xì)節(jié)上的效果,最終達(dá)到紅色使界面更有個(gè)性的同時(shí)不搶內(nèi)容。
設(shè)計(jì)過程中對色彩、間距、字號的精益求精,開發(fā)過程中的百余次微調(diào),對設(shè)計(jì)師和開發(fā)都是極大的考驗(yàn)。
總結(jié):
“真正的簡潔不是刪繁就簡,而是在紛繁中建立秩序”。打造全功能版的網(wǎng)易云音樂WP端,無論是設(shè)計(jì)還是開發(fā)都經(jīng)歷了從混亂到有序的過程。
作為云音樂大家族最晚起步的平臺,Windows Phone平臺小眾,項(xiàng)目資源少,平臺限制多……盡管過程中遇到很多阻礙,我們?nèi)匀涣η笤谶@個(gè)用戶數(shù)不多的平臺上打造最好的體驗(yàn),并為之日夜奮戰(zhàn)。
改變意味著風(fēng)險(xiǎn),我們在WP1.0做了很多不一樣的嘗試,同時(shí)也意識到這個(gè)版本還有很多事來不及做。WPer,讓你們久等了,你們的支持與理解是我們不斷前進(jìn)的動力!
——寫在WP1.0上線之際
