
js代碼塊代碼:
function updateUser(data) {
layer.open({
type : 2,
title : '修改用戶信息',
skin : 'layui-layer-rim', //加上邊框
closeBtn :1,
area : [ '400px', '600px' ] //寬高
,
id : 'LAY_layuipro' //設定一個id,防止重復彈出
,
offset : '10px',
moveType : 0 //拖拽模式,0或者1
,
content : 'lz/user/user_upd.html',
success : function(layero, index2) {
var body = layer.getChildFrame('body', index2);
//獲取content的窗口
var iframeWin = layero.find('iframe')[0].contentWindow;
body.find("#id").val(data.id);
body.find("#username").val(data.username);
body.find("#real_name").val(data.real_name);
body.find("#department").val(data.department);
body.find("input[name=account_type][value=0]").attr("checked",data.account_type == 0 ? true : false);
body.find("input[name=account_type][value=1]").attr("checked",data.account_type == 1 ? true : false);
iframeWin.layui.form.render();
},
end : function() {
layer.close();
}
})
}
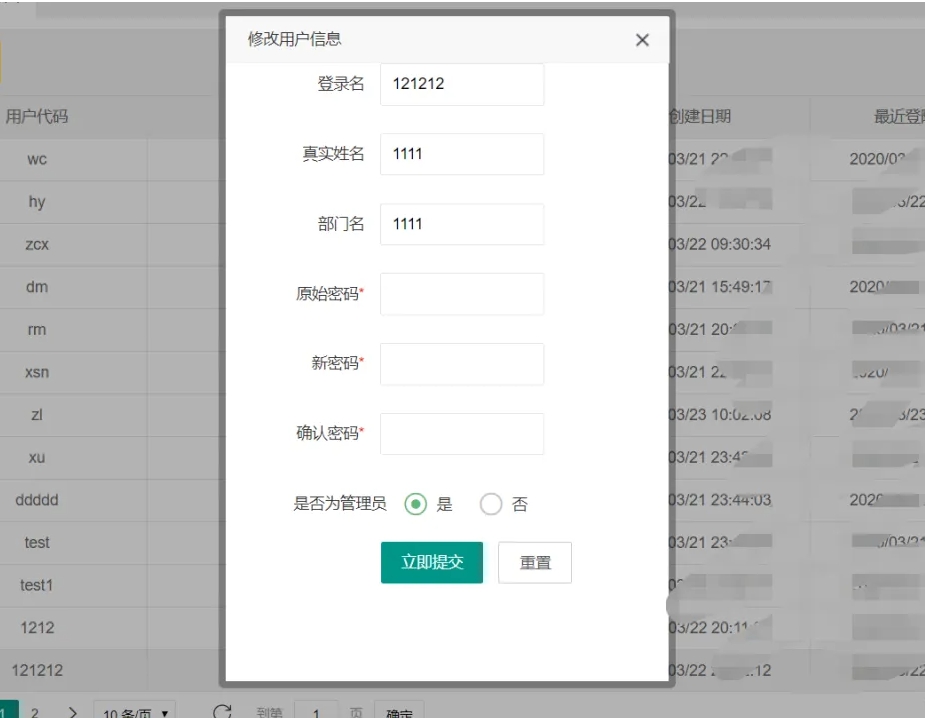
iframe中的代碼如下:
<form id="upd1" name="upd1" class="layui-form" lay-filter="formTest">
<div class="layui-form-item">
<label class="layui-form-label">登錄名</label>
<div class="layui-input-inline shortInput">
<input type="text" id="username" name="username" value="wc" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真實姓名</label>
<div class="layui-input-inline shortInput">
<input type="text" id="real_name" name="real_name" value="Jimmy" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部門名</label>
<div class="layui-input-inline shortInput">
<input type="text" id="department" name="department" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">原始密碼<span style="color: red;">*</span></label>
<div class="layui-input-inline shortInput">
<input type="password" id="old_pwd" name="old_pwd" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">新密碼<span style="color: red;">*</span></label>
<div class="layui-input-inline shortInput">
<input type="password" id="pwd" name="pwd" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">確認密碼<span style="color: red;">*</span></label>
<div class="layui-input-inline shortInput">
<input type="password" name="pwd" lay-verify="required|confirmPass" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px;">是否為管理員</label>
<div class="layui-input-block" id="account_type">
<input id="yes" type="radio" name="account_type" value="0" title="是">
<input id="no" type="radio" name="account_type" value="1" title="否">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="submitBut">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
【網站聲明】本站部分內容來源于互聯網,旨在幫助大家更快的解決問題,如果有圖片或者內容侵犯了您的權益,請聯系我們刪除處理,感謝您的支持!
